Internet Explorer fait sa révolution
· La dernière Plateform Preview d’IE9 met en avant un grand nombre de nouveautés importantes
Microsoft vient de publier la 4ème et dernière “Platform Preview” d’Internet Explorer 9. Cette dernière démonstration technologique permet de tester et démontrer les capacités du nouveau moteur.
Parmi les nouveautés, on peut distinguer 3 catégories : respect des standards, performances Javascript, Accélération matérielle
Le respect des standards
L’équipe de développement d’Internet Explorer 9 a fourni un énorme travail pour coller aux normes et spécifications du W3C. L’objectif étant d’assurer une compatibilité maximale avec notamment les standards HTML5, CSS3. Ainsi, le rêve des développeurs va peut-être enfin se concrétiser : un seul code, une seule feuille de style, quelque soit le navigateur !
Une conséquence immédiate est une nette augmentation du score ACID3 : on passe de 20 pour IE8 à 95 pour la dernière démo d’IE9 !
Bien que le test ACID3 ne soit pas une priorité absolue pour le développement, il est toujours préférable d’avoir un score honorable. Pour l’équipe de développement, ACID3, n’est en effet pas suffisant : ACID 3 est une série de 100 tests censés couvrir l’ensemble des fonctions et standards… En fait, chaque groupe de travail du W3C publie plusieurs centaines de tests pour vérifier la compatibilité aux standards. Comme le montre le tableau ci-dessous, Microsoft mène la danse en ce qui concerne les tests :
Par ailleurs, il est intéressant de comparer les différentes “interprétations” de spécifications… qui pourraient paraître simple !
Faisons l’expérience : essayons de créer un cadre, en pointillé, avec des angles arrondis (dont les rayons sont différents, pour rendre l’exercice un peu plus rigolos![clip_image002[2] clip_image002[2]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/0624.clip_image0022_thumb_0A2127A4.png) )
)
Internet Explorer 9 Platform Preview 4
Internet Explorer 9 Platform Preview 4 – rendu cohérent, avec un code très simple
Google Chrome 5.0.375.125
Google Chrome 5.0.375.125 – le code est beaucoup plus long, et le rendu est un peu surprenant… les points ressemblent plus à des pointillés…
Firefox 3.6.8
Firefox 3.6.8 – le code reste simple, mais avec des éléments propriétaires… et dans les angles, les points se sont transformés…
Safari 5.01
Safari 5.01 – comme sous Google Chrome, les points sont transformés en pointillés, et les angles arrondis semblent créer des perturbations…
Comme quoi ACID 3, ça ne fait pas tout en ce qui concerne les standards…
Les performances du Javascript
Pour cette dernière démonstration technologique, le nouveau moteur de Javascript a été totalement intégré au navigateur, il en résulte une amélioration considérable des performances…
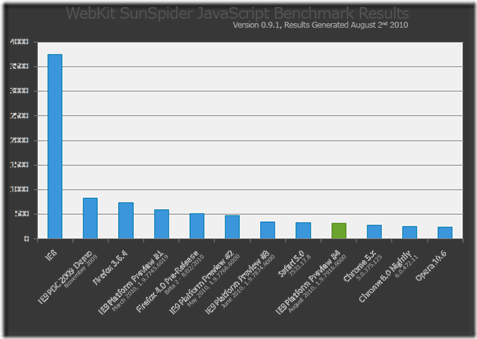
Internet Explorer 8 était particulièrement à la traîne sur les performances Javascript… mais comme le montre les résultats du benchmark Sunspider (Benchmark Javascript de référence)
| Browser | Sunspider Result Average (ms) |
|---|---|
| IE8 | 3746 |
| IE9 PDC 2009 Demo | 832 |
| Firefox 3.6.3 | 736 |
| IE9 Platform Preview #1 | 590 |
| Firefox 4.0 Pre-Release Beta2 | 519 |
| IE9 Platform Preview #2 | 473 |
| IE9 Platform Preview #3 | 347 |
| Safari 5.0 | 328 |
| IE9 Platform Preview #4 | 326 |
| Chrome 5.0.375.125 | 276 |
| Chrome 6 Nightly 6.0.472.11 | 249 |
| Opera 10.6 | 246 |
L’accélération matérielle
Internet Explorer 9 sera le premier navigateur capable de tirer parti de la puissance des processeurs graphiques, pour des rendus plus agréables… A quoi ça sert ? Eh bien, comme HTML5 offre de nouvelles possibilités en matière de création d’animation, cette accélération matérielle va permettre d’assurer une bonne rapidité d’exécution ! Pour preuve, quelques démonstrations sont disponible sur https://ie.microsoft.com/testdrive : faites le test par vous même ![clip_image002[3] clip_image002[3]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/1641.clip_image0023_thumb_6171D428.png)
Ci-dessous, je vous montre les résultats d’un petit comparatif… un jeu de dés, le score est proportionnel aux nombres de rotations faites par les dés en 60 secondes :
Internet Explorer 9 |
Google Chrome 5 |
Firefox 3.6.8 |
La question qui vient naturellement aux lèvres des développeurs est donc : “Comment utiliser cette accélération matérielle dans nos sites web ?” la réponse est assez simple : il suffit d’utiliser les standards comme HTML 5, CSS3, etc… rien de spécifique n’est nécessaire ! Excellente nouvelle !
Malheureusement, aujourd’hui,, Internet Explorer 9 n’est encore qu’une démonstration technologique…. il lui manque encore une interface graphique pour être un vrai browser, utilisable au quotidien… Pour cela, il va falloir patienter encore quelques semaines… la version beta est attendue pour mi-septembre… patience
Damien Rossignol
![clip_image001[1] clip_image001[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/7462.clip_image0011_004C5C06.png)
![clip_image003[1] clip_image003[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/0647.clip_image0031_76FFFAF7.png)
![clip_image004[1] clip_image004[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/2703.clip_image0041_384AFD91.png)
![clip_image005[1] clip_image005[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/6320.clip_image0051_74B34C6E.png)
![clip_image006[1] clip_image006[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/7180.clip_image0061_57E9B18C.png)

![clip_image008[1] clip_image008[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/4377.clip_image0081_206354C4.png)
![clip_image009[1] clip_image009[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/7026.clip_image0091_35252777.png)
![clip_image010[1] clip_image010[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/39/48/metablogapi/6378.clip_image0101_634EFD64.png)