Creating a Glass Button: The Complete Tutorial
Well, it was a while back that I posted the first Creating a Glass button tutorial. Of course, that was based on the old look of Sparkle, and I have had some feedback recently that the project doesn't run anymore. Also, the completed tutorial never 'made it to press' leaving people with a rather lifeless button.
Well folks - GREAT NEWS - I have finished working on a all new glass button. And what better design to follow than some of the glass buttons in our shiny new OS.

The Windows Vista taskbar has some real nice buttons - they are see through and have an internal glow. So, I though I would base my all new complete glass button tutorial on these babies. I also hope there is enough content in the tutorial to help you explore other designs and other controls.

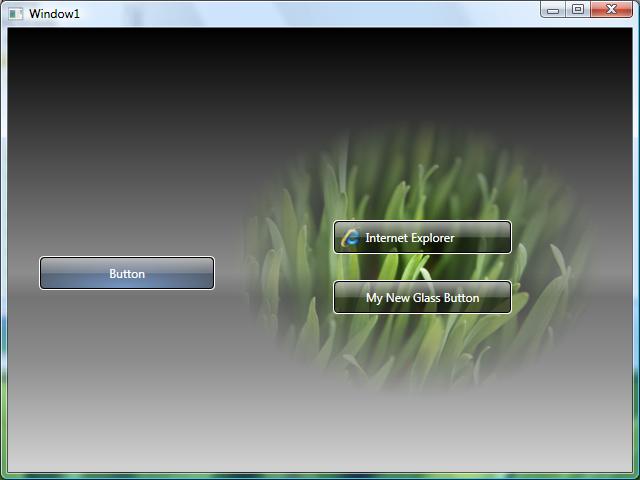
So, attached to this post are the full instructions for creating the buttons above. I have also attached the finished project if you want to explore what I have done.
This has been a while coming, so please enjoy!