How to develop for Windows Phone 8 on your Mac
Interested in developing apps for Windows Phone 8, but you are developing on a Mac? No problem...check out the guide below to find a variety of options.
First you should consider whether to build native WP8 applications or Web applications. Applications will run directly on the phone platform, and will deliver advanced performance and a fully integrated experience to the end user. Web applications developed with HTML5 and JavaScript will take advantage of the Web standards support of Internet Explorer 10 and the cross platform nature of HTML5 applications.There is a lot of debate about which way to go, native app or Web app with HTML5, and I would say that the answer is… it depends. In this post, I will try to present the main options to go one way or the other based on the assumption that you have a Mac and want to stick to it ![]() .
.
WP8 application development on a Mac
To build applications for Windows Phone, you need Visual Studio 2012 and the WP8 SDK. There is a free version that bundles these two and that allows you to do pretty much all you need to build and publish an application to the Windows Phone store:
- Write and debug code in an advanced code editor
- Compile to app package
- Test the application in an emulator leveraging advanced features
- Connecting and deploying to an actual device and do cross-debugging, and performance analysis
- … and these are only the basic features available, there are plenty more!
Visual Studio 2012 only runs on Windows 8 and the emulator relies on Hyper-V, which comes in Windows 8 64 bit. So basically, you need to have a Windows 8 64 bit install if you want to leverage the emulator, and you need a way to have Hyper-V enabled in your Windows 8 install.
Using a recent Macintosh, you have a couple of options to run Windows 8:
- Run Windows 8 on your Mac natively using Boot Camp
- Run Windows 8 in a virtual environment using software like VMWare Fusion 5 or Parallels for your Mac
There is plenty of documentation online on how to set up the environments for both options to get Windows to run on your Mac, and you can also find details on MSDN here.
Boot Camp
If you want to go the Boot Camp way, once you have set up Windows 8, you can go ahead and follow the default instructions to download and install the WP8 SDK.
VMWare Fusion
If you want to use VMWare Fusion and still be able to use the WP8 Emulator, here are the steps you need to follow:
- Install VMWare Fusion if you don’t have it yet
- Download Windows 8 64 bits ISO from Windows Store.
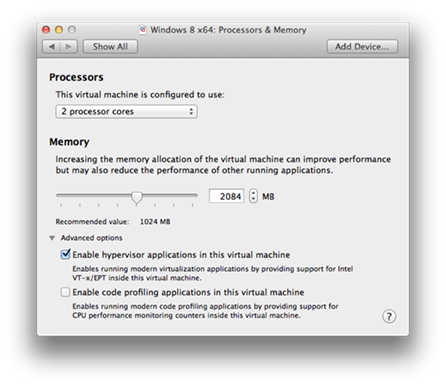
- Create a new VM to ensure that you have the following settings (be sure to check the “Enable hypervisor applications in this Virtual machine” option):
Important:
-
- Hyper-V requires at least 2 cores to be present.
- The Windows Phone Emulator will use 258MB or 512MB virtual memory, therefore, don’t be shy with memory assigned to the VM and assign at least 2 GB.
- In the advanced settings, ensure you have selected “Preferred virtualization engine: Intel VT-x with EPT” option
- Before or after installing the Windows 8 system on the VM, modify the .vmx file to add or modify the following settings:
hypervisor.cpuid.v0 = "FALSE"
mce.enable = "TRUE"
vhv.enable = "TRUE"
Once Windows 8 is installed, download and install the WP8 SDK.
The SDK install will setup the Hyper-V environment and will set things up for you to be able to use the Emulator within the VMWare image.
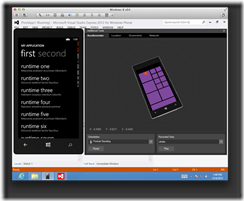
You are now set to build, debug and test WP8 applications. You can start your development and debugging by leveraging the emulator and its tools, and you can consider using an actual Windows Phone 8 device, plugging it in your Mac, and setting things up so that the USB device shows up in the VM.
You can find extensive information on how to use Visual Studio 2012 for Windows Phone 8 development, along with its emulator, and how to publish an application, get samples, as well as everything a developer needs here.
WP8 Web applications development on a Mac
Here we are talking about two different things:
- Development for mobile websites that will render well in the Windows Phone 8 browser.
- HTML5 application development using the Web Browser control hosted by a native application, model that is used by frameworks and tools such as Apache Cordova (a.k.a. PhoneGap), also known as hybrid applications.
Windows 8 offers a “native HTML5/JS” model that allows you to develop applications in HTML5 and JavaScript that will execute directly on top of the application platform, but we will not discuss this model here as Windows Phone 8 proposes a slightly different model for HTML5 and JS applications development.
On Windows Phone 8, in both cases mentioned above, the HTML5/JavaScript/CSS code will be rendered and executed in the same Internet Explorer 10 engine on Windows Phone 8. This means that whether you are writing a mobile website, or a PhoneGap type application, you can do so on your usual tool or editor all the way down to the debugging and testing phases.
While you can do a lot of debugging in a Web browser for your HTML5/JS code, you will need to do actual tests and debugging on the actual platform (WP8 Emulator or/and actual device). Even if you are using Web standards, you need to consider that the level of support might not be the same on all platforms. And if you are using third party code, you also need to ensure that the code doesn’t contain platform specific elements so that things will run correctly. For example, you need to get rid of any dependencies on WebKit specifics.
Making sure your Web code is not platform specific
When writing this code, you need to consider the various platforms that your mobile Web application will be used. Obviously the less specifics there are for each of the platforms, the better for you as a developer! Good news is that HTML5 support is getting better and better across modern mobile browsers. IE10 in Windows Phone 8 is no exception and brings extended standards support, hardware acceleration and great rendering performances. You can take a look at the following site directly from your Windows Phone 8 device to check that out: www.atari.com/arcade
To learn more on how to make sure your mobile Web code will render well on Internet Explorer 10 on Windows Phone 8 as well as on other modern mobile browsers, you can read this article.
Testing and debugging your Web application for WP8 on a Mac
Once you have clean HTML5 code that runs and renders well in a Web browser, you will need to test it on IE10 on a Windows Phone 8 device or emulator.
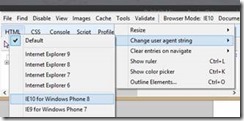
In the IE10 desktop, there are powerful debugging tools (“F12”), which is not the case on Windows Phone 8. One of the recommended ways to do advanced debugging is to leverage the “F12” debugging capabilities on IE10 Desktop in order to cover most if not all of the debugging and testing cases for your mobile Web application for Windows Phone 8. For a Mac, you will need to look into the various options to install a Windows 8 virtual machine, which are mentioned in the beginning of this article, and load your code in Internet Explorer 10 within Windows 8. Once IE is launched, press the "F12" key or go to the settings menu and select “F12 Developer tools.”
In the debugging tool at the bottom, you can then change the User agent setting and the resolution from the “Tools” menu to match what IE10 on Windows Phone 8 exposes.
Once you have done these tests on Internet Explorer 10 desktop, you can deploy and test on an actual Windows Phone 8 device or on the emulator (see previous chapters on how to set things up to make the emulator work on a Mac).
Now what?
With these steps you should be set to start developing and deploying Windows Phone 8 applications from your Mac.
But there are certainly other tips and tricks that you will figure out and you may already know. We would love to hear from you to make this post even more useful for developers wishing to expand their reach to the Windows Phone 8 platform. Do not hesitate to comment on this post with your suggestions, ideas, tips…
The Source: Interoperability's blog