WAT- 將既有網站快速轉為Windows Store/Windows Phone App的工具
這個工具 (Web App Template- WAT) 為微軟 RD 所開發,目的是要善用現有網站上的豐富資訊,同時提供簡單的 config 方式快速實作如: Live Tiles, Notifications by Azure, App Bar, Search 等 Windows App 上的獨有功能。
個人認為 WAT 與 App Studio (for WP App)及 Project Sienna (for W8) 類似,不但能成為非程式開發者及網頁開發人員建制 Windows Apps 的入口,同時也能讓程式開發人員快速實作雛型 (prototyping) App。
這工具是 Visaul Studio 2013 的擴充功能 (extension),可免費在codeplex (https://wat.codeplex.com/)下載。
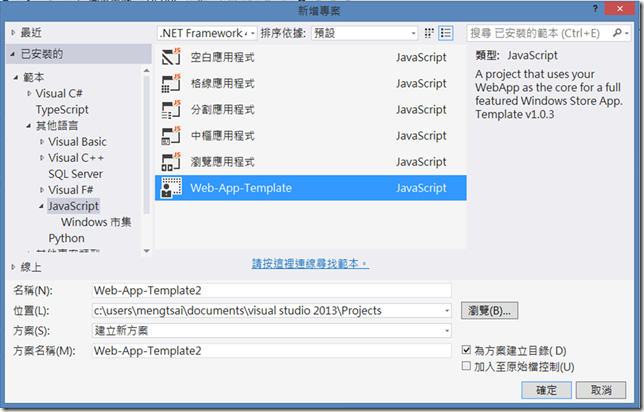
安裝完成後,在 Visual Studio 2013 中「新增專案->範本 (Template) –> JavasScript」, 即可發現多了一個 “Web-App-Template” 的範本。
以此範本建立一個專案後,只要更動 config.json 檔案中的幾項設定,就能很快將您的網頁轉為 App 了。 (config.json 檔修改攻略: https://wat-docs.azurewebsites.net/Json)
開始實作吧!
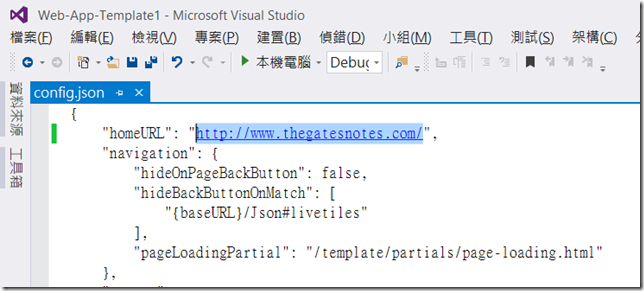
以下以 Bill Gates 的網站為例,其網址為: https://www.thegatesnotes.com/,我們打開 config.json 檔並將 homeURL 改成此網址:
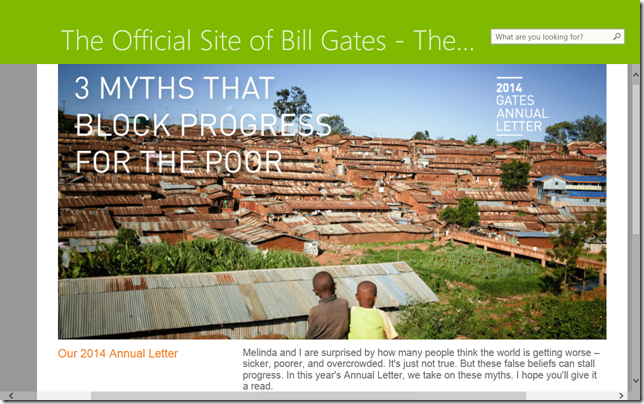
之後直接執行就可以了! (XD 會不會太簡單…)
當然,你可以開始進行進一步的整合跟修改,例如:
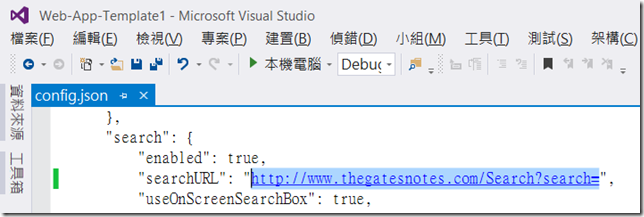
1. 整合網站的搜尋功能: 我們發現此網站的 Search URL 為 https://www.thegatesnotes.com/Search?search=,那就直接在 config.json 中修改 SearchURL 參數即可:
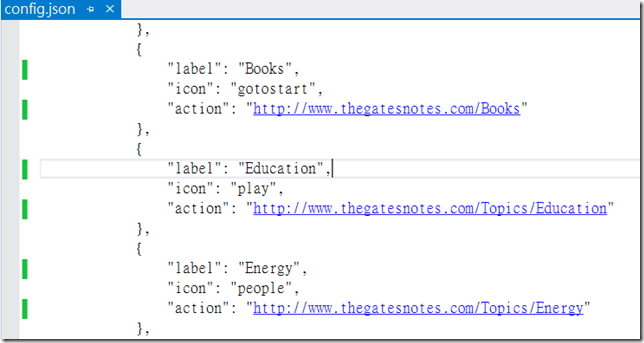
2. 實作 App 的 Navigation Bar: 我們以該網站下方的 Books, Education 及 Energy 等連結為例,在 config.json 檔案中的 navBar 區塊中作設定即可,如以下:
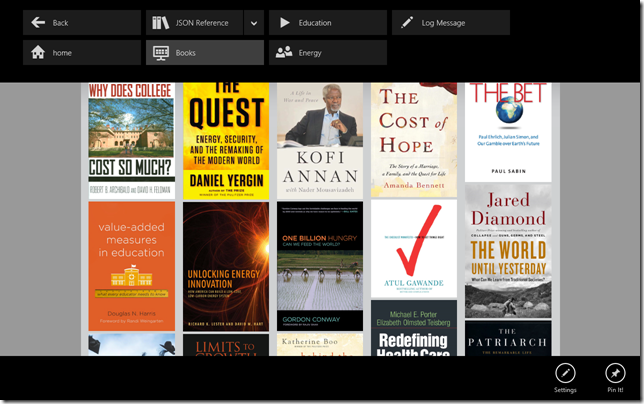
以下是執行後 Navigation Bar 滑出後的畫面:
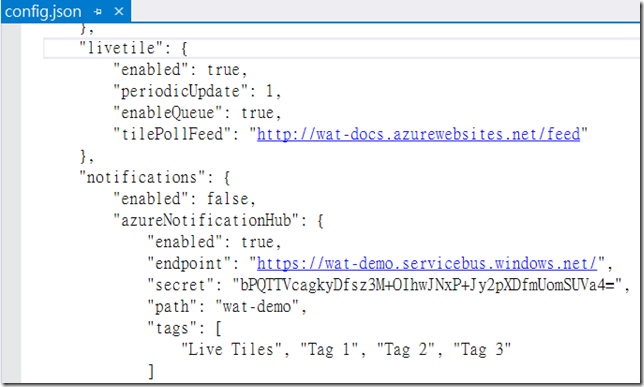
3. 實作 Live Tiles 及 Notifications: 在 config.Jason 檔中修改 feed URL, secret 等參數:
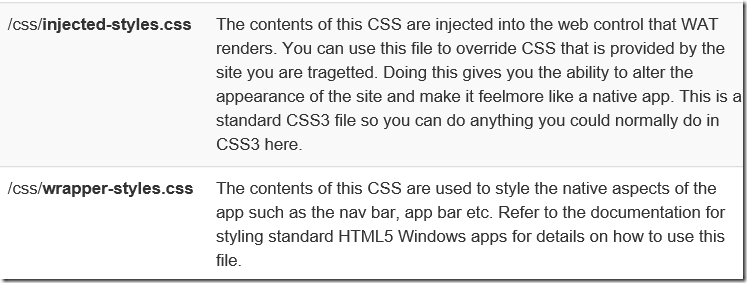
4. 修改 CSS 檔以改變在 App 中的版型: 可修改 injected-styles.css, wrapper-styles.css 等檔案以套用你喜歡的版型。
以上僅是些許範例。所有的實作方法及說明文件請見: https://wat-docs.azurewebsites.net/
以 WAT 工具為出發點,對熟悉 HTML5/JavsScript 的開發者將其進一步修改為更有品質的 App 會是較簡單的。如以下兩個以 WAT 為啟始點所製作出來的 Apps 皆取得很高的下載數及評分!
英國的房屋買賣租賃 App: Zoopla Property
美國的居家工具零售商: Low’s
作者: 蔡孟儒 (Raymond)
原文: https://blogs.msdn.com/b/mengtsai/archive/2014/02/07/wat-windows-8-1-app-windows-phone-app.aspx