開發跨平台的APP - 談 Visual Studio 2015 整合 Apache Cordova 的原因
文章轉自: 關於網路這些事 | Avedon Wu
原文作者: Hugo Carnicelli
經由本篇文章,將可以了解Apache Cordova 是甚麼?以及為什麼他會被整合到Visual Studio 2015。
在開始前,我們先來聊聊幾個問題:
- 網頁技術領域中,專業開發者佔有的比例為何?
- 原生APP開發者佔有的比例為何?(跨平台工具使用者除外)
- 擁有網頁及原生APP開發能力的人有多少?
- 在這些人當中,能開發跨平台APP的比例有多少?
這些問題,如果單純從工程師的角度出發,可以發現,具有全方位開發能力的工程師比例很低,而其中主要的原因就在於時間成本及技術門檻過高。
如果從職場招募的情況來觀察,則發現有業界也很少招募這些全方位人才。因為這些人在職場中的薪水很高,並且並不能在同時間執行多個專案。因此,在業界的顧問當中,專業領域比例也與這些假設相符合。
對於上面提到的困境,目前可以透過類似Cordova的跨平台開發工具來解決,!
跨平台解決方案一覽
如果想同時開發網頁應用程式及原生APP,目前有三種主要工具: Unity,一個專業的遊戲開發引擎,並且開發效果最接近原生APP,能維持高性能。相對而言,也要付出較高的學習成本。Xamarin,基於Mono專案的開發套件,並且在價格上特別實惠(尤其對.NET開發者而言)。可以直接透過微軟的 Visual Studio及C#開發各種跨平台App。Cordova,能直接使用HTML/CSS/Javascript來開發跨平台APP,如果你是網頁工程師,則學習曲線則幾乎為0。
發展歷程
Adobe是一個相當有名的公司,旗下軟體包含Photoshop, Illustrator, Premiere 及 After Effect等等。在三年前,Adobe收購了Nitobi軟體(主導PhoneGap專案),將PhoneGap原始碼捐獻給Apache,並重新命名為 Cordova 專案。Cordova在2011年10月進入了Apache軟體基金會,並且在2012年10月正式成為Apache的頂級專案。
回到2014年5月,微軟的Visual Studio 2013釋放出2個更新,此次的項目中,出現了一個全新的拓展項目,命名為: 跨裝置整合應用程式(Multi-Device Hybrid App)。這個獨立的更新項目,讓 Visual Studio 與 Apache Cordova 能更完美的結合。當首次釋放就在微軟社群中獲得廣大的迴響後,微軟就接續在第二版提供了更多功能及更多的整合。
近期,在2014年11月,Visual Studio 2015 Preview的發布會當中,這個跨裝置整合應用程式被重整並且重新命名為"Tools for Apache Cordova",讓Cordova可以在Visual Studio的選項中直接勾選並安裝。除此之外,進一步還能允許使用者自行選擇想要裝的程式語言,如: Ant, Android, Java, NodeJS 等等。
Cordova帶來了甚麼?
對一個傳統網站而言,僅能透過E-Mail及簡訊與手機用戶聯繫,並且,想要繞過這道標準渠道是不可能的。Cordova則提供了網站開發的新思維: 當裝置安裝並執行應用程式後,就能夠直接取得手機訊息、地理資訊、搖晃、鏡頭、儲存資料...等,這些不可或缺的項目,已經超過了手持裝置開發的範圍。讓產品能以非常有效率的方式來開發。
Cordova之所以能讓網頁技術在原生環境中執行,其中主要兩個關鍵點為:
- 運用WebView元件,整合成瀏覽器環境
- 將一系列的相關資源都包附在網站應用程式資料夾中
當環境建造完成之後,只需要寫少量的javascript程式,就能夠使用Cordova的API擴充套件:
最後,有時可能要執行特定的事件去偵測API,例如:
Visual Studio的新消息是什麼?
