Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Frequently, we have to repeat a test with different data values. This ‘data-driving’ is made very easy in Coded UI Test. In the Tutorial, we created a Coded UI Test to verify the addition of two numbers in the calculator. Let us now see how we can convert it into a data-driven test.
Step 1:- Create the Coded UI Test – See Tutorial
Step 2:- Create the data sets. Coded UI Test supports multiple data sources. The data sets may be defined in a CSV (comma separated values) file, an Excel worksheet, an XML file, database table or from a test case on TFS. For this walkthrough, we will use a CSV file with the following data.
Add1 |
Add2 |
Sum |
7 |
2 |
9 |
5 |
2 |
7 |
3 |
2 |
5 |
Step 3:- Add the Data Source binding in Coded UI Test.
NOTE: In Visual Studio 11 Beta, the Test View Window and Data Source Wizard are no longer available.
You will have to insert the DataSource attribute directly in the code in the line immediately above your testmethod.
Sample Data Source strings are given below. Copy them to your code and make the necessary customizations.
| Data Source Type | Data Source attribute |
| CSV | [DataSource("Microsoft.VisualStudio.TestTools.DataSource.CSV", "|DataDirectory|\\data.csv", "data#csv", DataAccessMethod.Sequential), DeploymentItem("data.csv"), TestMethod] |
| Excel | DataSource("System.Data.Odbc", "Dsn=Excel Files;Driver={Microsoft Excel Driver (*.xls)};dbq=|DataDirectory|\\Data.xls;defaultdir=.;driverid=790;maxbuffersize=2048;pagetimeout=5;readonly=true", "Sheet1$", DataAccessMethod.Sequential), TestMethod] |
| Test Case in TFS | [DataSource("Microsoft.VisualStudio.TestTools.DataSource.TestCase", "https://vlm13261329:8080/tfs/DefaultCollection;Agile", "30", DataAccessMethod.Sequential), TestMethod] |
| XML | [DataSource("Microsoft.VisualStudio.TestTools.DataSource.XML", "|DataDirectory|\\data.xml", "Iterations", DataAccessMethod.Sequential), DeploymentItem("data.xml"), TestMethod] |
| SQL Express | [DataSource("System.Data.SqlClient", "Data Source=.\\sqlexpress;Initial Catalog=tempdb;Integrated Security=True", "Data", DataAccessMethod.Sequential), TestMethod] |
| Other types | See this MSDN article |
If you are using Visual Studio 2010, continue with the other actions in Step 3.
If you are using Visual Studio 11 Beta, skip to Step 4.
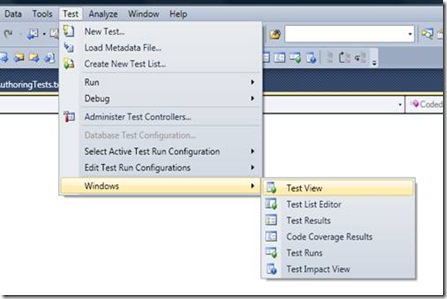
a. Open the Test View window (from Test -> Windows -> Test View
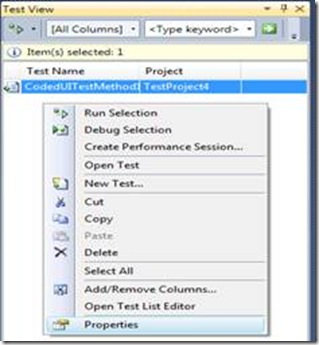
b. Choose the Coded UI Test that we created and from the context menu click Properties.
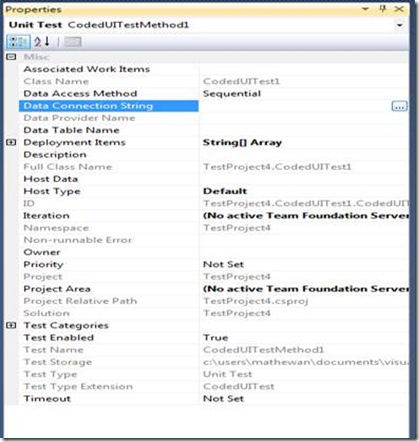
c. In the Properties Window click on the button in Data Connection String property to create a new Data Connection.
