Responsive Web Design (RWD) 響應式網頁設計學習資源 - 研討會、簡報下載及線上影片
各位朋友,
11/29 是「新潮網站開發日 - 響應式網頁設計」MSDN 研討會的台北場,滿場! 許多來賓都坐到走道處了,當天現場也做了統計,有打算立即將網站改版為支援 Responsive Web Design (RWD) 設計約有 1/3 的來賓,希望 MSDN 研討會能為各位帶來更多工作上的幫助!(編註 - 報名開放後,大概 5天就額滿了... 高雄及台中場活動也座位全滿)
[投影片及線上影片已提供,請到本頁面最下方] (包括RWD、One ASP.NET、SignalR、MVC、VS 2013 工具生產力提升等技術)
若想了解 Visual Studio 2013 + MSDN 產品資訊及優惠,請上 https://aka.ms/vs2013tw
拜行動裝置上網普及,因此目前這個 Web 設計方式很熱門,它能自動針對不同 size 的裝置調整網頁最佳的呈現方式,讓使用者操作經驗更好,因此黏在你網站的時間自然會變長。此文並不是想與各位解釋如何設計一個 Responsive Web,這些技術講解留給 MSDN 研討會的講師們,倒是幾個有趣的現象,以及活動當天講師提問來賓的問題,以及現場 Q&A,還有一些 FAQ 與各位開發者分享,
1. 你的網站多少流量來自於行動裝置? (請自問自答,答不出來快去找答案,老闆很快就會來問你了)
你做過網站的流量分析嗎? 身為一個 Web 開發者及網站管理員,應該時常留意這些數字,依各式不同的統計報告,目前最新的資料,約有17% ~ 28% 的 Internet Web 流量是來自於行動裝置 (手機/平板),當然不同的網站類型,這個數字會有差異,例如對外的 EC、入口網站、新聞資訊、娛樂社交類的網站、該數字會較高。
2. 你曾經用手機瀏覽過你負責的網站嗎? 你滿意嗎? (請據實回答,老闆和開發者答案可能不同吧)
