Windows App Studio Step-By-Step – Tiles
In den letzten Blogeintrag haben wir das Aussehen von unserer App angepasst. In diesem Blogeintrag werden wir uns mit Tiles (Kacheln) für die App beschäftigen.
Ich starte Windows App Studio in meinem Browser unter https://appstudio.windows.com, logge mich ein und wähle das Projekt „MSFT News für Geeks“ aus.
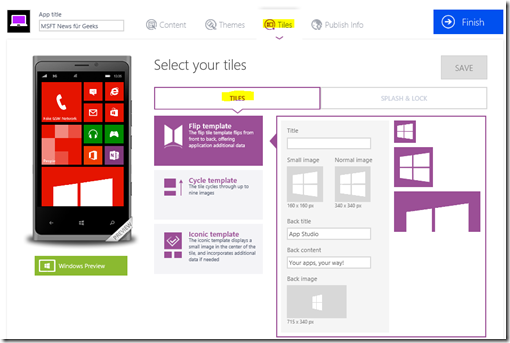
Auf der Registerkarte „Tiles“ kann ich das Aussehen und Verhalten von Kacheln ändern. Eine Kachel ist ein Bild, das die App darstellt und fungiert als eine Verknüpfung auf dem Startbildschirm des Geräts.
App Studio bietet ein paar Vorlagen für Kacheln an:
Die Flip-Vorlage (Flip Template) hat eine Vorderseite und eine Rückseite und wechselt regelmäßig zwischen den beiden.
- Das kleine Bild ist ein 160 x 160 PNG und sollte das gleiche wie Ihr Application Icon sein.
- Das vordere Bild ist ein 340 x 340 PNG und kann eine größere Größe des kleinen Bildes sein oder ein anderes Bild, das zu der App passt.
- Das hintere Bild ist ein 715 x 340 PNG Panorama Stil Bild.
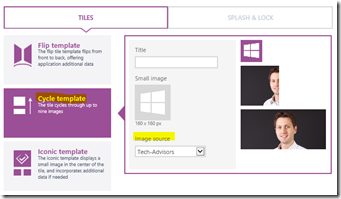
Die Zyklus-Vorlage (Cycle Template) wechselt durch bis zu neun Bilder aus einer eingegebenen Collection in der App. In meiner App habe ich eine Collection mit Fotos von den MSDN Tech Advisors. Ich wähle es aus, so dass wir sehen können, wie es aussehen würde.
Wenn Sie ein App Studio Data Service (Dynamic Resources) für den Collection verwendet haben, können Sie die Bilder des Datendiensts in App-Studio ändern und es wird automatisch bei allen Benutzer aktualisiert.
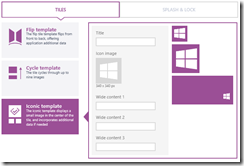
Die Iconic-Vorlage (Iconic Template) ist statisch und zeigt ein einzelnes Bild mit anpassbarem Text für drei verschiedene Größen der Kacheln.
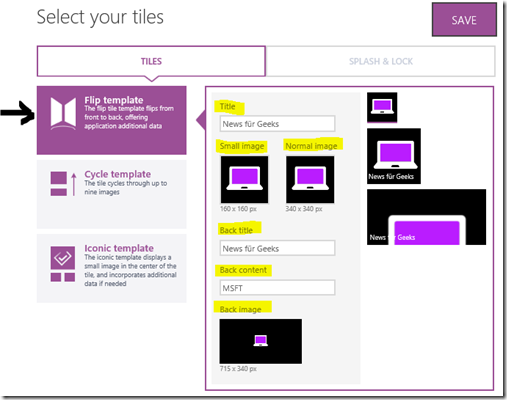
Für meine App werde ich die Flip-Vorlage auswählen und es konfigurieren wie folgt.
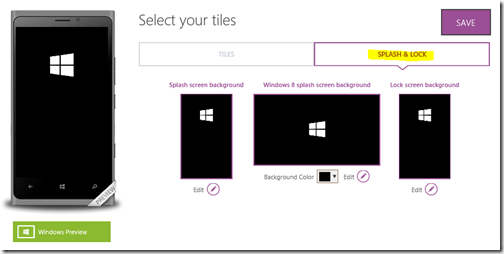
Die letzte Konfiguration-Optionen für meine App Studio-App sind für Splash und Lock Screen Hintergrund Bilder. Diese können auf der “Splach & Lock” Registerkarte.
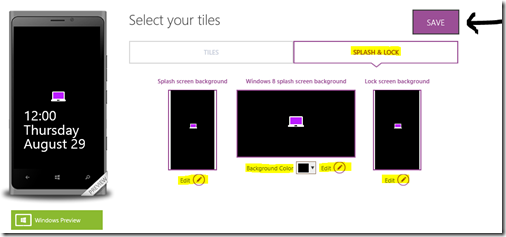
Der Splash-Screen wird zeigt, während die App geladen wird und der Lock Screen oder Sperre-Bildschirm wird angezeigt, wenn ein Benutzer des Gerätes sperrt. Wenn Sie Ihre eigenen benutzerdefinierten Bilder erstellen, sollten sie eine Große von 720 x 1280 Pixel für Windows Phone und 620 x 300 Pixel für Windows 8 haben. Sie können diese Bilder von Ihrem Computer oder von Ihrem OneDrive-Konto hochladen. Für den Windows 8 Splash Screen, haben Sie die Option, eine Hintergrundfarbe zu setzen.
Ich wähle jetzt die Bilder aus für mein Splash und Lock Screen und ich speichere die Änderungen.
In dem nächsten Blogeintrag, sehen wir, wie wir unsere App generieren und veröffentlichen können.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen