Internet Explorer Troubleshooting – Parte 1
Resolvi escrever esse artigo, pois recentemente atuei em um caso em que um cliente estava com dificuldades para identificar o motivo da incompatibilidade em uma aplicação de um de seus sites.
No artigo Modos de Compatibilidade do Internet Explorer mostrei algumas maneiras de exibir os sites em diferentes modos de compatibilidade. Nesse artigo irei mostrar como utilizar as ferramentas para desenvolvedores (F12 Developer Tools), disponíveis à partir do Internet Explorer 8, para ajudar no troubleshooting de problemas relacionados ao código HTML.
O primeiro passo é acessar o site https://msdn.microsoft.com/pt-br que será utilizado como exemplo.
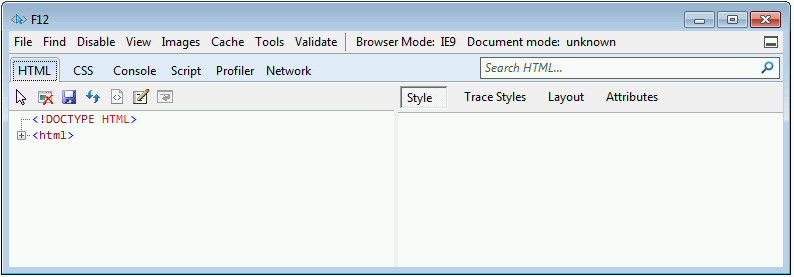
Após acessar o site, pressione a tecla F12 ou selecione a opção Ferramentas para Desenvolvedores no menu Ferramentas . Até a versão do IE10 a ferramenta F12 tinha a seguinte aparência:
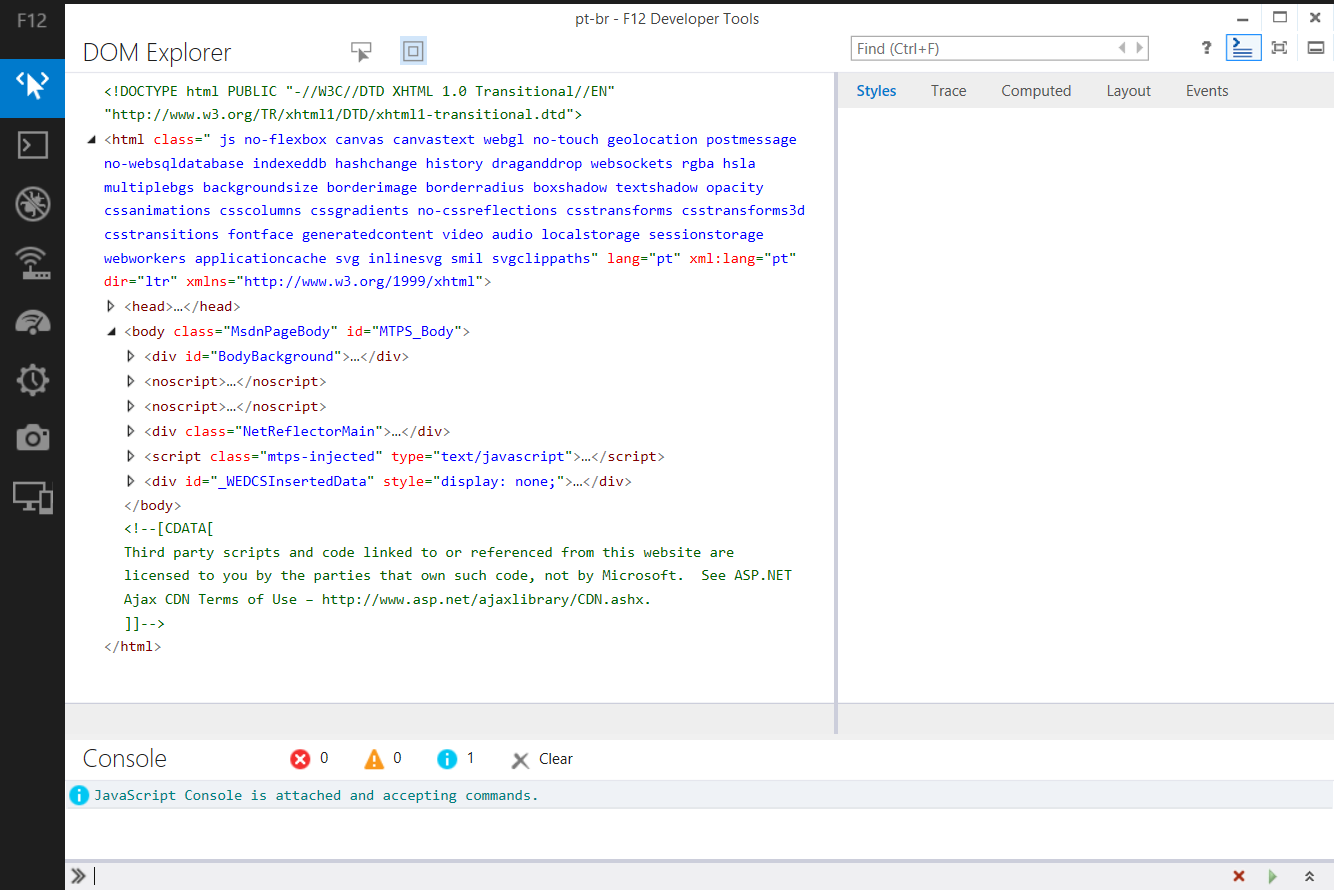
No Internet Explorer 11 o design da ferramenta foi alterada, conforme:
