Hand-coding a Coded UI Test
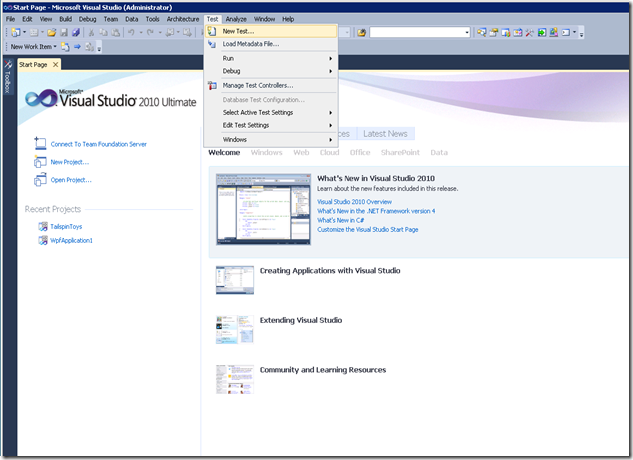
1. In Visual Studio Team System 2010, click on Test menu and choose New Test
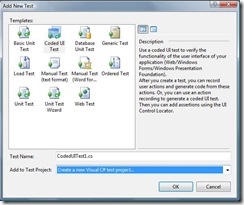
2. In the Add New Test dialog, choose Coded UI Test and click OK.
NOTE:- You can choose to create a Visual C# test project or a Visual Basic test project.
3. In the New Test Project dialog, change the Test Project name and click Create.
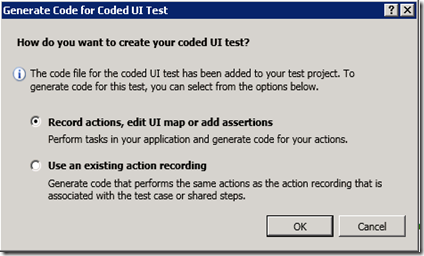
4. In the Generate Code for Coded UI Test dialog, click Cancel
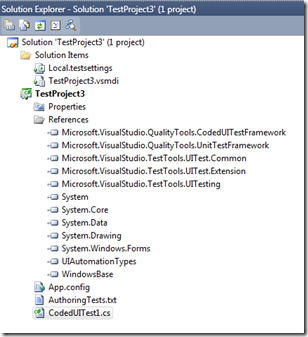
5. All the required references are added and Coded UI Test file is opened in the editor.
6. Now you can start writing Code for a test.
For this tutorial, we will write code for the following test.
Test Steps
a. Navigate to https://bing.com
b. Search for "MSFT"
c. Verify that MoneyCentral link to Microsoft is present in the results.
We will write the code in CodedUITestMethod1.
The following statement launches the browser and navigates to bing.com.
BrowserWindow browserWindow = BrowserWindow.Launch(new System.Uri(“ https://bing.com” ));
BrowserWindow class provides multiple overloads of the static Launch method.
You can attach to an existing browser window using the static FromProcess method.
Another option is to Search for an existing Browser based on its properties. Ib the following snippet, i search for a browser containing “Blank Page” in its name.
browserWindow.SearchProperties.Add(new PropertyExpression(UITestControlProperties.Common.Name, "Blank Page", PropertyExpressionOperator.Contains));
browsertWindow.Find();
The following code block finds the edit box with ID = sb_form_q on the bing.com page. It sets the Text property of that Edit box to “MSFT”.
It then searches for the button with ID = sb_form_go and clicks it.
// Type 'MSFT' in 'q' text box
UITestControl qEdit = new UITestControl(browserWindow);
qEdit.TechnologyName = "Web";
qEdit.SearchProperties.Add(HtmlProperties.Edit.ControlType, ControlType.Edit.Name,
HtmlProperties.Edit.Id, "sb_form_q");
qEdit.SetProperty(HtmlProperties.Edit.Text, "MSFT");
// Click 'Search' button
UITestControl searchButton = new UITestControl(browserWindow);
searchButton.TechnologyName = "Web";
searchButton.SearchProperties.Add(HtmlProperties.Button.ControlType,ControlType.Button.Name,
HtmlProperties.Button.Id, "sb_form_go");
Mouse.Click(searchButton);
- Note that both the edit box and button are represented by the same class UITestControl. This class can be used to refer to any control on the user interface.
- The constructor for UITestControl class accepts an argument which specifies the searchLimitContainer. The search for the UITestControl will be limited to all the child controls of searchLimitContainer. In the code above, we are limiting search to all children of browserWindow.
- Since Coded UI Test supports multiple technologies (Web, MSAA, UIA), we have to specify the technology name for the control. In the code above we set the technology name to Web. If a technology name is not specified, the search is done in the technology of the search limit container. In this example, it would have been in the technology of browserWindow, which is MSAA.
