Windows App Studio Step-By-Step – Menü hinzufügen
In dieser Step-By-Step Anleitung bauen wir eine Windows Phone und Windows 8.1 App mit Windows App Studio. In den letzten Blogeinträge habe ich meine App schon angefangen. Jetzt will ich ein Menü in meiner App hinzufügen.
Ich starte Windows App Studio in meinem Browser unten https://appstudio.windows.com, logge ich mich ein und klicke “Edit” auf dem “MSFT News für Geeks”.
Ich möchte jetzt ein Menü mit Information rund um die MSDN App-Entwickler-Hotline zeigen. Die App-Entwickler-Hotline ist kostenlos und für Fragen zur App-Entwicklung für Windows 8 und Windows Phone oder zu einer Back-end Lösung auf Microsoft Azure.
Bewegen Sie ihren Cursor über „Menu“ unter „Advanced Sections“ und klicke auf dem Plus-Zeichen.
Jetzt geben Sie einen Namen für das Menü ein – „MSDN Hotline“ und klicke auf “Confirm” zu bestätigen
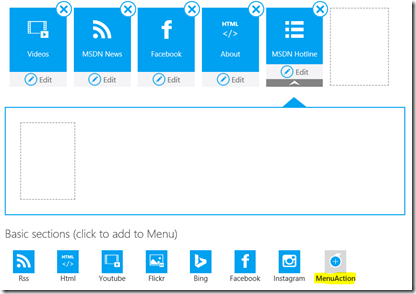
Wenn ich auf dem Pfeil unter “Edit” klicke, habe ich jetzt die Möglichkeit, Datenquellen in meinem Menu hinzuzufügen.
Ich kann die gleichen Datenquellen wie oben verwenden oder es gibt eine neue Datenquelle „MenuAction“. Ich wähle MenuAction aus.
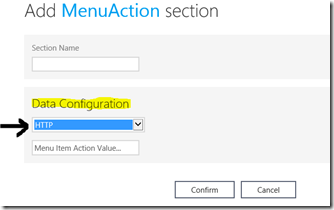
Unter „Data Configuration“ sehe ich verschiedene Optionen unter anderen:
- Call Phone: Ruft die eingegebene Nummer an (Datentyp: Telefonnummer)
- Email: Sendet Email an eingegebene Emailadresse (Datentyp: Email)
- Nokia Music - Play Artist Mix: Spielt einen Musik-Mix in Nokia Music für den eingegebenen Künstler (Datentyp: Artist)
- Nokia Music - Artist: Zeigt die Nokia Music-Sänger-Information für den eingegebenen Künstler an (Datentyp: Artist)
- Nokia Music - Search: Sucht in Nokia Music für den eingegebenen Künstler (Datentyp: Künstler) oder Album (Datentyp: Album)
- HERE Maps - Directions: Öffnet eine Karte und zeigt die Anfahrtsbeschreibung von aktuelle Position zu der eingegebenen Adresse. (Datentyp: Adresse)
- HERE Maps - Address: Öffnet eine Karte und zeigt eine Karte für die eingegebene Adresse (Datentyp: Adresse)
Für meinen ersten Menüpunkt trage ich den Titel „Hotline Nummer“ ein und wähle ich „Call Phone“ aus und gebe die Hotline-Telefon-Nummer ein: 0800-6087338 und klicke “Confirm” zu bestätigen.
Auf meinem Dashboard, klicke ich noch Mal auf “MenuAction”. Für den zweiten Menüpunkt nenne ich ihn „Email“ und wähle ich „Email“ aus und gebe die Emailadresse für die Hotline ein: myapp@microsoft.com
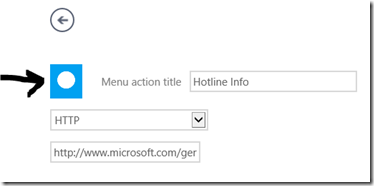
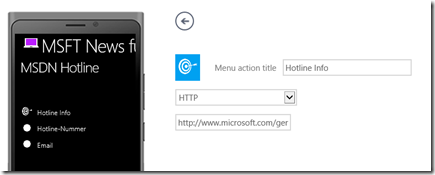
Ich füge noch Mal ein “MenuAction” hinzu. Als letzter Menüpunkt gebe ich den Titel „Hotline Info“ und wähle ich „http“ aus und gebe die URL mit Infos rund um die App-Entwickler-Hotline: https://www.microsoft.com/germany/msdn/hotline/default.aspx
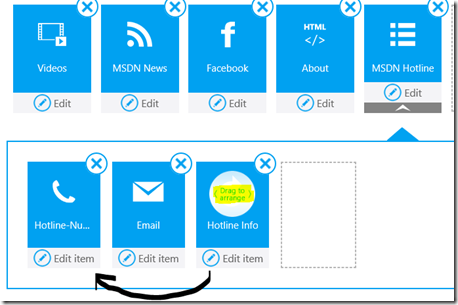
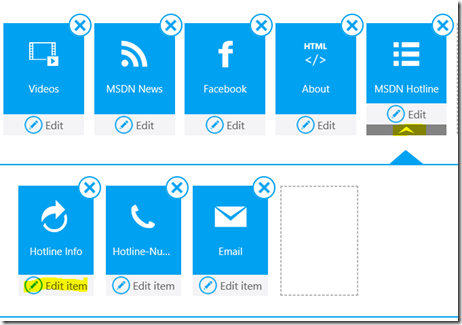
Ich könnte jetzt weitere Datenquellen eingeben aber ich bleibe jetzt bei den drei Aktionen. Allerdings will ich die Reihenfolge von der Menüpunkte ändern und „Hotline-Info“ als erster Menüpunkt haben. Das kann ich einfach per Drag-und-Drop ändern.
Dann kann ich meine Änderungen mit “Save” speichern.
Nachdem ich die MenuAction erstellt habe, kann ich es weiter anpassen, wenn ich auf „Edit“ klicke.
Ich kann hier den Section-Titel ändern und ein Layout für das Menü auswählen.
Dann speichere ich meine Änderungen und zurück zu meinem Dashboard.
Ich kann auch die Symbole für die Menüpunkte ändern. Um das zu machen, klicke ich auf dem Pfeil, und dann „Edit item“ auf der Datenquelle.
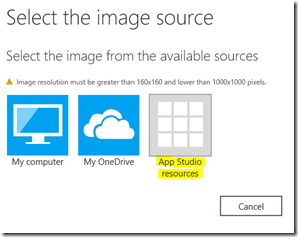
Wenn ich auf dem Menüpunkt-Bild klicke, kann ich ein Bild von meinen Rechner, meinem OneDrive oder einer App Studio Ressource auswählen.
Ich wähle “App Studio resources” aus.
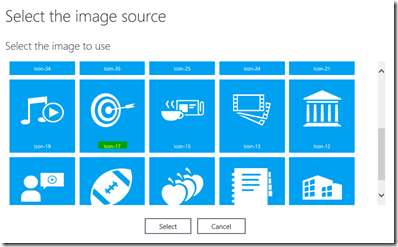
Und selektiere ein Bild aus.
Jetzt hat meine Menüpunkt ein anderes Bild. Vergessen Sie nicht die Änderungen zu speichern.
In dem nächsten Blogeintrag füge ich eine Collection (Mini-Datenbank) in meiner App ein.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen