IE11のドキュメントモードのフローチャート
Internet Explorer 11には過去のIEとの後方互換性のために、それぞれのレンダリングのルールを切り替えるための仕組みとして「ドキュメントモード」という機能を搭載しています。
このドキュメントモードは、ツールメニューの互換表示設定、もしくはF12開発者ツールのエミュレーションから指定することができますが、一般的なユーザーが自ら切り替えることはあまりないでしょう。ほとんどの場合は、Webの提供者が指定されることになると思いますが、その場合はHTMLのドキュメント内、もしくは、WebサーバーのHTTPレスポンスヘッダにX-UA-Compatibleで指定します。
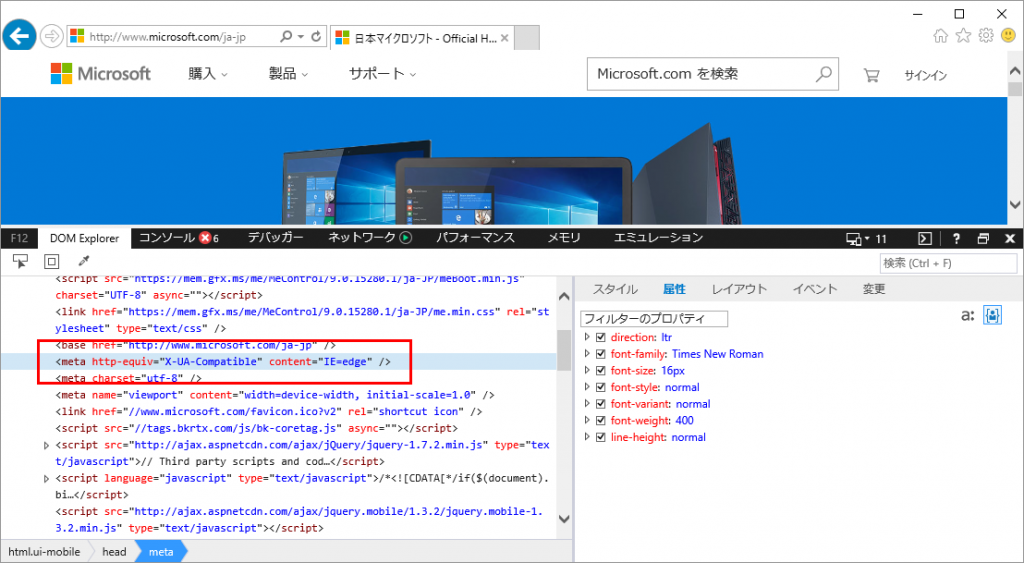
[caption id="attachment_192" align="aligncenter" width="879"] 日本マイクロソフトのWebサイトでのX-UA-Compatibleの指定[/caption]
日本マイクロソフトのWebサイトでのX-UA-Compatibleの指定[/caption]
ドキュメントモードには、大きく次の7種類があります。
- IE5 Quirks
- IE7 標準モード
- IE8 標準モード
- IE9 標準モード
- IE10 標準モード
- IE11 標準モード
- HTML5 Quirks
- エンタープライズモード
どのような指定をするとどのドキュメントモードになるのかを図式化したフローチャートがMSDN ライブラリの「ドキュメント モードの非推奨」で公開されていますが、このフローチャートをPDFでもご用意しましたので、ご利用ください。
IE11でドキュメントモードが使用されるときのフローチャート (PDF形式 / 332KB)
IE11のドキュメントモードの挙動については、HTML5 Experts.jp エキスパートで、IE MVPでもある「ふろしき (川田 寛)」さんがご自身のブログ「IE11 カテゴリーの記事一覧 - ふろしき.js」で詳しく解説されています。あわせてご覧ください。
なお、Microsoft Edgeでは、相互運用性を重視しているため、そのレンダリングエンジン「Edge」では常に最新のWeb標準の仕様を忠実に再現するように努めています。そのため、ドキュメントモードはサポートされておりません。