- We then specify SearchProperties which will be used to find the control. In the code above, we search based on ControlType and Id. It is possible to discover the various properties of a control using the HtmlProperties class. HtmlProperties.Edit will contain all properties applicable to an edit box.
- There is a Find() method on UITestControl. Normally this is done implicitly whenever an action is performed on a control. In the code above, the Find method for qEdit is called from within the SetProperty method.
- Mouse actions are performed using the Mouse class. It provides static methods for all possible operations with a Mouse. Similarly there is a Keyboard class for keyboard operations.
The next step is to validate the results. The following code snippet does that.
// Verify HREF property of mSFTStockQuotefHyperlink
UITestControl MSFTStockQuoteHyperlink = new UITestControl(browserWindow);
MSFTStockQuoteHyperlink.TechnologyName = "Web";
MSFTStockQuoteHyperlink.SearchProperties.Add(HtmlProperties.Hyperlink.ControlType, ControlType.Hyperlink.Name);
MSFTStockQuoteHyperlink.SearchProperties.Add(HtmlProperties.Hyperlink.InnerText,"MSN Money",PropertyExpressionOperator.Contains);
string propMSFTStockQuoteHyperlinkHref = ((string)(MSFTStockQuoteHyperlink.GetProperty(HtmlProperties.Hyperlink.Href)));
StringAssert.StartsWith(propMSFTStockQuoteHyperlinkHref, https://moneycentral.msn.com/detail/stock_quote?symbol=US:MSFT);
This searches for a Hyperlink which contains MSN Money in its inner-text. It verifies the Href property of the hyperlink.
Assert and StringAssert classes can be used for validation.
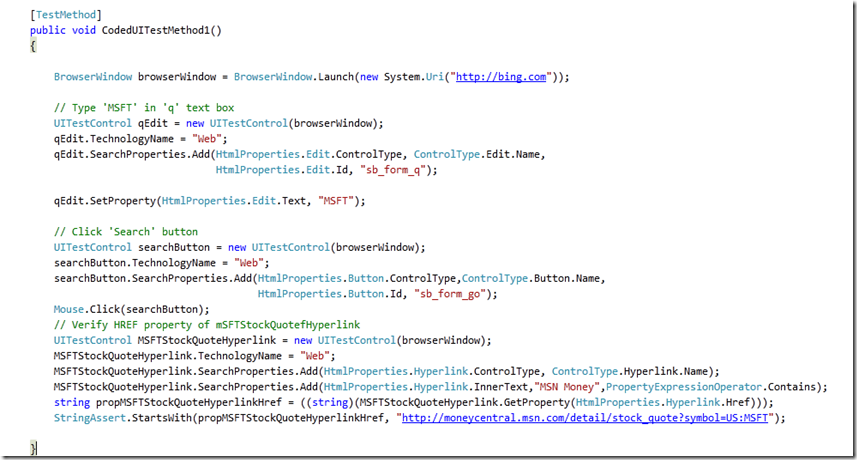
The final Coded UI Test Method should look like below.
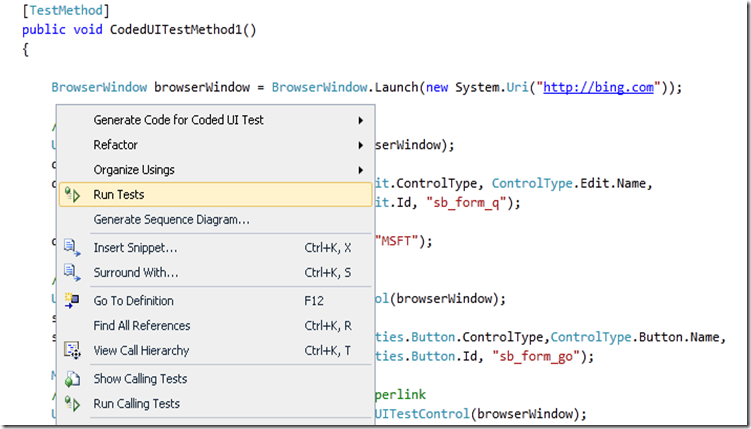
7. Right click inside the Coded UI Test Method and choose Run Tests.
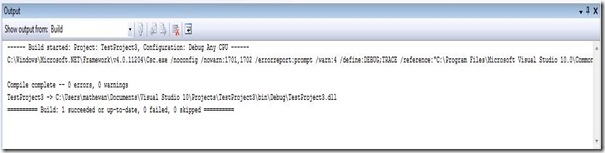
8. The code is compiled and then the test is run.
9. All actions recorded earlier will now be played back.