Popfly: Build Cool Apps - No Code
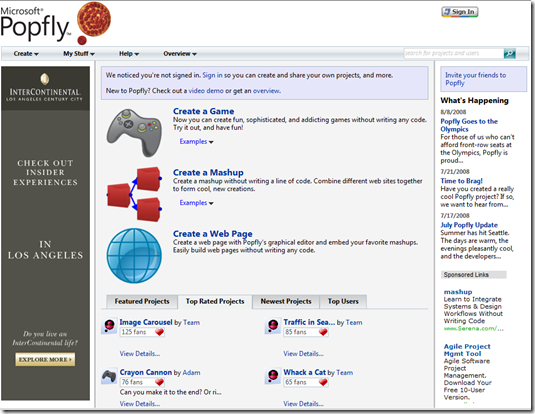
Earlier this year Microsoft unveiled a new tool for building web mash-ups and games called "PopFly". The alpha 1 version contained only the mash-up functionality and web page designer, but this past May saw the alpha 2 version with the game developer.
Popfly is entirely browser-based, so there is no application download and no software installation on the local client. To use Popfly, you go to https://www.popfly.com and sign in using a Windows Live ID. If you don't have one, there is a link to create one. Once you are logged in, you can create content and save it to your profile. Once content is saved, you can share what you've made with friends by giving them a clickable link to your content so they can use your application or save your game.
The core of a Popfly Mashup is a building block.  There are three kinds of blocks: an input/data source block, and function/process block and a display block. Shown is a Virtual Earth display block that can be used to show information displayed over a map. At the present time, these blocks all look the same (color) and it is sometimes hard to tell what a particular block is. Fortunately they are grouped together in folders, but there is a certain degree of trial and error to find out exactly how a block works. Some of the blocks are built by Microsoft's Popfly Team, and as a rule, they tend to be a little more stable than the community-built blocks. You can tell a Microsoft-built block because it will have an "M" tag next to it
There are three kinds of blocks: an input/data source block, and function/process block and a display block. Shown is a Virtual Earth display block that can be used to show information displayed over a map. At the present time, these blocks all look the same (color) and it is sometimes hard to tell what a particular block is. Fortunately they are grouped together in folders, but there is a certain degree of trial and error to find out exactly how a block works. Some of the blocks are built by Microsoft's Popfly Team, and as a rule, they tend to be a little more stable than the community-built blocks. You can tell a Microsoft-built block because it will have an "M" tag next to it  like this "Indeed Jobs" block. The community-built blocks will have a little person next to it
like this "Indeed Jobs" block. The community-built blocks will have a little person next to it  . Each connector has two connectors shown a blue dots on the left and right sides. The left dot receives input from other blocks, and the right dot sends output to other blocks. You "Mash Up" web data by clicking the output connector and dragging a line to the input connector on another block
. Each connector has two connectors shown a blue dots on the left and right sides. The left dot receives input from other blocks, and the right dot sends output to other blocks. You "Mash Up" web data by clicking the output connector and dragging a line to the input connector on another block  . To test/view your mash-up, you click on the "Run" icon at the top left of the screen
. To test/view your mash-up, you click on the "Run" icon at the top left of the screen  . All of this is done on the browser. To share your mash-up, you have to save it first into your account's Project folder. Once it is saved a "share" icon will be visible
. All of this is done on the browser. To share your mash-up, you have to save it first into your account's Project folder. Once it is saved a "share" icon will be visible  that when clicked will give you various ways to share your mash up
that when clicked will give you various ways to share your mash up  such as create a web link, embed a link, create a Windows Vista sidebar gadget, post it on your Facebook, Digg, Redit site, or e-mail it to a friend.
such as create a web link, embed a link, create a Windows Vista sidebar gadget, post it on your Facebook, Digg, Redit site, or e-mail it to a friend.
