JScript Debugger in Internet Explorer 8
As Shreesh mentioned in his blog, Internet Explorer 8 has a built-in JScript debugger. With Internet Explorer Developer Tools you get a light weight JScript debugger that is well integrated in the browser and available out of the box. This is an in-proc debugger making sure that you don’t have to launch a separate app. It has familiar Visual Studio feel and features like call stacks, watches, locals and immediate window.
To get to the debugger just press SHIFT+F12, or click the developer tools icon in the command bar. After launching the Developer Tools, switch to the script tab.
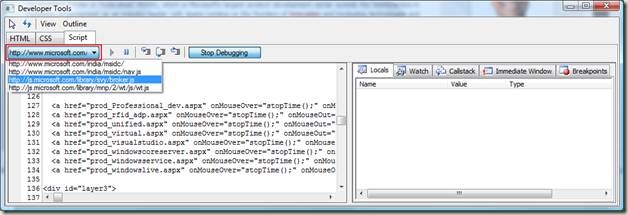
Before starting debugging you can browse the source code of the websites’ main page and also use immediate window to try out JScript code. You can start the debugger session by clicking on the ‘Start Debugging’ button. The debugger lets you debug even when debugging is disabled in Internet Options Control Panel. This will allow you to enable debugging only for the IE instance you are debugging. All other IE instances will still be in non-debug mode making sure that you don’t get script error dialogs. This will also make sure that debugging won’t have any performance hit on IE instances other than the one being debugged. Debugger will refresh the web page with your consent, in case debugging was previously disabled. If you want to avoid page refresh, you can enable debugging from Internet Options.
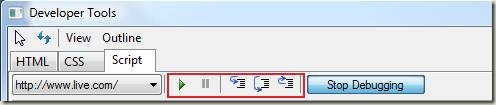
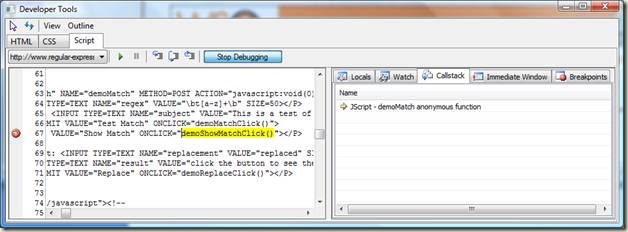
After starting debugging, the script debugger provides you execution control. Similar to Visual Studio you can set breakpoints by clicking in the source viewer next to the line number. You can also use context menu or keyboard shortcut (F9) to set breakpoints on the script statement at the cursor location in source viewer. If you have multiple script statements in a line of code, you can set multiple breakpoints on that line and they will be hit based on script statement. In case you want to break execution at first script statement, debugger provides a Break All button in the toolbar.
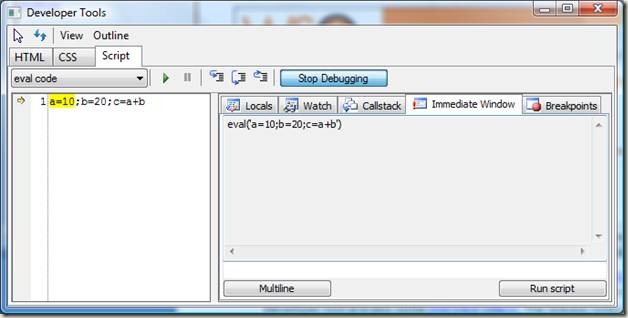
You can also browse the included files and eval() code using the source explorer drop down list.
While debugging, debugger will also break on script runtime error locations. Debugger will only highlight the script statement that will be executed. On a breakpoint debugger provides you Visual Studio like options to control the execution. You can use following commands to control the execution:
- Step Into: Executes the next statement of script and pauses, even if the next statement is inside a new method. You can either use toolbar button or keyboard shortcut F11.
- Step Over: Executes the next statement of script, continues until the next line of script in the current method, and then pauses. You can either use toolbar button or keyboard shortcut F8.
- Step Out: Continues executing script until the next statement in the method that called the current method. You can either use toolbar button or keyboard shortcut SHIFT+F11.
