Découvrez les outils pour développeurs d’Internet Explorer
Les développeurs de sites web le savent… les tests sont essentiels pour garantir le bon fonctionnement du site avec les différents navigateurs. En attendant les promesses d’HTML5, il faudra encore tester dans des navigateurs différents.
Internet Explorer 9 embarque un certain nombre d’outils pour les développeurs. Ces outils sont accessibles en appuyant sur la touche F12.
Voici quelques fonctions intéressantes :
Présentation hiérarchique du code HTML, avec navigation. Il est également possible de sélectionner un élément en cliquant dans la page de rendu !
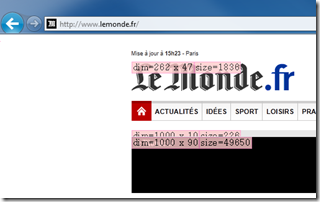
Les informations sur les objets (Class et ID) et les images sont disponibles (chemin, taille, dimensions)
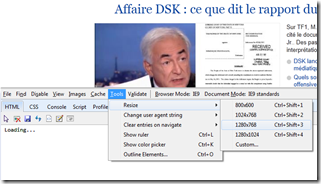
Il est possible de redimensionner la fenêtre et tester le rendu avec différentes résolutions (notamment des résolutions classiques 800x600, 1024x768, …). Il est également possible de changer le user-agent pour vérifier le bon fonctionnement du framework
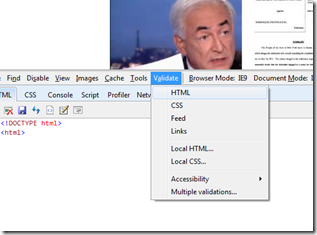
Des outils de validation sont aussi disponibles : validation du HTML et CSS par le W3C !
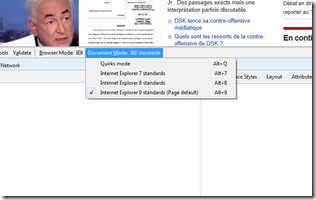
Enfin il est aussi possible de changer le comportement du moteur de rendu d’Internet Explorer pour qu’il se comporte comme IE7, IE8… On peut même avoir un comportement proche de IE6 (Quirks)… Je sais que nous cherchons tous à éliminer IE6, mais dans certains cas, on ne peut pas s’en passer.
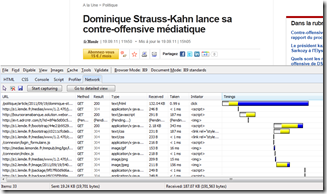
Il existe un autre outil fort intéressant le monitoring du réseau : cela permet de visualiser, lors de la navigation sur une ou plusieurs pages, la quantité de données transférées (et le temps nécessaire) pour chaque élément !
Une petite vidéo résume aussi ces quelques fonctions :
Amusez vous bien ![]()
Damien Rossignol