為了藉由Cordova來促進跨平台開發,Visual Studio新增了一個專案,並且放置在Javascript及TypeScript分類中。
Andriod模擬器
首先,第一個是全新的品項,和Cordova同時發行的小兄弟: 它就是Visual Studio的Android模擬器。也就是說,這代表可以直接在Visual Studio模擬器上運行應用程式及偵錯,不必再透過Android SDK的模擬器。並且,這些改進的過程中,模擬器的啟動速度變得很快,此外,也可以透過模擬器來進行加速器、方位、GPS等模擬。
Ripple模擬器
第二,同樣是Apache基金會的開源項目-Ripple。Ripple 源自於Chrome的擴展項目,可以用來測試及執行Cordova的API。在Visual Studio中,可以直接透過選項來開啟Google Chrome視窗(聽到微軟採用別家瀏覽器,的確滿有趣)進行模擬,並且更進一步的是,可以直接在模擬器上除錯,節省除錯的時間。
Visual Studio預計將會再開發出更多的項目,讓你的應用程式可以在實際裝置中,並且可在同一個環境進行即時偵錯。目前,這項專案仍在開發階段,但微軟卻已經提前公開佈署及發布。雖然,在實際裝置中運行及偵錯時,仍會發生許多錯誤。但我們相信,這些錯誤將會很快的被修復。因為它們必須考慮的因素包含 Android, iOS 及 Windows Phone。對於Cordova而言,這些過程是相當重要的,因為它們不僅僅能開發手機應用程式,還能開發Windows市集應用程式或Ubuntu程式。
有趣的地方
Cordova幫助了網頁開發人員踏出APP開發的一步,讓這些開發者可以維持大部分的工作習慣,特別是一些關於響應式設計及更加靈活布局的技術。其中,非常值得關注的就是動態效果,如果是透過Javascript來開發,就必須考慮兼容各種瀏覽器的問題(原生應用程式則不太會有這樣的問題)。除此之外,我們必須考慮到使用者可能會使用IE6或7的情況;並且,在移動裝置的 CPU及可用RAM不足並不如桌上型電腦好。因此,如果想保險一點,你可以選擇特定的OS版本,以確保客戶端先決條件充足才能安裝。
因此,應該將Javascript動態效果替換成CSS動畫效果,並且,最好使用CSS3最新的功能,讓CPU運作過程,可以避免一些"reflow"現象。當一個元素尺寸改變時,只要將這些動作放在背景執行,就能夠避免計算過程中造成瀏覽器暫時慢下來的情況。
舉例來說,使用漸變(transition)及變形(transform)效果的效能較好,應該避免去使用"top"及"left"座標。最後,優化的DOM及Javascript在電腦上是非必要的,但是在移動裝置上卻是相當重要。
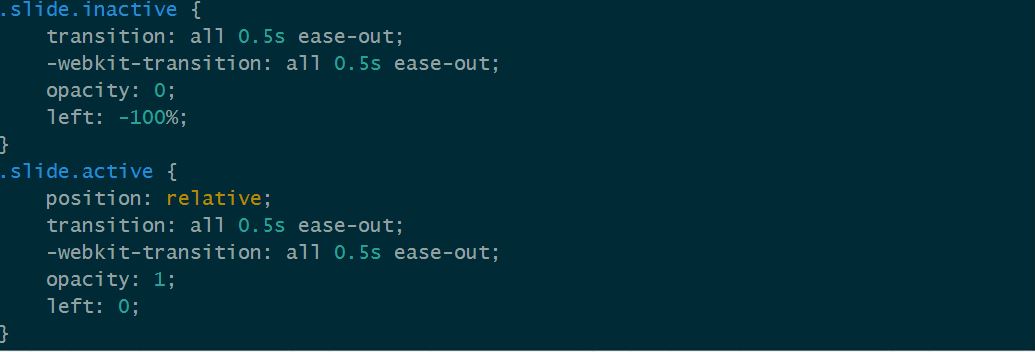
舉例來說,下面這段CSS在大多數瀏覽器都能執行,但效能很差:
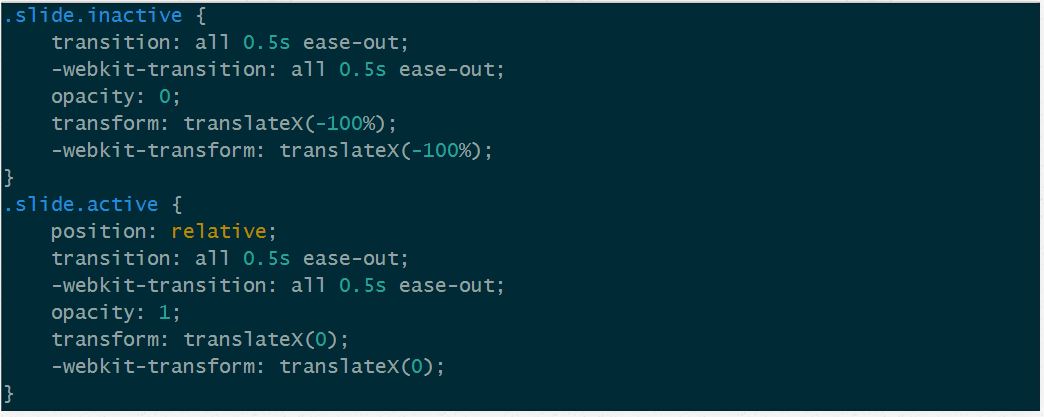
底下這段CSS則相反,雖然兼容性不高,但是卻能避免觸發"reflow",保持高效能:
在未來,我們應該去研究一些前端的框架,例如 Iconic。有趣的是,它們的口號是說:
效能的迷戀
速度就是一切,所以你唯一該留意的就是當它不見的時候。Ionic在最新的移動裝置中表現優異,用最少的代碼,零jQuery,以及硬體加速漸變過程。而在這當中,最能確定的一件事情就是,你一定會對它印象深刻。
最後,這裡有類似Powerpoint預覽應用程式(使用Visual Studio 2014 Preview的Tools for Apache Cordova)的原始碼,可前往 MobilePoint GitHub Repository下載。
參考資料:
Visual Studio Tools for Apache Cordova
Cross-Platform Mobile Development with Visual Studio
Apache Cordova gains Windows 8.1 and Windows Phone 8.1 support
Apache Cordova integrated in Visual Studio for Multi-Device Hybrid App development
Tools for Apache Cordova Update: iOS Debugging & Windows 8.1 Support
Performance & UX Considerations For Successful PhoneGap Apps
文章轉自: 開發跨平台(iOS/Android/Windows)的APP - 談 Visual Studio 2015 整合 Apache Cordova 的原因
作者: Avedon Wu
本文翻譯自The Code Project Open License (CPOL) ,作者 Hugo Carnicelli, Visual Studio 2015 and Apache Cordova