Visual Studio 推薦套件 - Gallery 及 Nuget
作者:demo Fan (微軟最有價值專家-MVP)
Visual Studio 從 2010 版本開始提供了開發人員可以自行撰寫相關 API,也是從這個版本開始開發 Visual Studio 套件不再是大廠的專利,於是各種功能的套件如雨後春筍般的出現。
如果您尚未使用過 Visual Studio 擴充套件那是很可惜的,擴充套件可以提供各式各樣的豐富的功能,開發人員可以前往官方網站尋寶(https://visualstudiogallery.msdn.microsoft.com),在本篇截稿之前已經累積了超過4,200個套件,各種需求幾乎都可以找到對應的套件,不過如此龐大的套件數量,剛開始接觸的開發人員可能無所適從,因此本篇將介紹幾個推薦的套件,現在就立即開始嘗試使用擴充套件增加生產力吧。
當開發人員開啟 Visual Studio 後點選「工具」→「擴充功能和更新」即可開啟
(有關於擴充功能和更新更詳細的使用方式請參考微軟虛擬學院的介紹https://www.microsoftvirtualacademy.com/training-courses/visual-studio-tips-for-web-developers)
VSCommands for Visual Studio 2013
利用VSCommands 可以讓 Visual Studio 變的更聰明些,因為此套件功能相當的多,筆者無法一一介紹,所以就這在裡介紹一些較為亮眼的功能。
工具列縮圖的改變
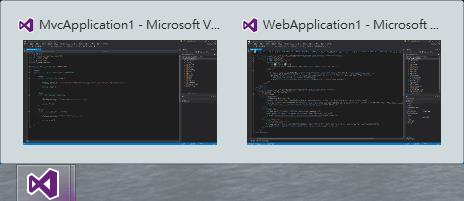
當開發人員開啟多個 Visual Studio 的時候應該都有迷路的經驗,因為預設的工具列縮圖是顯示當前頁面,而開發過程中都是密密麻麻的程式碼,看縮圖真的很難猜得出哪個視窗是哪個,只能依靠小小的名稱來識別。
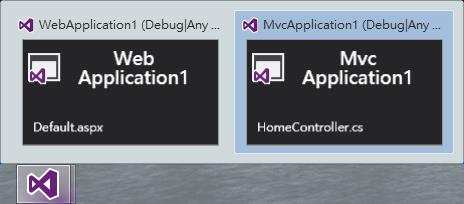
但是安裝了 VSCommand 後就會明顯的顯示專案名稱以及當前頁面
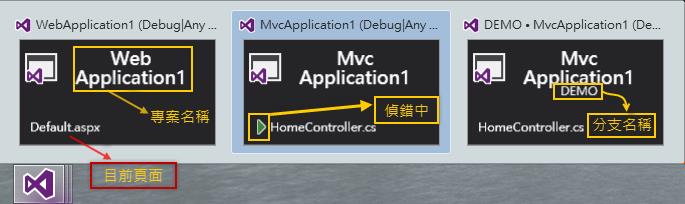
甚至可以顯示出是否在偵錯中,以及分支名稱
避免意外的拖動
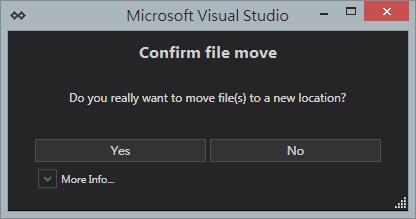
