用 Ionic & Visual Studio 建立高品質的行動 App
您是一個正在建置行動應用程式的網頁開發者嗎?還是您正在考慮加入網頁開發者從開發行動網頁變到開發行動應用程式的行列呢?我們提供一個全新的 Visual Studio 範本,建置在 Apache Cordova 平台之上、Ionic UI framework、使用 TypeScript 語言。
如果您還不熟悉這個,Ionic 是一個非常熱門的起始點對於 Cordova 的開發者;幫助您建置有出色使用者體驗的 Android、iOS 與 Windows 10 應用程式。本地的 SDKs 提供一組對行動裝置最佳化的現成的 UI 控制。另一方面,HTML 只提供一組原始物件─長方形─來畫您的 UI。Ionic 為行動開發者傳遞以 HTML 為基礎的控制。
我們的 Tools of Apache Cordova(TACO)團隊這一年以來一直與 Ionic 團隊密切地合作,來確保 Visual Studio的開發者在使用 Ionic framework 與 TypeScript 語言能有一流的體驗,而 TypeScript 是選擇用來開發即將到來的 Ionic 2 framework 的語言。這週我們釋出了兩組使用 TypeScript 語言的 Ionic 範本。
- 一組全新的 Ionic 2(Beta 10)範本
- Ionic 1 範本的更新,新增支援 TypeScript
點選上面的連結來下載它們,或閱讀更多有關它們的資訊。
來體驗看看 Ionic 2 吧!
Ionic 團隊正在為下一個以 Angular 2 為基礎的 Ionic RC 版本努力工作。我們的團隊同樣致力於讓 Visual Studio 可以有很棒的 Ionic 2 支援,我們今天要跟您分享的是一個 Ionic 2 範本的早期版本,基於目前的 Ionic 2 Beta 10 版本。

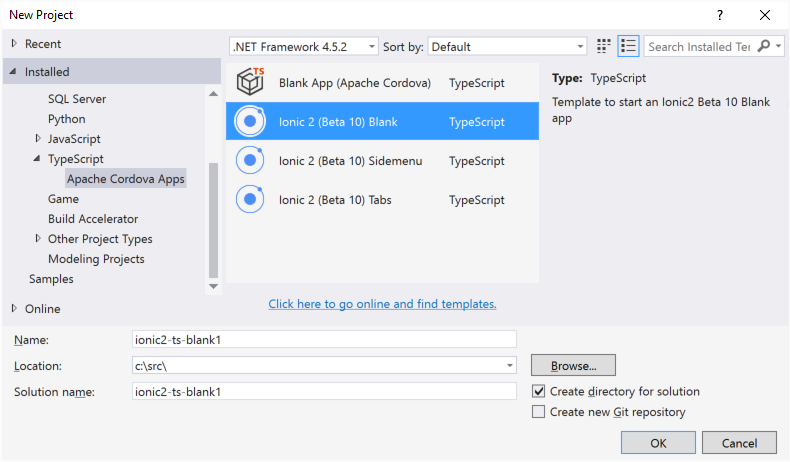
這組範本包含與上面 Ionic 1 版本相同的三個範本:
- Blank(空白)
- Sidemenu(側目錄)
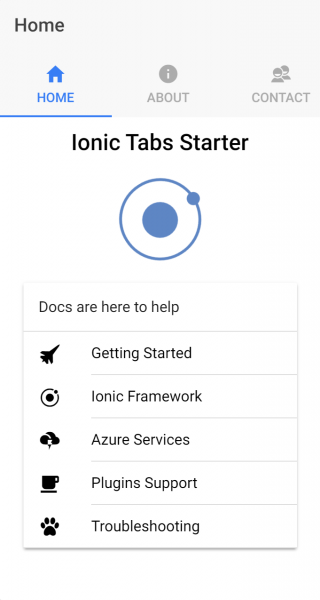
- Tabs(索引標籤)

