Following up on the Design Guidance for Windows Store Apps
In one of my previous posts, I suggested you check out the Design Guidance for Windows Store Apps. I’ve been taking my own advice, and I want to reiterate how valuable the guidance is. Technical documentation can help you write an app that compiles, but this design guidance can help you make an app that is desired. Some of the most valuable parts for me have been
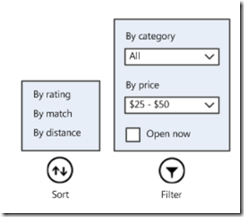
Commanding patterns – As you are iterating through your application, visiting and revisiting this section while laying out the controls will help enforce a consistent style. This section helps you decide which controls to use, and where to place them to make your app’s information easy to work with.
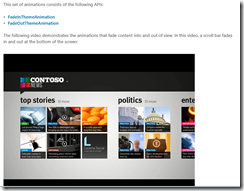
Animation patterns – This section links you to the common animations and their intended uses. These animations are subtle and provide a feeling that your app is alive. This section is worth a visit because videos of each animation are included, which really reinforced the descriptions.
Usability assessment – In this section, the approach to measuring your progress in usability is laid out in the following three activities with an increasing level in investment and commitment
Self evaluation
Cognitive walkthrough
Telemetry, user ratings, comments, and iteration.