很多時候開發人員會不小心將某個檔案拖到某個資料夾內,因為這是無心的所以其實也不知道是哪個檔案被拖去哪個資料夾,當專案結構開始龐大後這情況更難找,VSCommands 很貼心的在檔案拖動後加上了確認提示,避免開發人員的無心之過。
打包專案檔
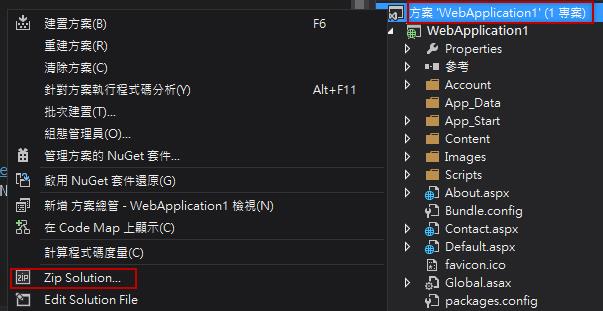
有些時候開發人員需要把專案複製出來,但是如果直接給整個目錄其實是不妥的,因為內容包含了許多個人化設定檔以及 NuGet 下載回來的套件檔,手動刪除或挑選是非常累的,使用 VSCommands 的打包專案可以省去非常多的麻煩,請在「方案」名稱上按滑鼠右鍵就可以選擇「Zip Solution」
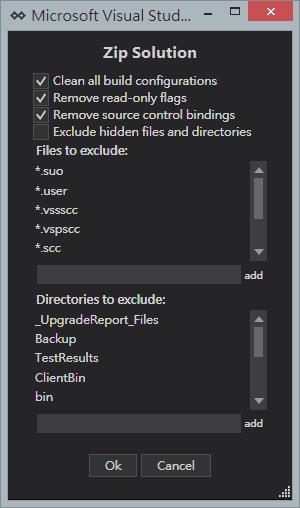
開發人員可以自行決定要略過哪些目錄以及副檔名,打包專案不再是麻煩事。
附掛至IIS
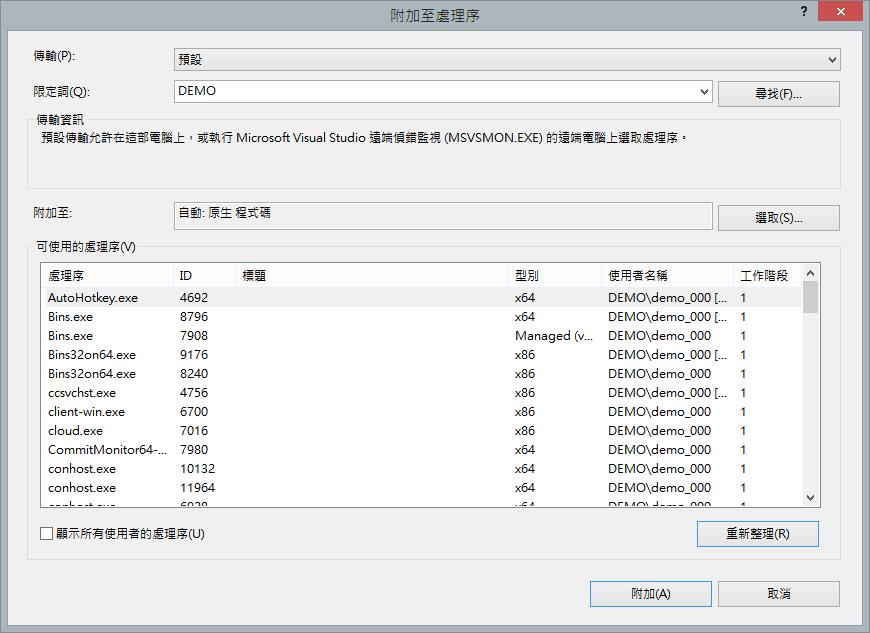
開發程式中難免需要偵錯,如果開發人員習慣使用「附加至處理序」的方式來偵錯會大幅降低偵錯啟動的時間,但預設的「附加至處理序」不容易點,熱鍵也較為複雜,而且顯示的視窗也不是如此的平易近人(針對Web開發者來說)
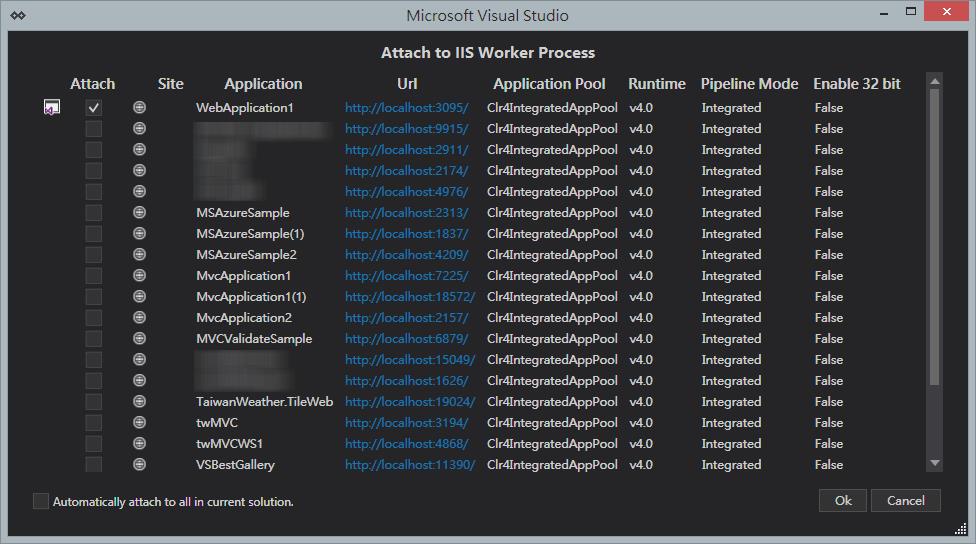
使用 VSCommands 的「Attach To IIS」可以徹底解決這問題,安裝 VSCommands 後上方工具就會多出「Attach To IIS」點擊後即可看到友善的介面。

(列表為開發人員在 IIS Express 註冊過的網址,通常會預先勾選當前方案)
Image Optimizer
專案中如果有使用到圖片,這套件就會是開發人員最好的圖片最佳化工具,如果開發人員開發的是 Web 那更不可以錯過此工具,使用上非常簡單易上手,只需要一個步驟就可以完成圖片的最佳化並且無損圖片品質。
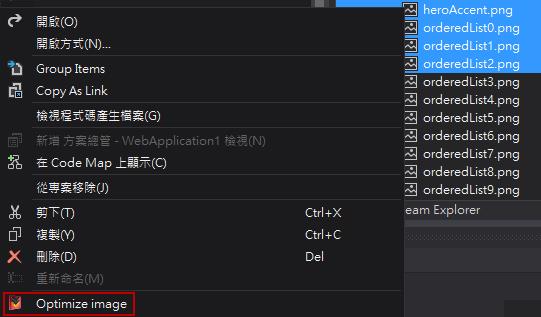
使用 Visual Studio 擴充功能和更新將 Image Optimizer 安裝後在方案總管上對圖片點滑鼠右鍵即可看到「Optimize image」(圖片可多選)
點下去就可以對圖片最佳化了(需上網),Image Optimizer可以針對GIF,GIF(動畫),JPG,PNG做最佳化,所以通常建議開發人員直接對整個圖片資料夾按「滑鼠右鍵」選擇「Optimize image」,最佳化過程花費的時間取決於您的網路速度以及最佳化的檔案多寡而決定。