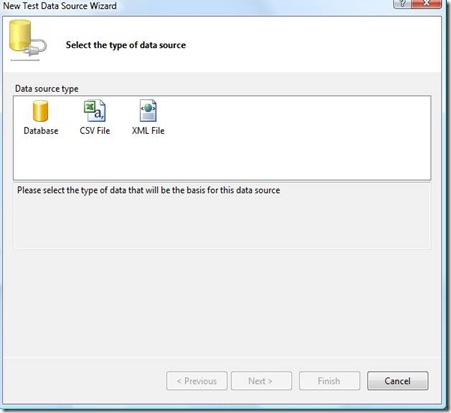
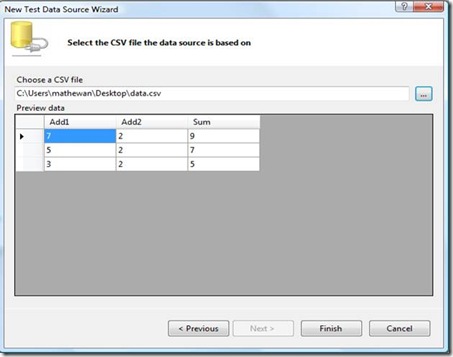
d. This brings up the New Data source Wizard
e. Choose CSV file and click Next
f. Select the CSV file that we created in Step 2. A preview of the contents is shown in the Wizard.
g. Click Finish. A prompt comes up to add the Data file into the project.
h. Click Yes.
i. A Data Source attribute is added to the Coded UI Test.
[DataSource("Microsoft.VisualStudio.TestTools.DataSource.CSV", "|DataDirectory|\\data.csv", "data#csv", DataAccessMethod.Sequential), DeploymentItem("data.csv"), TestMethod]
Step 4:- Use the data in the Coded UI Test.
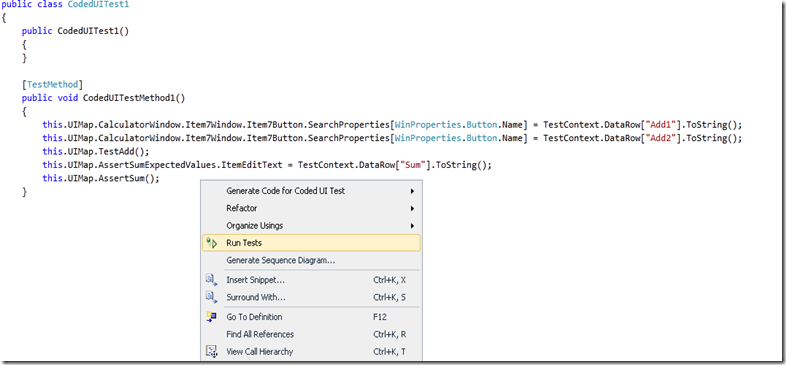
a. Open the Coded UI Test file. Add the following snippet of code before the invocation of this.UIMap.TestAdd().
this.UIMap.CalulatorWindow.Item7Window.item7Button.SearchProperties[WinProperties.Button.Name] = TestContext.DataRow[“Add1”].ToString();
This modifies the first button click action in the test. It will now search for a button whose value will be picked from the CSV file.
NOTE: Test Context object contains a handle to all the Data that is present in the Data Source. We can reference it with the column name (e.g:- “Add1”)
b. Similarly add the following code snippet which modifies the second button click in calculator
this.UIMap.CalulatorWindow.Item2Window.item2Button.SearchProperties[WinProperties.Button.Name] = TestContext.DataRow[“Add2”].ToString();
c. Add the following line before the invocation of this.UIMap.AssertSum()
this.UIMap.AssertSumExpectedValues.ItemEditText = TestContext.DataRow[“Sum”].ToString();
This now verifies the result of the action from the CSV file.
