An App-Time Story: Build an App before you go to bed and earn $100 in the morning!
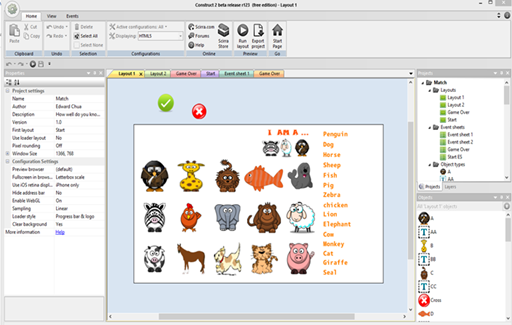
 I AM A… my App-Time story. I AM A is a simple educational matching game that I built and submitted to the Windows 8 store an hour before I went to bed. In the morning I AM A… was in the store and ready for download. Disclaimer: approval time for Apps may vary.
I AM A… my App-Time story. I AM A is a simple educational matching game that I built and submitted to the Windows 8 store an hour before I went to bed. In the morning I AM A… was in the store and ready for download. Disclaimer: approval time for Apps may vary.
The game is designed for children just learning to read. The objective of the game is to have the player drag the name of the animal on to the image.
What do you usually before you go to bed; read a book, watch TV, or play a video game? Why not build a game? With App Madness almost at a close why not build a Windows 8 App everyday for the next five days and earn up to $100 dollars for every app you submit to the store. You could earn $500 a week for only 5 hours (probably much less) of work. Build 5 apps by Mar 27th 2013 and another 5 by Apr 11th 2013 and make $1000 in total. Why not have your own App-Time story and wake up with money under your virtual pillow.
You must be wondering 5 Apps, how? In this post I am going to show you how using this template(Match.tmp.capx), openArt, Construct2, and Visual Studio 2012 you can build a matching game in 1 hour. By the time to you build another version of this game it is going to take you 5 – 10 mins! You can use this template and customize it to anything you want and as many times as you would like. For example shapes to name, sport players images to their name etc.
Chapter 1: Get your tools Construct 2 and Windows 8 and Visual Studio 2012 Use DreamSpark
To get Windows 8 and Visual Studio 2012 for free signup for DreamSpark. Edwin Guarin put together an awesome post on DreamSpark registration check it and move on to chapter 2.
Chapter2: Download I AM A… template(entitled Match.tmp.capx ) and save it to your desired location
Chapter 3: Making it your own Time
Once you have downloaded the template, open it in construct 2. Select Layout 1 tab run in a browser the app and play the game to get the general idea. Think about your game and start to download 12 images from some art resources listed at the bottom of the page. Have you got them ? Let’s make your app!
Editing the images
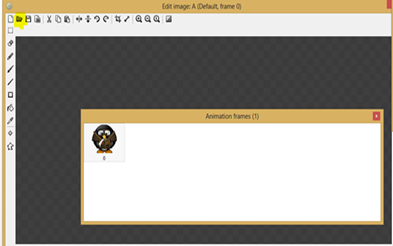
1. Right Click on an image and select image Edit Animation
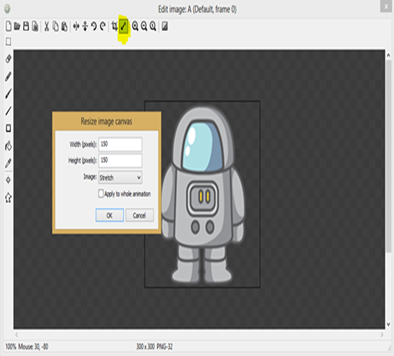
2. Click on the folder to open a new image and replace the penguin. Resize the image to 150 by 150. Do this for all the other images as well.
Editing the Texts.
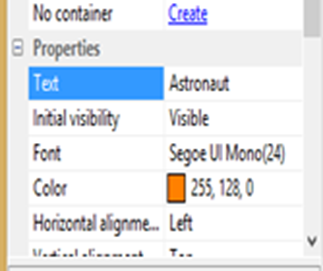
1. Select the text you want to edit
2. Go to the properties panel on the left
a. Scroll down to properties -> Text
b. Replace text in my case I switched to astronaut. Feel free to change the color and font as well.
3. Do the same for the remaining text.
Game Resources
https://letsmakegames.org/resources/art-assets-for-game-developers/
https://funplosion.com/free-assets.html
https://www.ironstarmedia.co.uk/resources/free-game-assets/
https://jessefreeman.com/category/game-artwork/
Sound Effects - https://www.bfxr.net/
Tiled/Seamless Textures - https://maxtextures.com/
Royalty-Free Music - https://incompetech.com/music/
Sounds clips - https://soundbible.com/
The story continues click here for the last Chapter 4(Export to Visual Studio) and Chapter 5 Claim your Prize (App Madness)