Creating a .NET Core Console application in just 5 minutes
This article is a demonstration of how to create a .NET Core application start using only the .NET Core SDK (RC2) and the Visual Studio Code .
Each step of this article, is well detailed in the .NET Core SDK own site. But, still knowing about that, I decided to share with you.
The goal here is to demonstrate how to run and develop applications for Windows, Linux or MAC via the .NET Core SDK and Visual Studio Code.
After having the SDK and VS Code installed, the next step is to create a .NET Core project.
To write this post, I'm using Windows operating system. Therefore, I will create the application directory and the project using PowerShell (could also be through the classic command prompt).
Steps:
1. Open PowerShell and create a directory for the application. Example:
New-Item -Name HelloWorld -Type Directory -Path "c:\temp"
2. Navigate to the newly created directory. For example:
cd "c:\temp\HelloWorld"
In RC2, there is no more DNX (.NET Execution Environment) and DNVM. It was replaced and simplified to the DOTNET "driver" for running the CLI (command line interface) commands as well as running applications.
3. To create the project type the follow command:
dotnet new
4. Run the following command to restore the dependencies/packages of the project :
dotnet restore
5. Type the following command to compile and run the application:
dotnet run
Observe that the application returns a "Hello World!" in the prompt. That happens because we are talking about a console application. The next step is to use the VS Code to understand how the code is written, .
To open the application code, run the following command (do not forget the dot after the code) on the application directory:
code .
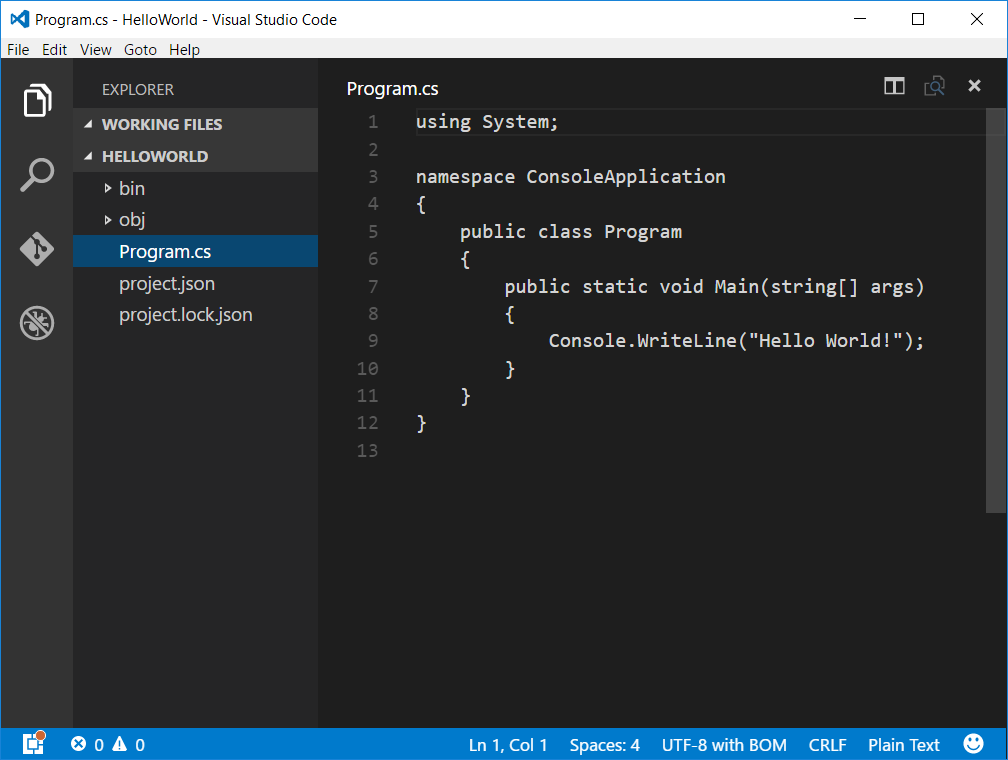
Visual Studio Code will open displaying the newly created application: 
Open the application directory in Explorer. As we are using PowerShell, a quick way is to type the following command (do not forget the point after explorer):
explorer.exe .
Note that the application binary (DLL) was created within the directory:
C:\temp\HelloWorld\bin\Debug\netcoreapp1.0
Another way to run our application is through the following command:
“c:\Program Files\dotnet\dotnet.exe” C:\temp\HelloWorld\bin\Debug\netcoreapp1.0\HelloWorld.dll
The first part of the command corresponds to the .NET Core SDK installation path and the second part to the DLL's application path.
In version RC2, .NET Core application runs through the runtime dotnet.exe which replaced the DNX (runtime of RC1).
This article was pretty simple. The next post will change this application to an ASP.NET CORE application.
For reference, the .NET CORE documentation is available at:
https://dotnet.github.io https://dot.net https://docs.asp.net
UPDATED:
To set the VSCode to run C#, please check this article.