Independentemente da versão do IE, clique no ícone que corresponde ao ponteiro do mouse (
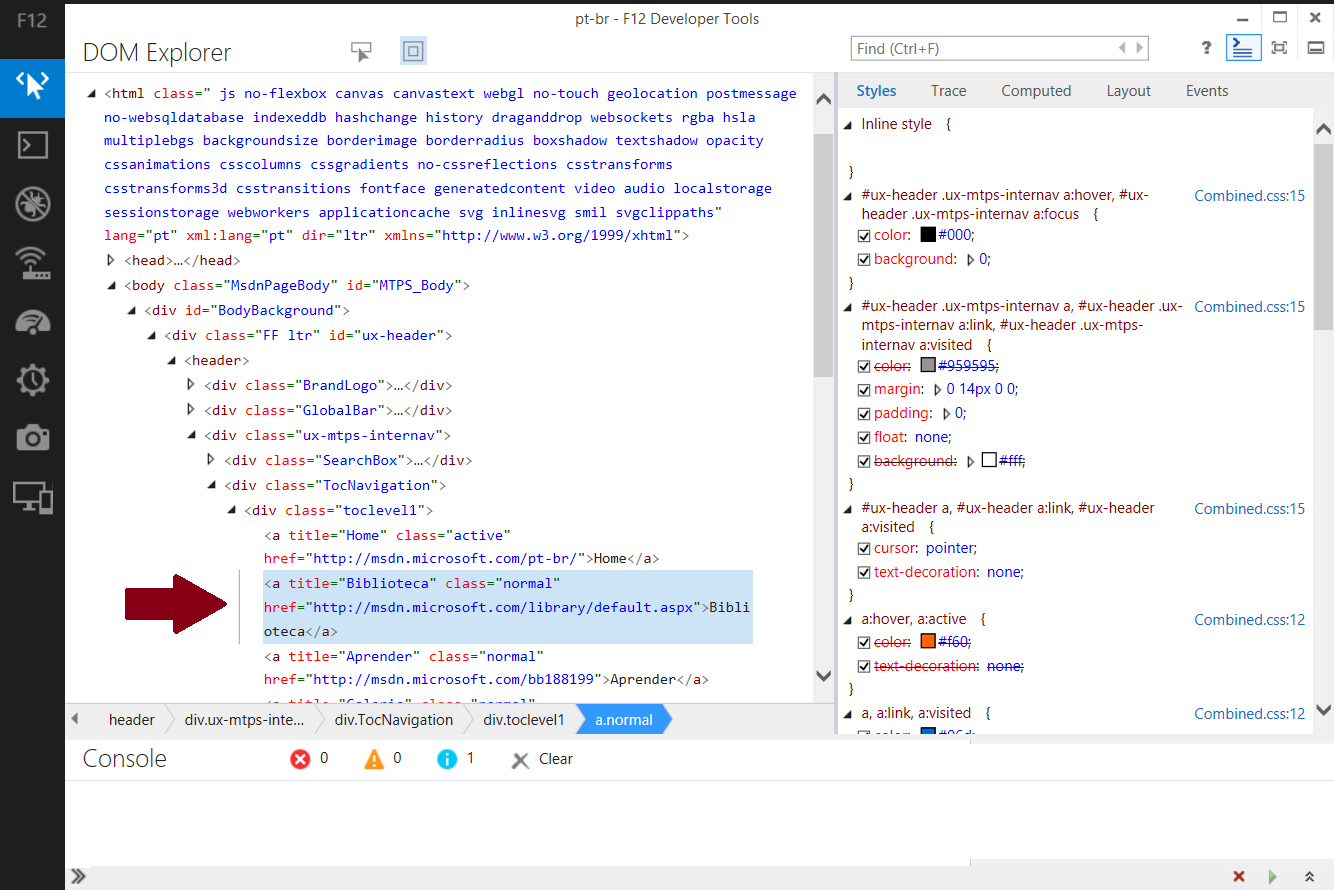
A ferramenta F12 irá mostrar o código do objeto selecionado na aba HTML, conforme:
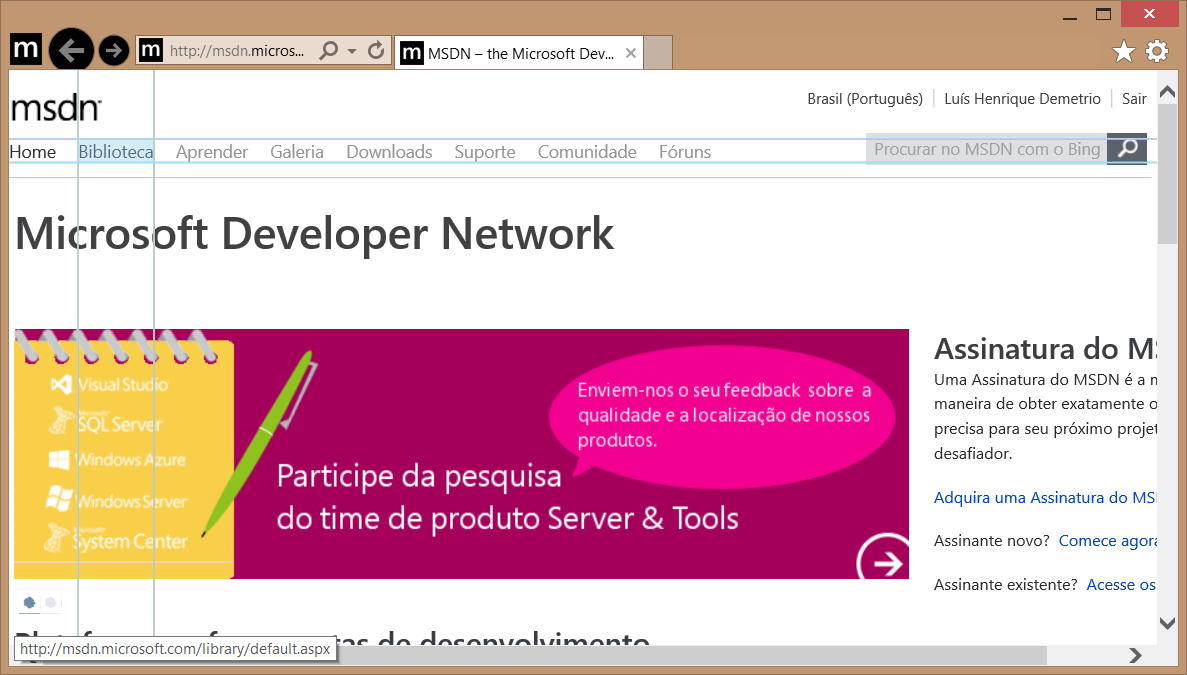
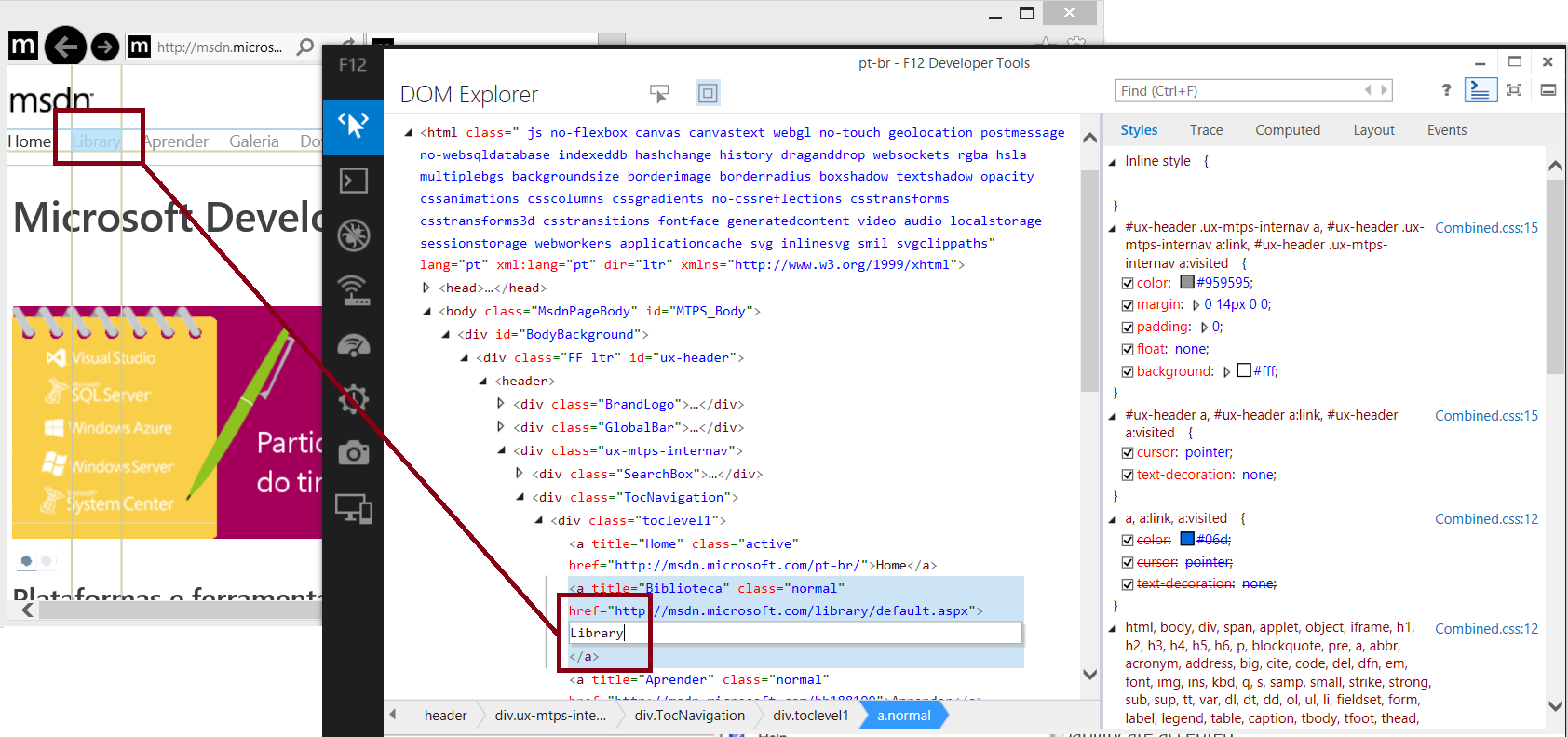
Para editar, por exemplo, a descrição do item, dê um duplo-clique na palavra Biblioteca e altere