Как тестировать верстку под Internet Explorer?
С выходом IE9, с учетом наличия на рынке других версий, этот вопрос остается по-прежнему актуальным, поэтому хорошо бы разобраться, какие есть возможности для тестирования верстки.
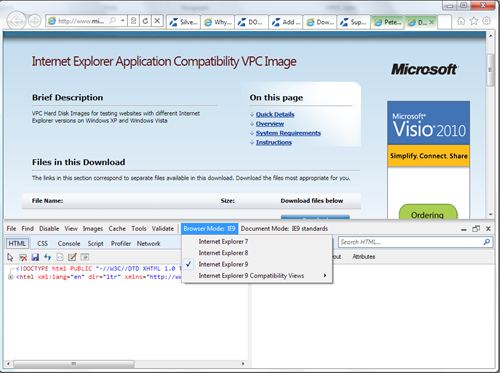
1. F12 Developer Tools. IE9, как и IE8 имеет встроенные средства разработки, доступные по нажатию клавиши F12 или из меню настроек:

Внутри средства разработки позволяют проверять отображение сайта как под предыдущими версиями браузера, так и в режиме совместимости.
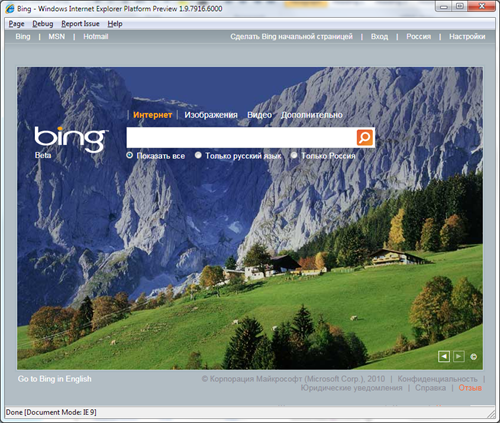
2. Internet Explorer Platform Preview. Если по каким-то причинам вы не хотите ставить сейчас IE9 beta, вы можете поставить IE9 Platform Preview. В настоящий момент доступная 5-я версия, вышедшая параллельно с IE9 beta.
IE9 PP отличается тем, что не содержит пользовательского интерфейса, спокойно ставится параллельно с IE8 и позволяет протестировать работу браузера на ваших страницах. Движок рендеринга и JS совпадает с тем, который используется в IE9 Beta.

3. Виртуальные машины. С выходом IE9 beta стали доступны свежие версии виртуальных машин, содержащих различные версии Internet Explorer:
- Internet Explorer 6 на Windows XP SP3
- Internet Explorer 7 на Windows XP SP3
- Internet Explorer 8 на Windows XP SP3
- Internet Explorer 7 на Windows Vista SP1
- Internet Explorer 8 на Windows Vista SP1
Скачать можно здесь https://www.microsoft.com/downloads/en/details.aspx?FamilyID=21eabb90-958f-4b64-b5f1-73d0a413c8ef&displaylang=en.
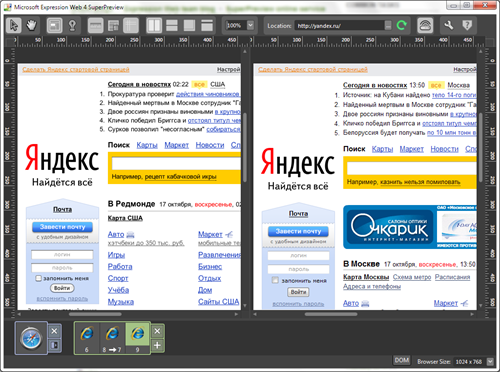
4. Expression Web SuperPreview. SuperPreview является частью семейства Expression-продуктов, хотя также доступен отдельно. SuperPreview позволяет визуально сравнивать отображение верстки в различных браузерах и в различных режимах совместимости:

К выходу IE9 для SuperPreview был добавлен Online-сервис, который позволяет тестировать не только под IE9, но и под Safari 4 и 5 в Mac-версиях.