Fish Eye for the Blend Guy

Thought I would share a panel that I and one of my dev friends, Paul Tallett created a while back. I also wanted o show you how you can use it in Blend.
A while back, we wanted to create a panel that would scale up its contents depending how close the mouse pointer was - however - we didn't want the panel to take up anymore width - tricky. This neat effect is similar to the Fish Eye effect, similar to the list of words on 10x10.org. The only difference was, we actually scale down the items furthest away from the mouse, ensuring the panel doesn't require any extra width.
Paul took this spec and created the code for the custom panel (you can read the full development article here) and then handed me a file called FishEyePanel.cs. From here, it was really easy to use in my Blend project. I have attached a .zip file to this post containing an example project and the FishEyePanel.cs file - and so, here are the steps to use a custom panel in your Blend project...
- With your Blend project open, go to the Project menu at the top, and click 'Add existing item...'
- Now, browse to FishEyePanel.cs, and click 'Open' (you will see in your Project tab that the panel has been added
- Go back to the Project menu, and select 'Rebuild Project'
- The panel is now ready to use - simply open up the Asset Library from the bottom of the tool box, click on the CustomControls tab and hey presto - you will see the FishEyePanel in there, and ready to use.
- Select it and then pop one onto your UI, then put stuff in.
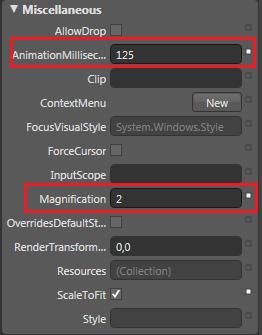
Thing to remember, is that the FishEyePanel is very size aware, and will always scale its contents to fit its space. There are also a couple of properties you can play with found in the Miscellenous properties panel...

AnimationMilliseconds will change the responsiveness of the panel, and magnification will change how large the items scale up by.
Please have a play with the panel, feedback, and let me know if you have created any wack custom panels - would be great to start sharing these with everyone!
Martin