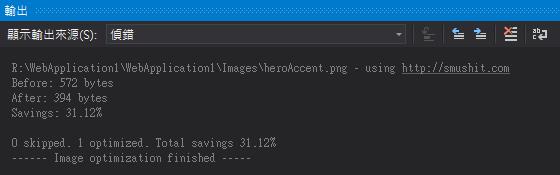
這裡針對微軟提供的範本專案中的一張圖片執行最佳化的測試,我們選用了 heroAccent.png 這張圖最佳化後減少了 31.12% 的大小
而且完全沒有失真,開發人員可以立即試試看,立即可了解此擴充功能的強大之處。
Web Essentials 2013 Preview
Web Essentials 是開發 Web 不可缺少的擴充功能,此擴充功能顧名思義就是完全針對 Web 開發而產生的,包含許多 Web 開發需要的實用套件,而且當多數人都投票喜歡套件中的某項功能,那此項功能就有可能再下個版本的 Visual Studio Update 中升級為內建功能,不過 Web Essentials 功能實在太多了,本篇還是只介紹幾個較亮眼的功能。
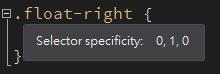
CSS 權重提示
開啟CSS檔案只要將滑鼠移動至 CSS 選擇器上方,即可顯示權重
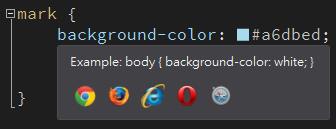
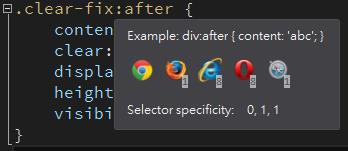
CSS支援度提示
每家瀏覽器的每個版本對於 CSS 的解析不盡相同,開發人員如果還要記憶這些差異實在很累人,不要再那麼辛苦了就讓 Web Essentials 來代勞吧,滑鼠只要移動至 CSS 選擇器上即可秀出瀏覽器支援度
如果是特定版本以上才支援的也會明確標示出版本號供開發人員參考
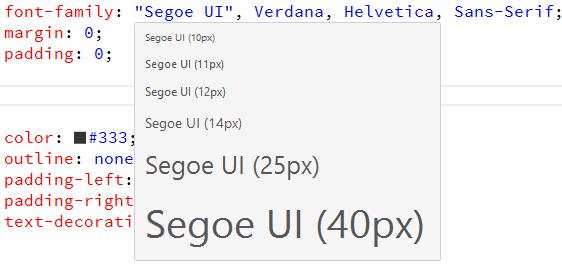
CSS 字型預覽
在 CSS 中設定字型應該是一件很常見的事情,但是單獨看字型名稱不一定可以想像出字型的呈獻方式,利用 Web Essentials 可以直接在 CSS 檔案中預覽字型,只需要將滑鼠移動至字型名稱上方即可。
JScript vsdoc Stub Generator 2012
