Toegankelijk bouwen: voor wie eigenlijk?
Als je de gemiddelde ontwikkelaar vraagt waar
toegankelijkheid toe dient, zal hij of zij hoogstwaarschijnlijk zuchten en
zeggen dat het voor ‘die paar blinden en ouwetjes’ is. En hij of zij zou er nog
bij kunnen verzuchten dat het ‘allemaal rare regeltjes’ zijn die veel te veel
aandacht krijgen. Wat een nonsens.
Toegankelijk bouwen is geen
kers op de taart, maar het belangrijkste ingrediënt voor een goed beslag.
Het is
buitengewoon jammer dat het zo onduidelijk is, voor wie we toegankelijk bouwen.
Het antwoord is namelijk aanzienlijk eenvoudiger dan de gemiddelde reactie doet
vermoeden: iedereen. Welke gebruiker vindt het tenslotte prettig om met zijn
ogen te moeten knijpen om teksten met een laag contrast te lezen? Welke
gebruiker wordt gelukkig van nóg een keer het formulier invullen omdat hij één
veldje was vergeten, en de website zijn gegevens niet heeft onthouden? Welke
gebruiker vindt het fijn om op een smartphone steeds in- en uit te moeten
zoomen terwijl een mobiele stylesheet een fluitje van een cent is?
Jij mag niet mee doen.
Ik heb mijzelf in
april 2010 een iPad cadeau gedaan, en iedere ochtend bij het ontwaken tik ik
met een slaaplamme arm mijn wekker uit, om vervolgens op de tast naar mijn iPad
te graaien. Met geknepen ogen lees ik mijn RSS-feeds, check ik mijn email en
volg ik mijn vrienden en helden via Twitter en Facebook. Noem het een
ochtendritueel, zo je wilt.
Het komt helaas
vaker voor dan me lief is, dat ik veelbelovende links volg naar gapend witte
gaten op websites of word beschuldigd van mijn gebrek aan Flash, om vervolgens
in lichte depressie te raken. Mag ik als mobiele gebruiker wéér niet meegenieten
van een video. Apple is misschien eigenwijs in het blokkeren van Flash (hoewel
ik de beredenering overigens prima en acceptabel vind, maar dat
terzijde), maar als de sitebeheerder gewoon op een toegankelijke manier video
had aangeboden had ik probleemloos – desnoods met een of twee extra handelingen
– kunnen meegenieten van de video.
Voor wie maak jij je site?
In een brainstorm
met het Accessibility team probeerden we te definieren wat een toegankelijk
internet betekent. Collega Jitske Lochtenberg omschreef het uitermate treffend:
Digitale toegankelijkheid zijn websites, software en hardware waar iedereen
gebruik van kan maken op de manier waarop het bedoelt is. Daar komen de woorden
blind, doof, beperkt, gehandicapt of andere vooroordelen dus helemaal niet in
voor. En het heeft dus niets met de voors- en tegens van ontwikkelaars te
maken. Je levert dat weloverwogen ontwerp, die logisch gestructureerde code,
het uitgedachte ontwerpsausje en de eenvoudige en overzichtelijke content niet
alleen ‘voor een handjevol gehandicapten en bejaarden’, maar je levert een
gelijkwaardige beleving op maat, voor iedere bezoeker – ongeacht het gebruikersscenario
of de beperkingen van de gebruiker.
Ik kon het dan
ook niet laten om onderstaand screenshot te nemen; het is een voorbeeld dat in
zoveel opzichten model staat voor de stigma’s rondom toegankelijk bouwen, dat
het bijna grappig is. Met de nadruk op bíjna.
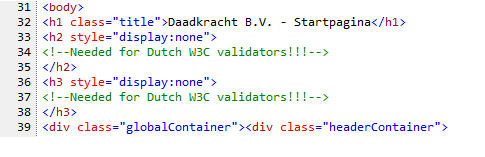
We zien hier de
eerste paar elementen na de <body>, waarbij twee elementen – namelijk
twee koptitels – zijn toegevoegd aan de broncode, zonder dat deze elementen
content bevatten noch zichtbaar zijn voor de eindgebruiker. De enige reden dat
deze elementen er staan is omdat de webrichtlijnen quickscan anders niet wordt gehaald. Ik heb enkele keren
mijn gevoel over deze aanpak getracht te verwoorden, om het vervolgens weer te
verwijderen, omdat het geen zin heeft ten koste van de bouwer grappig te zijn.
Uiteindelijk heeft iedere bouwer immers zijn of haar manier van werken, maar ik
vind het buitengewoon sneu dat hun klanten dit soort code voorgeschoteld
krijgen, en denken dat ze een toegankelijke site hebben. Wat dacht de developer
toen hij of zij of deze oplossing koos?
Toegankelijk
bouwen is geen kers op de taart, maar het belangrijkste ingrediënt voor een
goed beslag. Zonder dit ingredient zal de taart nooit smaken. Hoe denk jij
hierover?
Voor het @msdnNL team
Jeroen Hulscher