Blacklight v2.0 (Dec08) is here!
It has been a really busy November for me, however, the December release of Blacklight has arrived. This release contains tonnes of bug fixes, as well as some really cool new features.
Check out the the new showcase here.
Get the latest release code from here.
Some of the new fully customisable controls and features include...
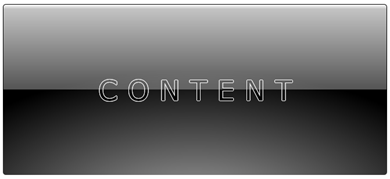
GLASS BORDER
The glass border give a glossy effect either over the top of content or behind.
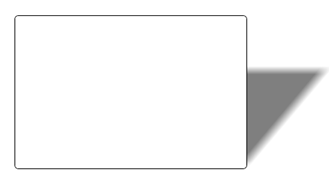
PERSPECTIVE SHADOW BORDER
The perspective shadow draws a shadow behind the border giving a feeling of perspective, as if the border is standing upright...
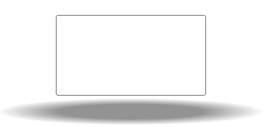
RADIAL SHADOW BORDER
The radial shadow border give the effect that the border and its contents are hovering off of the ground. The shadow width and vertical offset are all customisable enabling you to create a greater sense of depth.
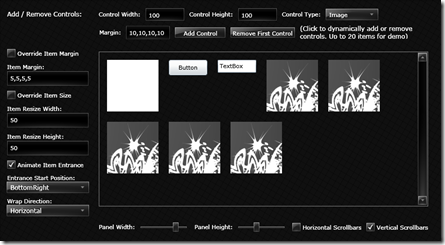
ANIMATED LAYOUT PANEL
Mike Parker has provided his first control to the project - the AnimatedLayoutPanel. This panel allows incredible deep levels of configuration to achieve the exact effect you are looking for. This must be seen... (Thanks Mike!)
LOADING ANIMATION
The cute little control gives you something to display when buffering a video, downloading an image / deep zoom content, waiting on a web service etc. You can also set the content to be what ever you please!
Go check it out at www.codeplex.com/blacklight.
Thanks,
Martin