拿起你的手機瀏覽公司網站、你開發的網站,你認為使用經驗如何? 對行動裝置使用者夠 friendly 嗎? 透過3G上網瀏覽速度可以接受嗎? 容易找到想要的資訊嗎? 你的網站已經萬年沒更新了嗎? 通常網站改版的需求可能來自於行銷企畫、業務、客服部門,但若開發者能主動看到需求、進而改進現有的網站,這就是IT及開發者的價值。(編者認為網站的改良是一個持續的過程,永遠都可以更好)
3. 你看過做得不錯的 RWD 網站嗎?
多看看別人的作品,總是能有些啟發,試著瀏覽這些優質設計的網站,包括微軟目前的官網 都已是 RWD 了! (下方圖,左側為 PC 瀏覽畫面,右邊為手機瀏覽時畫面); 更多 Responsive Web 展示,請看此
4. 我是程式開發人員,RWD 和我有關嗎? 好像要很懂設計理論及 CSS?
RWD 是一種網頁設計的原則及概念,依研討會講師 - 王寧疆老師的投影片,最重要的是 Mobile First,一些設計的要素及準則,參考下方 (屆時研討會錄影上線,可再於線上學習)
5. 聽說開發 RWD 的網頁好像很難? 我之前也曾經研究過這技術但好像很多手工才弄得出來? Bootstrap 是什麼玩意?
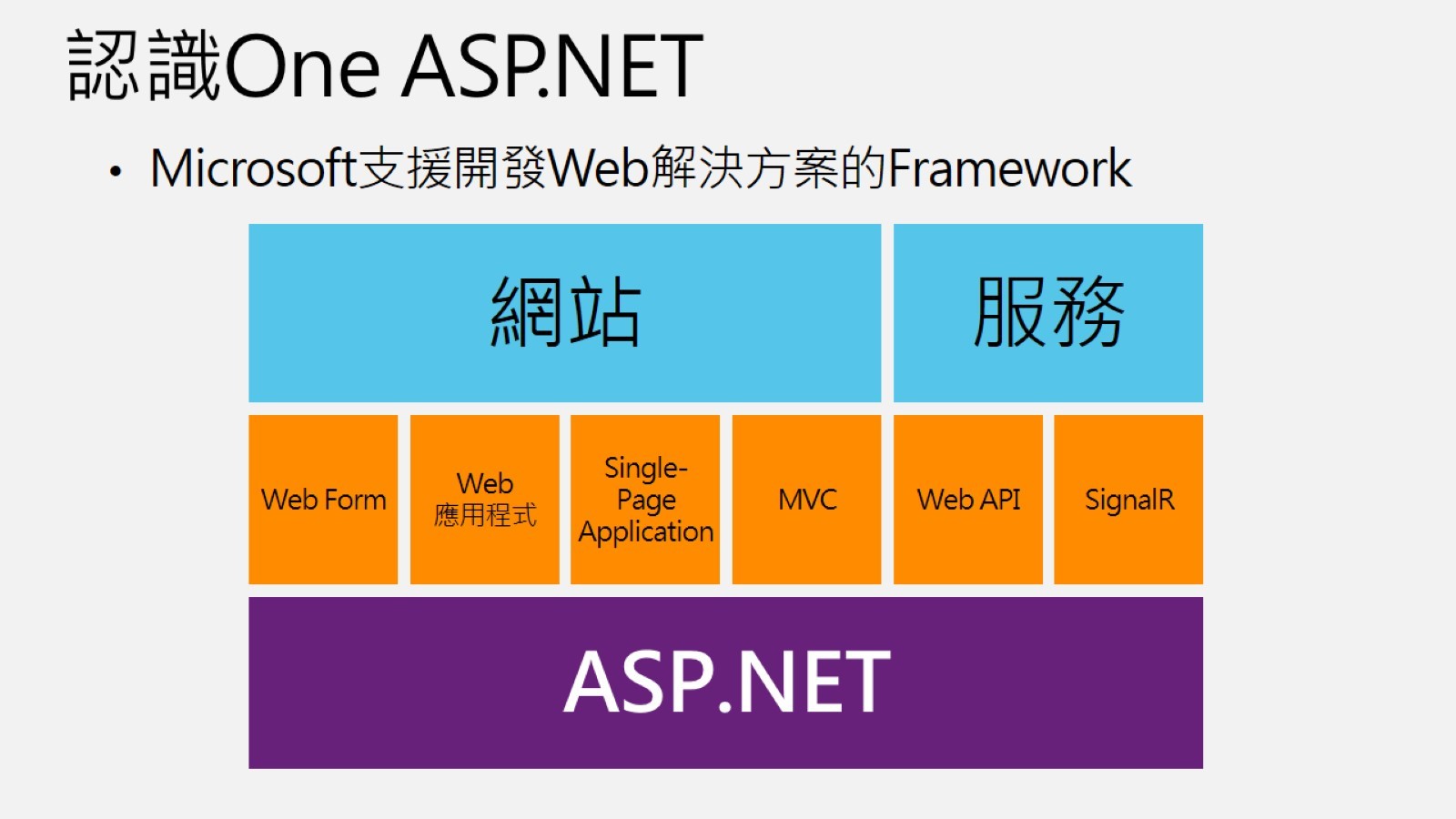
目前 Visual Studio 2013 的 One ASP.NET 架構下,不論是使用 Web Form 或是 MVC 技術,都已內建支援 bootstrap 這個熱門的網頁設計框架套件,當你在 VS 2013 中新增一個 Web 專案時,自然就支援 RWD了,不像以往需手工調整大量的 HTML/CSS 。可先閱讀這篇由 MVP - KKBruce 所撰寫的文章。Responsive Web Design 響應式設計及 ASP.NET版面魔法師 – Bootstrap
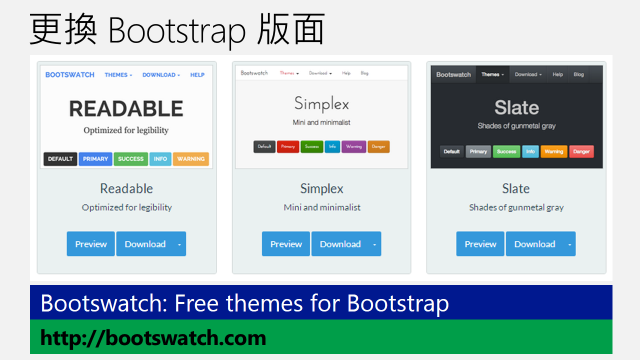
依研討會講師 - 黃保翕的簡報內容,程式設計/視覺設計/網站企畫人人都可用 bootstrap,還有一些免費的版型 (色系、按鈕、選單...) 可以直接套,即使沒有設計底子的程式設計師,也能容易地打造一個有型且耳目一新的網頁。
6. 我已經有一個 m.xxx.com 專門給手機瀏覽的獨立網站,RWD 還需要嗎?
