Como crear tu primer site con WebMatrix
Nuestro buen amigo Gonzalo Perez, ha escrito un tutorial de como crear tu primer site con WebMatrix, aquí el detalle:
Introduciendo WebMatrix, lo nuevo del Team ASP.NET
Estos días se vienen varias novedades en lo que es desarrollo web, tenemos los siguientes anuncios de Scott Guthrie:
- IIS Developer Express: Un Servidor Web liviano, gratis, simple de configurar, compatible con todas las versiones de Windows y compatible totalmente IIS 7.5
- SQL Server Compact Edition: Una base de datos basada en un archivo (tipo SqlLite), muy liviana, gratis y que puede ser integrada en las aplicaciones ASP.NET, permite la migración a SQL Server.
- ASP.NET “Razor”: Un nuevo motor opcional de vistas para ASP.NET, que permite enfocase en la generación de plantillas optimizando la generación del HTML. Sintaxis fácil de usar, de aprender.
Y se anunció WebMatrix
WebMatrix
WebMatrix tiene todo lo que necesitamos para crear sitios Web que utiliza Windows. Incluye el servidor web IIS Developer Express, ASP.NET ( Web framework), y SQL Server Compact (Nueva base de datos embebida). WebMatrix pesa aproximadamente 15MB si tienes el Fx 4 instalado, si no, aproximadamente 40Mb. Es un entorno Muy integrado , que nos permite crear páginas de una forma sencilla, con un lenguaje con sintaxis simples y poderosas, con helpers que nos facilitan bastante las cosas. |
Lo puedes descargar desde acá https://www.microsoft.com/web/webmatrix/ mediante el WPI.Puedes ver tutoriales acá: https://www.asp.net/webmatrix para aprender más, realmente hay muchas posibilidades con todo lo que trae esta herramienta, por ejemplo, mira el post de Scott Hanselman:
https://www.hanselman.com/blog/MicrosoftWebMatrixInContextAndDeployingYourFirstSite.aspx
Crear nuestro Primer Sitio
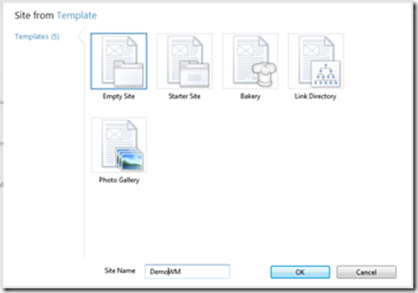
Una vez instalado el Sw, y al seleccionar la opción de crear nuevo sitio, vamos a ver la siguiente pantalla, en donde nos da la opción de elegir una plantilla para la confección del sitio, en nuestro caso, una plantilla vacía:
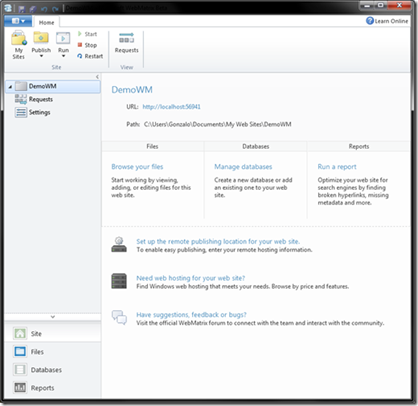
Luego verás el siguiente pantalla relacionada con tu sitio, en donde puedes setear y crear bases de datos, archivos de la aplicaciones y reportes de CEO.
Voy a agregar un nuevo archivo, para eso vamos a Files y pinchamos Agregar nuevo archivo al sitio:

Luego podemos elegir el tipo de archivo que vamos a manejar para nuestro sitio, como ven hay una amplia gama, lo que vamos a seleccionar (y es que aquí está la gracia) es CSHTML, el cual lo podemos leer como (HTML C#).
Ver el Articulo completo aquí.
Saludos.
Fernando García Loera (MVP Lead – Latin America Region)






![clip_image001[1] clip_image001[1]](https://msdntnarchive.blob.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/mvplead/WindowsLiveWriter/UtilityControlPointdeSQL2008R2_A5CD/clip_image001%5B1%5D_85d726a3-0dca-473d-93bb-dd07c8ae9b21.gif)