這是一個小小的擴充功能,但是效果也非常的好,現在開發 Web 應該已經很難不接觸 JavaScript 了,團隊中可能會有專職開發前端的開發人員由這群人撰寫 JavaScript 的共用方法給其他專案或團隊使用,接到他人開發的 JavaScript 後往往只能看 Code 或是看文件才能了解方法的使用方式與傳入參數,大幅降低開發的連慣性,如果可以讓 JavaScript 的每一個方法也和程式一樣可以擁有 summary 描述參考有多好?其實 Visual Studio 是支援 JavaScript 的描述參考的,開發人員只需要在 JavaScript 方法內寫好就可以了(和程式寫在方法外不同)
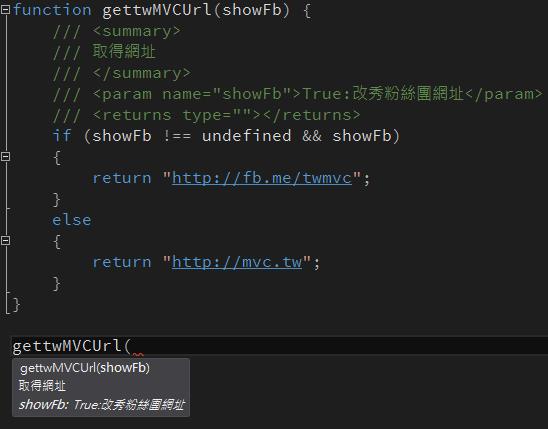
而且這描述參考就和程式內的一樣也可以對參數增加說明
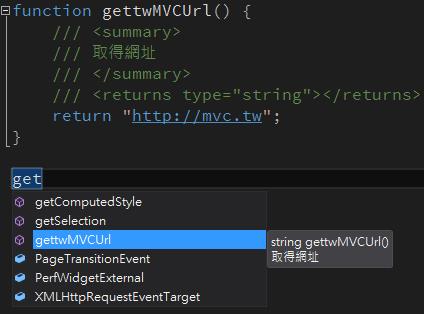
但是自行輸入是很累人的因此才需要使用 JScript vsdoc Stub Generator 2012 擴充功能,安裝後只需要在 JavaScript function 內部連按三次「/」符號就可以產出相關的描述參考(與程式內的產生方式一模一樣),有了如此方便的擴充功能後,各位開發人員在撰寫 JavaScript 的時候就順手加上描述參考吧,相信這絕對是一個利人利己的好差事。
ClaudiaIDE
ClaudiaIDE是一個奇怪的擴充功能,安裝後它並不會增加任何實質的效益,但是開發人員的開發速度會莫名的變快,而且還有可能不定期對者程式碼傻笑,尤其對於一些心有所屬的開發人員更見效果。
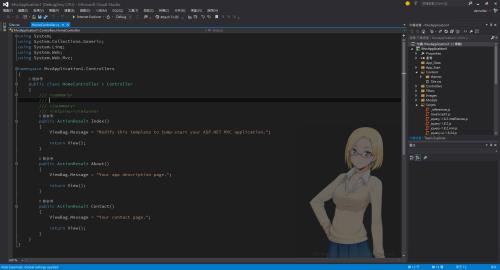
其實這只是一個改變 Visual Studio 編輯畫面的套件,安裝後開發人員可以自行挑選一張照片放置於背景,安裝擴充功能後重新啟動 Visual Studio 就可以看到背景有圖了
要怎麼修改呢?此套件並沒有做設定頁面,開發人員必須要自行前往套件安裝位置換掉原本的背景圖,路徑在
X:\Users\{使用者名稱}\AppData\Local\Microsoft\VisualStudio\12.0\Extensions\{套件名稱}
其中套件名稱是會變換的,您可以點進每一個 Extensions 的子目錄只要有看到「background.png」就對了,找到後就將圖片換掉即可
挑選一張喜歡的照片,讓開發程式的過程也能保持愉快的心情,開發人員心情愉快程式的品質與開發速度就會大幅提升啦。
NuGet