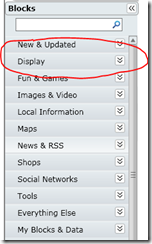
So let me demonstrate how to build a simple mash-up. I have found that building a mash-up from the back forward works well, because I can immediately start to see how it looks. For this demonstration I will build an image carousel. We'll start by looking for the carousel block in the "Display" collection  . The first step is to select the block by double-clicking or dragging it onto the design surface. Note that in addition to the input and output connectors, there is a little selection menu attached to each block
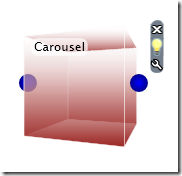
. The first step is to select the block by double-clicking or dragging it onto the design surface. Note that in addition to the input and output connectors, there is a little selection menu attached to each block  . Clicking the "X" deletes the block from the project. Clicking on the little light bulb will show you a list of other blocks that might work well for your mash up. Clicking on the tool / wrench opens up the block so that you can tell it how you want it to work on the inside, which you need to do in order to get most mash-ups to work. Here is the block in all its glory:
. Clicking the "X" deletes the block from the project. Clicking on the little light bulb will show you a list of other blocks that might work well for your mash up. Clicking on the tool / wrench opens up the block so that you can tell it how you want it to work on the inside, which you need to do in order to get most mash-ups to work. Here is the block in all its glory:  . When you click on "Run", you'll get an idea how Carousel works; you'll see a single default image going around in a circle, and when you click on it the carousel stops and displays the picture
. When you click on "Run", you'll get an idea how Carousel works; you'll see a single default image going around in a circle, and when you click on it the carousel stops and displays the picture  . Imagine how that would look with about 20 or 30 pictures of your family, friends, or vacation and you get the idea about where we are going with this mash-up.
. Imagine how that would look with about 20 or 30 pictures of your family, friends, or vacation and you get the idea about where we are going with this mash-up.
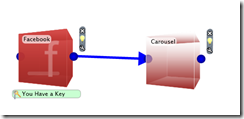
The next step is to "mash up" the the Carousel application with another application. By clicking on the light bulb, Carousel suggests mashing up with Facebook, so let's try that by clicking or dragging the Facebook block to the design surface. At the bottom of the Facebook block is a message about a missing key. Click on the message and follow the instructions to get a key that will link the Facebook block to your personal Facebook page. Follow the instructions, and when you've done it correctly your message will change to indicate you have a valid key. Now click on the wrench to open it up. When the block opens it should look like this:  . Notice that the Facebook block has a number of operations available via the top drop-down menu. The default is "getFriends" . There is no input to the block so you can't change that value, but you can change the default number of pictures from 15 to as few or as many as you'd like. For now lets leave the operation as "getFriends" and input number as 15. Click "OK" to close the block. Now click once on the right connection dot. You will notice that the input dot on Carousel turns orange indicating it is open to connection. Drag your mouse from the Facebook output connector to the orange colored input connector on Carousel. When you've done it correctly it should look like this:
. Notice that the Facebook block has a number of operations available via the top drop-down menu. The default is "getFriends" . There is no input to the block so you can't change that value, but you can change the default number of pictures from 15 to as few or as many as you'd like. For now lets leave the operation as "getFriends" and input number as 15. Click "OK" to close the block. Now click once on the right connection dot. You will notice that the input dot on Carousel turns orange indicating it is open to connection. Drag your mouse from the Facebook output connector to the orange colored input connector on Carousel. When you've done it correctly it should look like this:  . Now click on the green "run" arrow to see your mash-up work
. Now click on the green "run" arrow to see your mash-up work  . It should now load the carousel with 15 of your Facebook friends like this:
. It should now load the carousel with 15 of your Facebook friends like this:  . If it works, save it as a project by clicking the diskette icon and then filling out at least the name field. Once its saved, you can put a link to your picture carousel on your webpage or Facebook page. Here's how: click on the Share icon, and then the the Facebook shortcut. You'll get this menu:
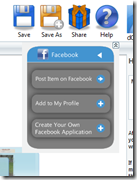
. If it works, save it as a project by clicking the diskette icon and then filling out at least the name field. Once its saved, you can put a link to your picture carousel on your webpage or Facebook page. Here's how: click on the Share icon, and then the the Facebook shortcut. You'll get this menu:  . If you click on the "Post Item to Facebook" will put a link to the project on your Facebook profile page:
. If you click on the "Post Item to Facebook" will put a link to the project on your Facebook profile page:  . That's all it takes to make a simple mash-up using Popfly.
. That's all it takes to make a simple mash-up using Popfly.
Addtional links:
https://www.mis-laboratory.com/Faculty/ eight lessons teaching IT principles using Popfly
https://blogs.msdn.com/dawate/archive/2008/05/12/hands-on-with-popfly-game-creator.aspx : Great screen cast of how to use Popfly game creator by Dan Waters of Microsoft