AX2012 : Ajouter le contrôle .Net « WebBrowser » à un formulaire
La plateforme .net est très riche, AX2012 permet d’accéder à cette richesse nativement et bien sûr sans trop d’efforts.
Nous abordons dans ce billet l’utilisation du contrôle .Net WebBrowser dans un formulaire AX 2012. Ce contrôle permet tout simplement d’afficher une page Internet au sein d’un formulaire AX 2012. Cela permet d’accéder à des applications web, d’héberger des applications Silverlight ou des multiples fonctionnalités de Sharepoints en interaction avec les fonctionnalités de AX 2012 dans un environnement Client RoleTailored.
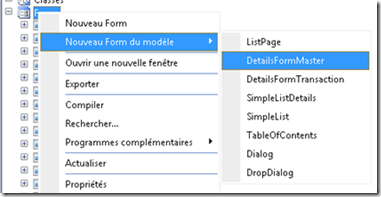
Nous commençons par créer un nouveau formulaire de type DetailsFormMaster :
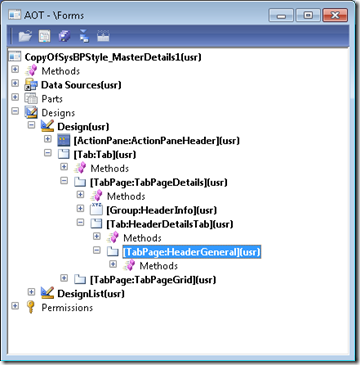
Naviguer dans l’AOT pour trouver l’élément TabPage:HeaderGeneral :
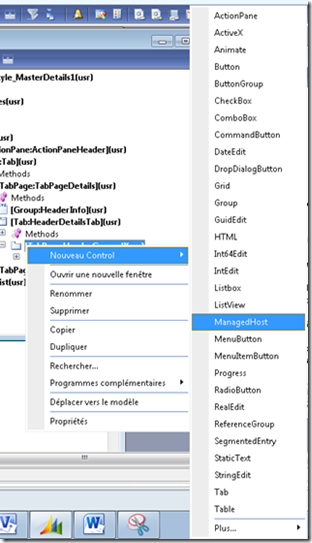
Un clic droit sur cet élément nous permet d’afficher la liste des contrôles possibles à ajouter à cette Tab :
Parmi ces contrôles nous allons ajouter le contrôle ManagedHost.
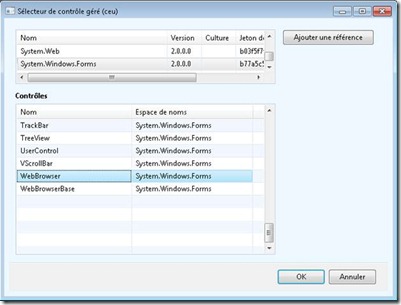
Le Sélectionneur de contrôle s’affiche.
Il suffit de sélectionner la librairie « System.Windows.Forms » dans la liste de haut et le contrôle « WebBrowser » dans liste de bas.
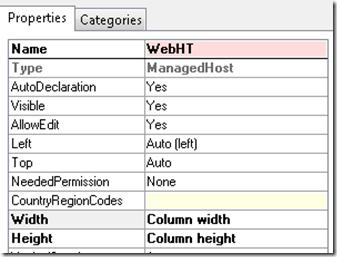
Renommer ce contrôle et modifier les propriétés Width et Height :
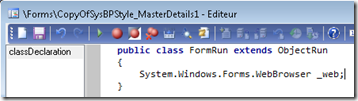
Déclarer une variable globale « _web » :
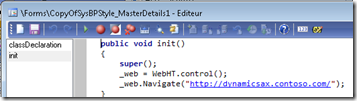
Ajouter la méthode Init du formulaire :
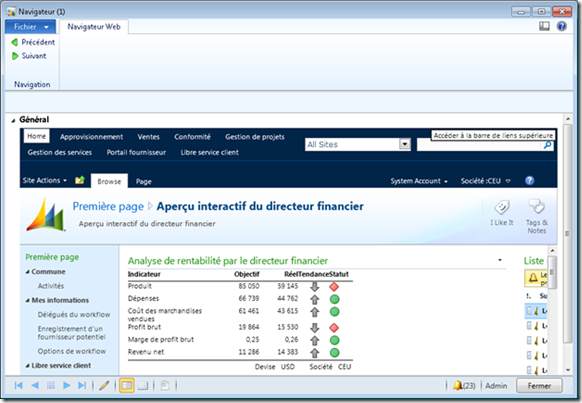
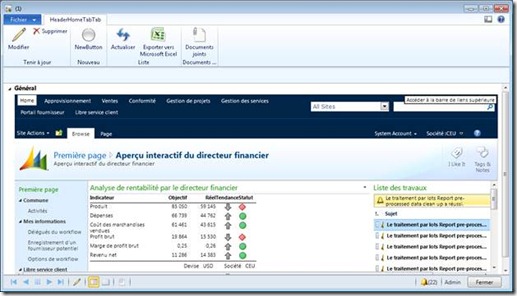
Et voila le résultat :
Nous allons maintenant ajouter des actions de navigation web dans le ruban.
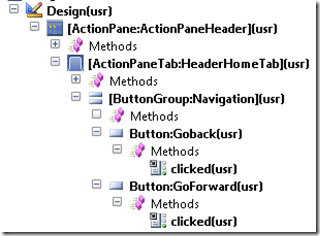
Renommer le groupe
Puis ajouter deux boutons (GoBack et GoForward) dans ce groupe et leur méthode Clicked :
Bouton GoBack – Précédent:
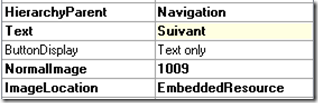
Bouton GoForward – Suivant :
Pour la méthode Clicked du boutton Précédent nous appelons la méthode GoBack du contrôle WebBrowser
Et pour la méthode Clicked du boutton Suivant nous appelons la méthode GoForward du contrôle WebBrowser
Nous finissons par rendre non-visible les BouttonGroup qui ne servent à rien et renseigner les captions et voilà le résultat :








![clip_image001[5] clip_image001[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/62/47/metablogapi/2335.clip_image001%5B5%5D_thumb.png)
![clip_image002[5] clip_image002[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/62/47/metablogapi/4382.clip_image002%5B5%5D_thumb.png)

![clip_image003[6] clip_image003[6]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/62/47/metablogapi/5444.clip_image003%5B6%5D_thumb.png)

![clip_image006[5] clip_image006[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/62/47/metablogapi/7651.clip_image006%5B5%5D_thumb.png)
![clip_image007[5] clip_image007[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/62/47/metablogapi/0285.clip_image007%5B5%5D_thumb.png)