Quick tip: Changing document and browser mode with developer toolbar (Internet Explorer 9)
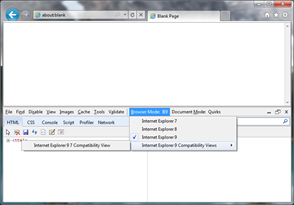
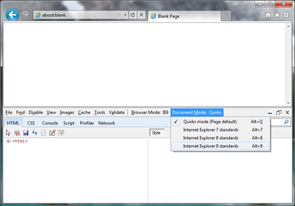
The Developer Toolbar in Internet Explorer 9 Beta, which you can call by pressing F12, allows you to set the current page’s Document and Browser modes.
Useful when having issues with some older sites, but also when checking rendering for your own site with different settings.
‘ Quick tip ’ posts are short, useful posts pointing to content and tricks that might otherwise go lost in a typical 140 chars on Twitterverse.