Интеграция фотосинтов в Virtual Earth
Раз уж мы научились привязывать фотосинты к Virtual Earth (хотя бы то внутри Photosynth.net), хорошо бы иметь возможность показывать сделанные синты прямо на карте Virtual Earth.
Думаю, рано или поздно такая возможность будет доступна всем простым смертным, особенно, если учитывать, что команда Photosynth влилась в команду Virtual Earth.
Пока же будем развлекаться вручную :-)
За основу возьмем пост Chris Pendleton из команды Virtual Earth -- Photosynth Released - Now, Let's Mash it with Virtual Earth, в котором он как раз приводит пример, как это можно сделать.
Итак, прежде всего, нам понадобится знать адрес сделанного синта, точнее код для вставки в блоги (см. пункт 3 в "Привязка Photosynth к Virtual Earth"), примерно вот такой:
<iframe frameborder="0"
src="https://photosynth.net/embed.aspx?cid=76C486CC-E754-422F-8D08-FEEA16A31980"
width="400"
height="300">
</iframe>
Теперь нужно создать пустую веб-страницу, к которой нужно подключить JavaScript-библиотеку для работы с Virtual Earth:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head>
<title>Mashupnig Photosynth with Virtual Earth</title>
<script type="text/javascript" language="javascript"
src="https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1"></script>
<script type="text/javascript" language="javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.LoadMap();
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap' style="position:relative; width:800px; height:600;"></div>
</body>
</html>
В результате получим страничку с картой. Уже неплохо! :)
Далее нужно добавить в программу код iframe для демонстрации синта:
var synth = '<iframe frameborder="0" \
src="https://photosynth.net/embed.aspx?cid=76C486CC-E754-422F-8D08-FEEA16A31980" \
width="300" \
height="200"> \
</iframe>';
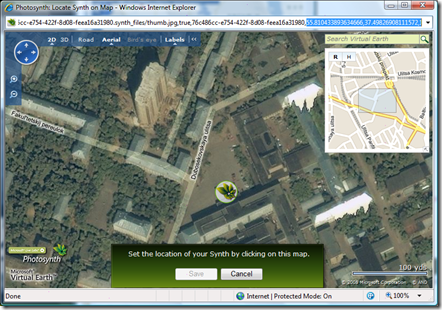
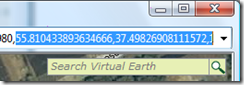
Также нам понадобятся координаты нашего синта на карте. Их можно найти на странице, на которой мы привязывали синт к Virtual Earth – в самом конце адресной строки:
В данном случае получим:
var pinPoint = new VELatLong(55.810433893634666, 37.49826908111572);
В этой точке будет располагаться небольшая кнопка-гвоздик.
В функцию GetMap нужно будет добавить событие на загрузку:
map.onLoadMap = AddPins();
function AddPins() {
map.ClearInfoBoxStyles();
var pin = new VEShape(VEShapeType.Pushpin, pinPoint);
pin.SetDescription(synth);
pin.SetTitle("Moscow Aviation Intitute");
map.AddShape(pin);
}
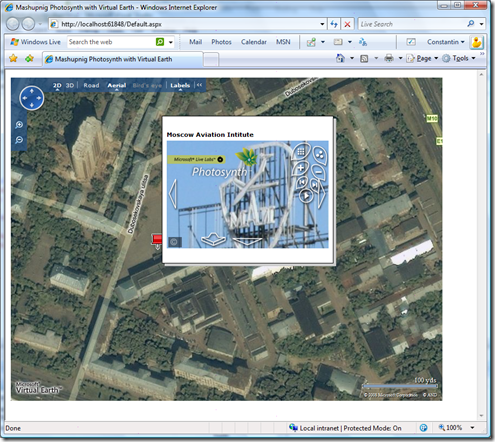
Готово! Скачать результат можно тут
Также можно посмотреть демонстрацию. Ищите Москву!