- Continue: Continue running script without pausing until hitting another breakpoint (if any are set). You can either use toolbar button or keyboard shortcut F5.
At breakpoints you can navigate call stack and inspect local variables. All this functionality is provided in the right hand side tabs of the debugger. Let’s just take a look at each of these tabs –
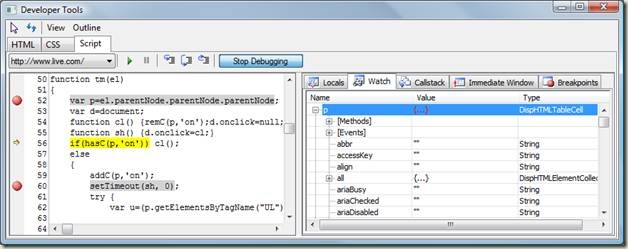
Locals – This tab displays the name, value, and type of all variables available in the current execution scope. Just like Visual Studio, you can drill down in objects hierarchies and change the value of variables. When you step in or step out the variables which have been modified will be indicated with value in red color.
Watch – Watches are user defined variables or expressions to be watched at each halt of script execution. Like locals you can drill down object hierarchies, change values and observe values changed during stepping through code. Watches can be added either by typing a variable name or expression into the watch window or through context menu available in source view.
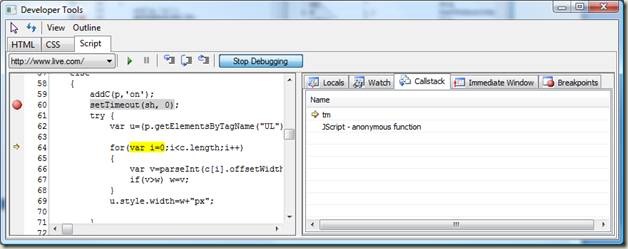
Call Stack – Whenever the execution is paused at a breakpoint call stack tab will let you transverse the stack and inspect the variables at that execution context. Double clicking on the stack entry will take you to the location in source code.
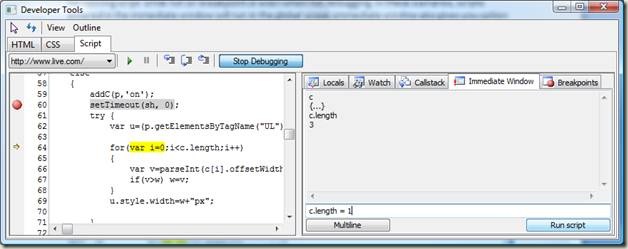
Immediate Window – Immediate window can be used to run scripts at the runtime. While on a breakpoint the script will be run in the current execution context. You can also use immediate window for running script while not on breakpoint or even when not debugging. In these scenarios, scripts entered in the immediate window will run in the global scope. Immediate window also gives you option to provide multiline script block by expanding the input window. This can be done using the ‘Multiline’ button. You can go back to the single line input by clicking on the ‘Single Line mode’ button.
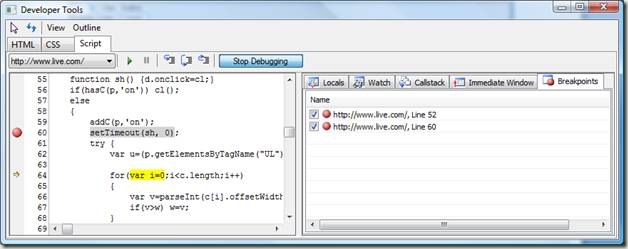
Breakpoint – This tab displays all the breakpoints currently set. You can enable/disable breakpoints by using the check box or the context menu. You can also remove breakpoints using the context menu. Double clicking on the breakpoint will take you to the source code. Breakpoints are maintained until IE8 Developers Tools is closed.
This debugger has inbuilt support to debug eval() code and event handlers. You don’t need to enable any options to debug them.
More details on the debugger are available in the Developer Tools Whitepaper. We will also have some debugger videos up very soon. Keep checking this blog. John from IE team has a blog entry describing the Developer tool and also some overview videos. The release notes are available here.
We would love to hear back from you about this debugger. Let us know how this debugger has helped you and also any issue you might have encountered.
Thanks and happy debugging!
Deepak Jain
Program Manager
JScript Team