Ejemplo paso a paso de Routing en ASP.NET 4.0
Nuestro buen amigo Gonzalo Perez, a escrito un excelente artículo, aquí el detalle:
Ejemplo paso a paso de Routing en ASP.NET 4.0
Otra de las características soportadas por ASP.NET 4.0 ,y de las que se habló en el TEchdays 2009, las cuales dije que iba a postear más en detalle, es del Routing, lo bueno es que en la versión de ASP.NET 4.0 es mucho más sencillo de utilizar que en versiones anteriores. La idea principal es que configuramos nuestra aplicación para aceptar request de URLs que no se corresponden a un archivo físico en nuestro servidor. En su lugar, podemos utilizar el enrutamiento para definir direcciones URL que sean significativas para los usuarios , al estilo Wikipedia por ejemplo, y que pueden ayudar con la optimización de los motores de búsqueda (SEO) . Por ejemplo, la URL de una página que muestra los libros en una aplicación existente podría ser similar al ejemplo siguiente:
https://website/libros.aspx?libroid=param Usando el ruteo, podemos configurar nuestra aplicación para que la siguiente URL sea equivalente: https://website/libro/nombre/edicion
Obviamente el segundo link es mucho más amigable al usuario, de hecho es por eso que se le llaman Friendly Urls, con una inspección rápida el usuario puede saber de que trata dicha URL.
Si bien este enrutamiento esta disponible en ASP.NET 3.5 SP1, ASP.NET 4.0 incluye unas características que lo hacen más fácil de usar, como veremos en el siguiente ejemplo:
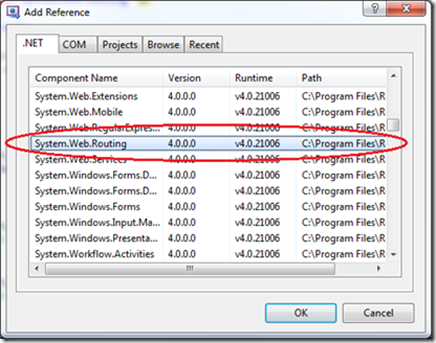
Paso 1 - Crear la Referencia
A System.Web.Routing
Paso 2 – Agregar lo necesario a nuestro Global.asax
Saludos
Fernando García Loera
MVP Lead | Community Consultant | Latin American Region