我們團隊正釋出這些範本在 Visual Studio 2015 作為實驗,同時努力在 Visual Studio “15” ,也就是下一個 Visual Studio 版本做出卓越的 Ionic 2 開發者體驗 。
有一些開發者體驗的小缺陷,被標註在 Project Readme 頁面,您將會在第一次用範本建立專案時看到。值得注意的是,當要使用這些 Ionic 2 範本時,您將會需要做以下的事:
- 安裝 Update 3 或更新的 Visual Studio 2015
- 安裝最新的 ASP.NET Web tooling
- 第一次建立您的專案之後,等待「(Restoring)」訊息從 dependencies 物件消失在 Solution Explorer
- 在建置之前,開啟 Task Runner Explorer 從 View > Other Windows > Task Runner Explorer 目錄。這會啟動 Visual Studio 執行此範本使用的客製化 Gulp 建置 script。
要瞭解更多有關這個 framework 與如何使用這些 beta 範本,看看我們最新的 Ionic 2 教學。
TypeScript 與 Ionic 1;更棒的組合
對 JavaScript 開發者的 Ionic 1 範本已經提供給 TACO 開發者一段時間了。有了這個更新,我們對 JavaScript 範本做出一些細微的更新,新增一組使用 TypeScript 程式語言的新範本。
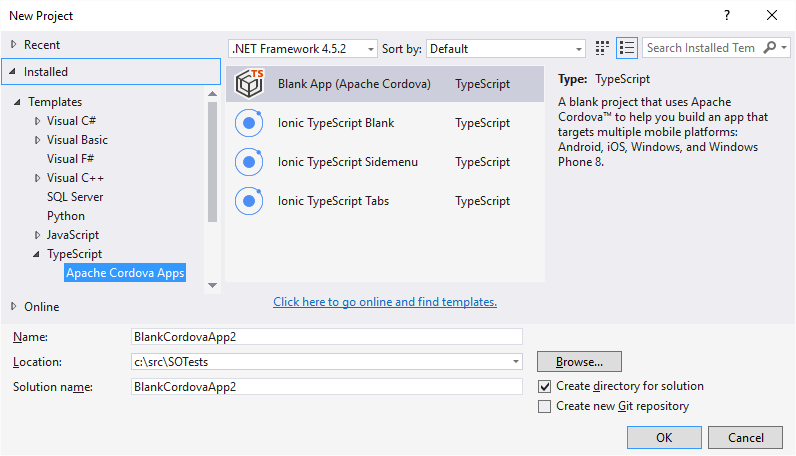
一樣的三個 Ionic 範本現在 JavaScript 與 TypeScript 的開發者都可以使用:
- Blank(空白)
- Sidemenu(側目錄)
- Tabs(索引標籤)
一旦安裝了,您將會在 File > New Project… 目錄的 JavaScript > Apache Cordova Apps 與 TypeScript > Apache Cordova Apps 底下找到這些。

現在有了 TypeScript 的支援,您可以取得與其他 TypeScript 開發者一樣的好處。一些重點包含:
- 高精確度的 IntelliSense
- 重構工具
- 為來源找尋所有的 references
- 基於符號的巡覽程式碼
了解更多有關使用 Visual Studio & Ionic 1 工作,查看我們的Ionic 1 教學。
幫助我們讓 Ionic 體驗更棒!
請試試看 Ionic 2 與 Ionic 1 TypeScript 範本並讓我們知道您的感想!您可以直接留言在下載頁面,或寄 email 給我們、在 Stack Overflow 上與我們聯絡、在 Twitter 寄給我們一個 tweet、或直接提供回饋給我們的文件在我們的文件網站。
本文翻譯自 Create high quality mobile apps with Ionic & Visual Studio
若對以上技術及產品有任何問題,很樂意為您服務! 請洽:台灣微軟開發工具服務窗口 – MSDNTW@microsoft.com / 02-3725-3888 #4922