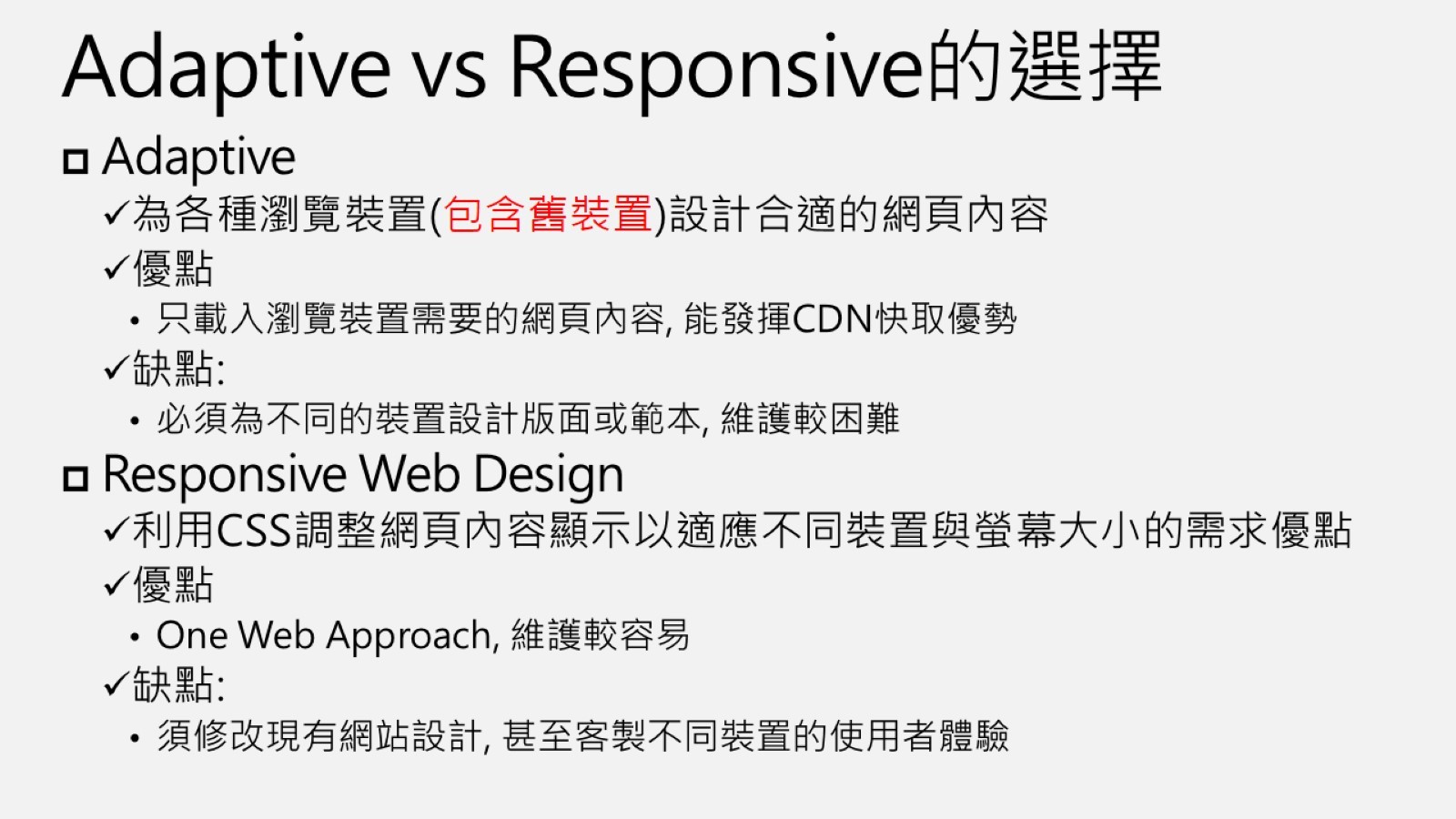
依研討會講師 - 王寧疆老師的投影片如下,Adaptive 與 Responsive 各有優勢,但若你是新的網站、網站正要改版、或是網站正要改設計、加功能,可以考慮透過 RWD 的方式,因為現在工具 (VS 2013) 及相關的技術 (One ASP.NET, Bootstrap) 都已成熟且較容易開發,並考量到長期下來網站的維護成本,畢竟一個網站支援各種螢幕及 touch friendly 是趨勢; 若你的網站是外包開發,也可與外包商說明這類網站的好處、以及可用的工具及技術。
希望以上對各位在進行網頁開發時有些幫助,還有很多 FAQ,未來會再補上!
投影片下載 - 2013/11/29, 12/6, 12/20「新潮網站開發日 - 響應式網頁設計」MSDN 研討會
|
場次 |
議程名稱 |
講師 |
投影片 |
影片 |
|
1 |
現代網站拉皮術 - Responsive Web 響應式網頁設計術 |
王寧疆
王寧疆
|
||
|
2 |
如何讓 ASP.NET 網站支援 Responsive Design 及 Web Form 的新功能 |
|
|
|
|
3 |
Visual Studio 2013的 Web 開發力大躍進 (台北場) Visual Studio 2013的進階除錯及架構工具應用 (高雄/台中場) |
范連喜
徐鈞安 |
|
|
|
4 |
打造即時互動網站(Real-time web) 的秘訣 –ASP.NET SignalR 入門 |
王育民(台北場) 朱明中 (高雄/台中場) |
|
|
|
5 |
進入 ASP.NETMVC 5的世界 |
黃保翕(台北場) 朱明中 (高雄/台中場) |
|
|
若想了解 Visual Studio 2013 + MSDN 產品資訊及優惠,請上 https://aka.ms/vs2013tw