IE9. Как добавить свои элементы в чужой JumpList
Меня уже несколько раз спрашивали, как добавить свои собственные элементы в JumpList закрепленного сайта.
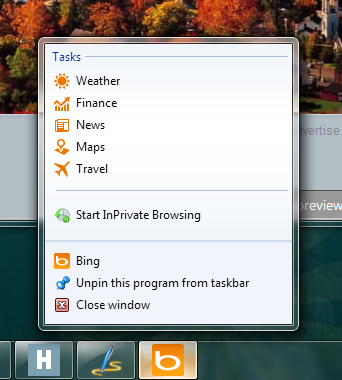
Пример из комментариев: есть закрепленный Bing, как добавить в список переходов ссылку на другие сервисы Bing, например, Bing Translator?

Правильный ответ: лучше этого не делать, так как, по большому счету, содержание JumpList полностью регулируется авторами сайта: прописанными в на страницах мета-тегами и скриптами на JavaScript. Также содержание может удалиться, если почистить кэш браузера. В общем, все, что вы добавите, может быть однажды переписано ;)
Как же добавить свои элементы в JumpList?
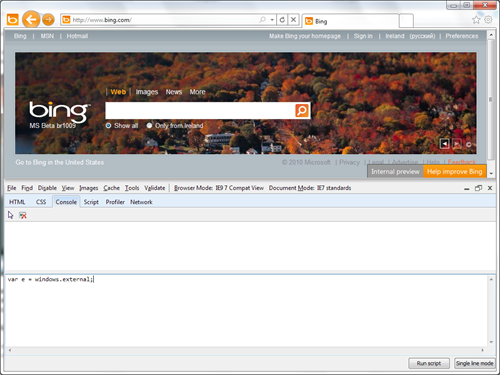
На помощь нам приходят категории, которые задаются полностью через JavaScript, выполняемый на странице. В IE, начиная с 8-й версии есть инструменты разработчика (открывается по F12), в которых есть консоль JavaScript, где можно выполнить любой код.

Чтобы добавить категорию и ссылки в ней (напомню, что у сайта может быть только одна категория, поэтому если сайт использует этот функционал, лучше его не портить), нужно выполнить следующий код:
var e = window.external;
if (e && "msIsSiteMode" in e && e.msIsSiteMode()) {
e.msSiteModeCreateJumplist("Favorites");
e.msSiteModeAddJumpListItem("Translate",
"https://www.microsofttranslator.com/",
"https://www.microsofttranslator.com/icon.ico");
e.msSiteModeShowJumplist();
}
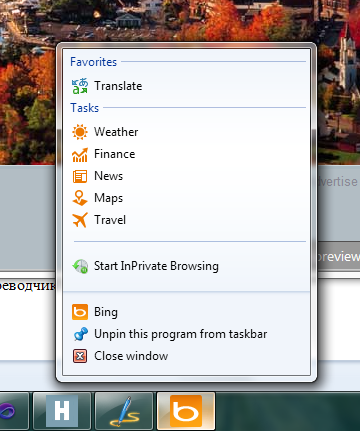
Теперь у нас есть отдельная категория "Favorites", внутри которой есть ссылка на переводчик со своей иконкой:
Задавайте еще вопросы по IE9, мы будем искать ответы и решения ;)