para Library. A ferramenta F12 irá exibir a alteração em tempo real na página, conforme:
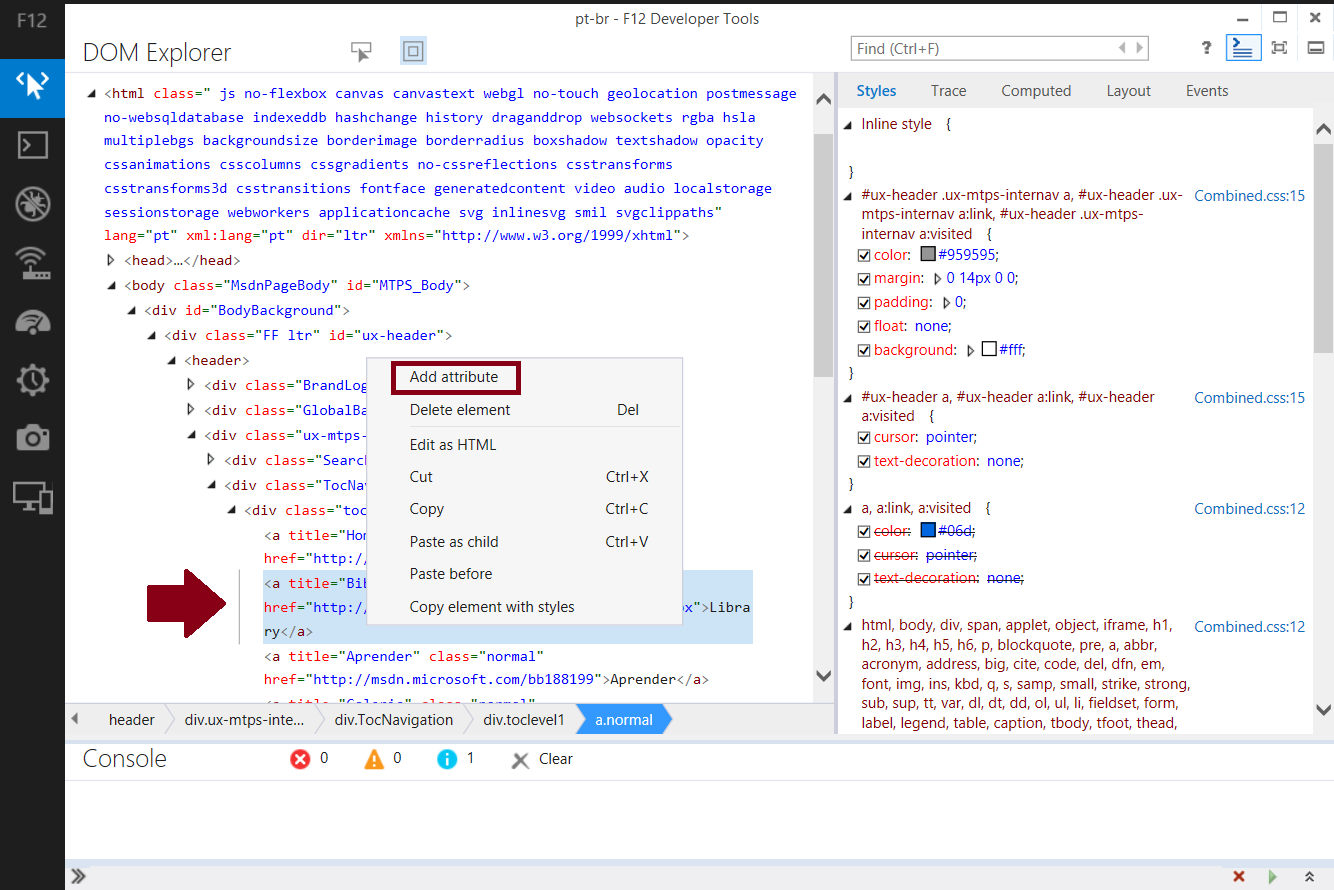
A ferramenta permite também adicionar atributos a um determinado elemento. Por exemplo, clique com o botão direito no item de código destacado que corresponde ao hyperlink Biblioteca e selecione a opção Add attribute no menu de contexto, conforme:
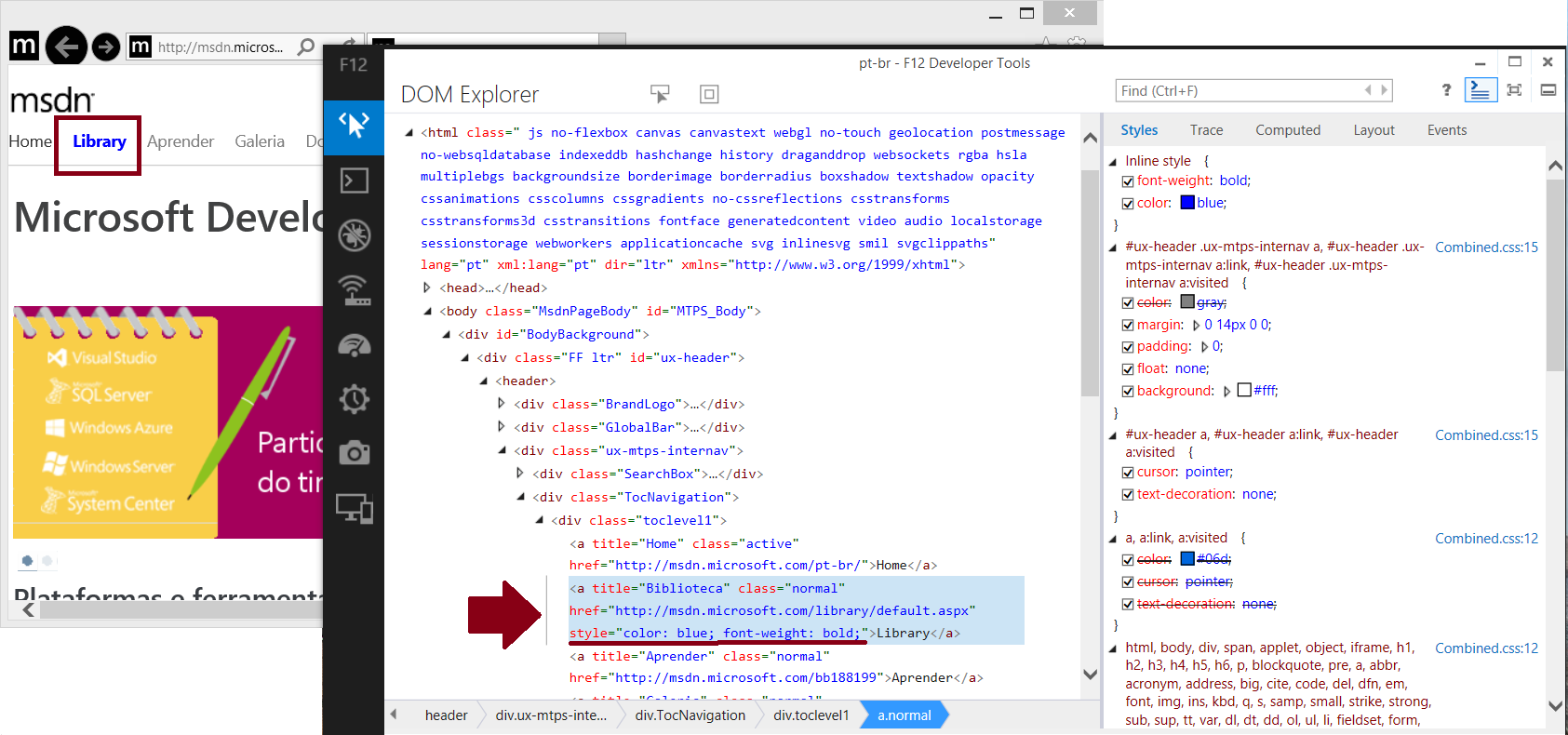
Digite o seguinte texto na caixa de texto que será exibida: style=”color: blue; font-weight: bold;” . Observe que a alteração é refletida imediatamente na página, conforme:
A ferramenta F12 também permite identificar e depurar scripts. Mas esse assunto será visto na segunda parte desse post. :)