Step 5:- Run the data driven test.
Right click inside the Coded UI Test Method and choose ‘Run Tests’
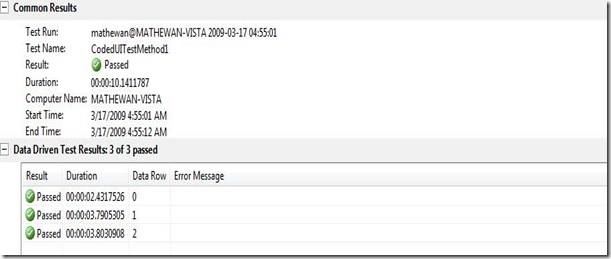
The test will run 3 times (as many iterations as there rows in the Data Source). The Test Results will show each iteration details.
You have seen in this walkthrough how to create a data driven tests. If the Test Case is authored in Camano, there is an even simpler way to make it data-driven. More about this workflow in the next article.
Anonymous
March 16, 2009
PingBack from http://blog.a-foton.ru/index.php/2009/03/17/data-driving-coded-ui-tests/Anonymous
March 16, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
June 22, 2010
This Blog is really useful....it worked for me.. Thanks a lot..:)Anonymous
July 20, 2010
Can you pls tell me how to connect to SQL database and update/add rows by running update scripts using coded ui test? Thanks, NehaAnonymous
July 29, 2010
Hi, When I'm trying to add csv file, after pressing Finish, there is error message: The parameter is incorrect. (Exception from HRESULT: 0x80070057 (E_INVALIDARG)) Was trying to clean Temporary ASP.NET folders, and reinstall .NET framework, but it doesn't help. Can anyone help?Anonymous
August 02, 2010
Hi, I am getting UIMap error. Please advise.Anonymous
September 21, 2010
The comment has been removedAnonymous
September 28, 2010
Hi Matthew, Please help me out resolving the below queries on coded UI testing
- How to parameterize the CheckBox's values. (selection of checkbox from multiple checkboxes).
- How to link CSV file to multiple coded ui test file (currently individually linking of CSV file has done). Also how to read data from multiple rows or CSV file.
- Can we parameterize "Drag and Drop" of an object?
- How to capture a value to a variable so that the same can be used for validation with other values?
- When some data is masked , it still shows as exists how to verify whether the data is hidden or not?
- For some objects, we are unable to build the code which displays the error as follows: "The UIObject <<Uiokbutton>>was not found"
- How to put assertion for a submenu? (For Eg: If we want to capture 'Service Setup' under 'Plan Setup' , how to capture that?) Thanks in advance
Anonymous
October 21, 2010
Hi Mathew, First of all, I want to thank you for writing this blog, which is very useful. I have a question that refers to data driven Coded UI testing. Is it possible to use variable in "DataSource" attribute in any way because I don't want to use hard coded values. For example, I have this attribute: [DataSource("Microsoft.VisualStudio.TestTools.DataSource.TestCase", "http://tfs:8080/tfs/CollectionName;Test", "12", DataAccessMethod.Sequential), TestMethod] It works fine, but I'd like to put some variable inside "DataSource" attribute to replace this hard coded string: "http://tfs:8080/tfs/CollectionName;Test". It should look like this: [DataSource("Microsoft.VisualStudio.TestTools.DataSource.TestCase", serverName, "12", DataAccessMethod.Sequential), TestMethod] As you can see serverName variable is used instead of hard coded value that can be placed to some configuration file or database. Can I do that? If I can't, what' the best way to manage it? In this particular case I need to use test case as data source. Can I use test case as data source programmatically instead of using "DataSource" attribute? Thank you in advance. Regards, GoranAnonymous
January 10, 2011
How to bind XML data source to Coded UI Test?Anonymous
February 02, 2011
@svetlostvostoka Have a look here to see how to make this DB connection string come from a config file (it applies to VS2005) but I'm assuming it's a similar process now. blogs.mantiso.com/.../14