Visual Studio 擴充功能中最重要的一個套件就是 NuGet ,它的用途與 Visual Studio擴充功能不同, NuGet 安裝的是屬於專案內的套件,現在開發專案經常會使用到第三方的套件,但是這些套件的管理並不容易,日子一久當初使用的版本或套件名稱甚至找不到,即使知道套件名稱隨意更新到最新版又怕會有不相容的事情,導致專案團隊不敢使用第三方套件,進而拖累了開發的效率,NuGet 就是來解決這種情況的,它可以妥善並且完整的管理專案中使用的第三方套件,版本、名稱皆使用 XML 紀錄,有使用版本控管的開發團隊可以將 XML 簽入版本控管中,其他專案團隊成員就可以自動抓到正確的套件,十分方便及實用。
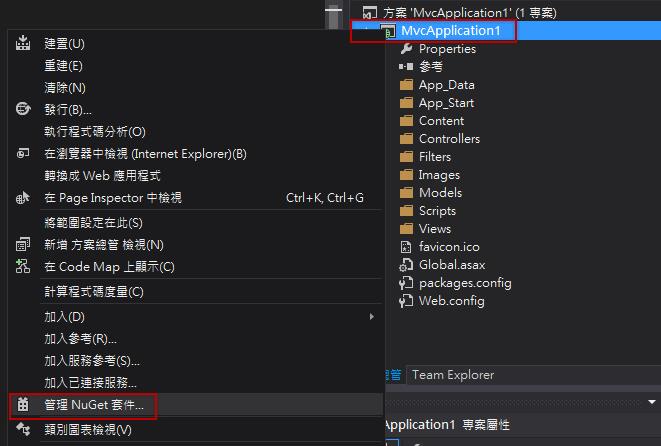
NuGut必須要在已經開啟任何一個專案的前提下可以啟用,開發人員只需要在專案名稱上按「滑鼠右鍵」選擇「管理NuGet套件」。
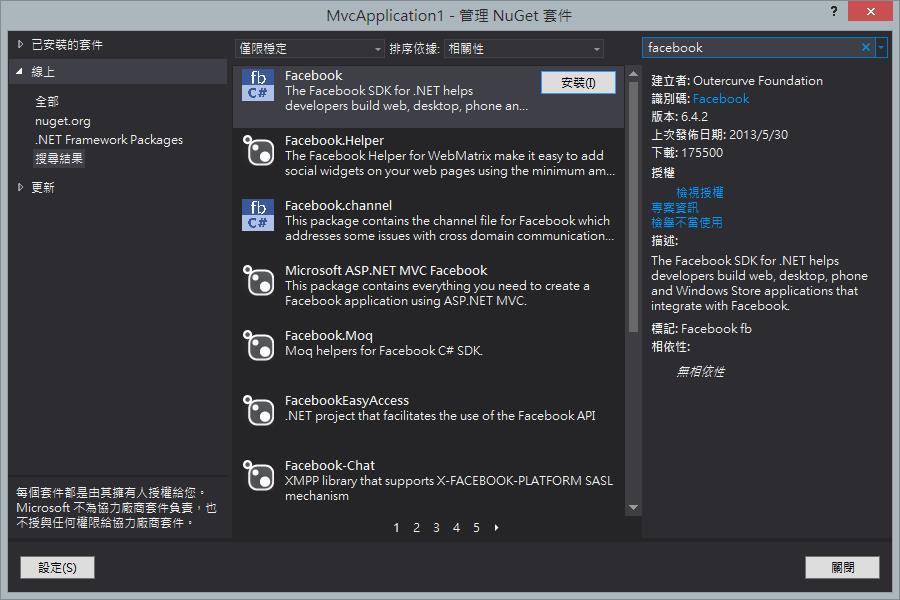
開啟了「管理NuGet」套件後,開發人員即可選擇此專案要使用哪些第三方元件,假設今天專案需要做到有關於 Facebook 的功能,就搜尋 Facebook 這樣就可以找到許多相關套件。
更多詳細的 NuGet 使用方式可參考微軟虛擬學院的介紹https://www.microsoftvirtualacademy.com/training-courses/visual-studio-tips-for-web-developers
自動更新
擴充功能和更新這功能當然有包含了更新,在這裡開發人員所安裝的擴充功能中只要有新版本發佈就會提示開發人員可以更新,開發人員可以自行決定是否要更新至最新版本,而且不只是擴充功能。微軟官方所發佈的 Visual Studio Update 也會經由同樣的方式提醒開發人員有新版本的 Update 可以安裝,藉由這些主動提醒可以讓開發人員確保使用的工具都是最新版,才能應付最新的開發需求。
雖然本篇文章已經介紹了許多實用的擴充功能,但絕對有更多的擴充功能無法在本章節內介紹,筆者為了讓 Visual Studio 開發人員可以較快速的找到適合的擴充工具架設了一個正體中文的 Visual Studio 擴充功能介紹網站 https://vs.demo.tc 內容只介紹筆者實際用過,並且覺得非常好用的套件,如果開發人員一時之間不知道應該下載哪些套件或許可以參考看看此網站的介紹。
延伸閱讀