Windows Mobile SDK Documentation Navigation Experiment
The good thing about bagels - in fact, one of the many good things about bagels, is that when I meet my friend Francis to share a few, we end up talking about lots of interesting stuff. We're both in the SDK documentation field, and so we end up talking about how life is hard for technical writers, and wouldn't life be better if we didn't actually need help documentation in the first place (although we'd also be unemployed).
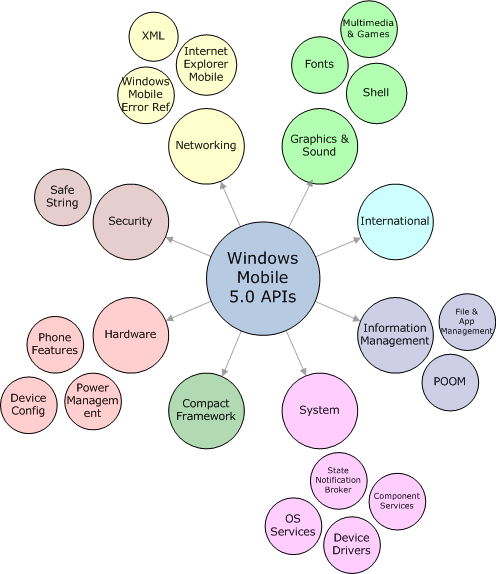
Today we had a chat about navigation and finding stuff, and Francis talked about his idealized Subway Map model.This set me thinking, and I created the following diagram - for which I haven't yet made up an awesome sounding name - that lays out links to the Windows Mobile 5.0 API documentation. Rather than using the "Table of Content" approach (that few people claim to read) it's all blobby and colour-coded. The image below should actualy work, as it's an imagemap - so feel free to give it a try. Some of the links may be slightly iffy.

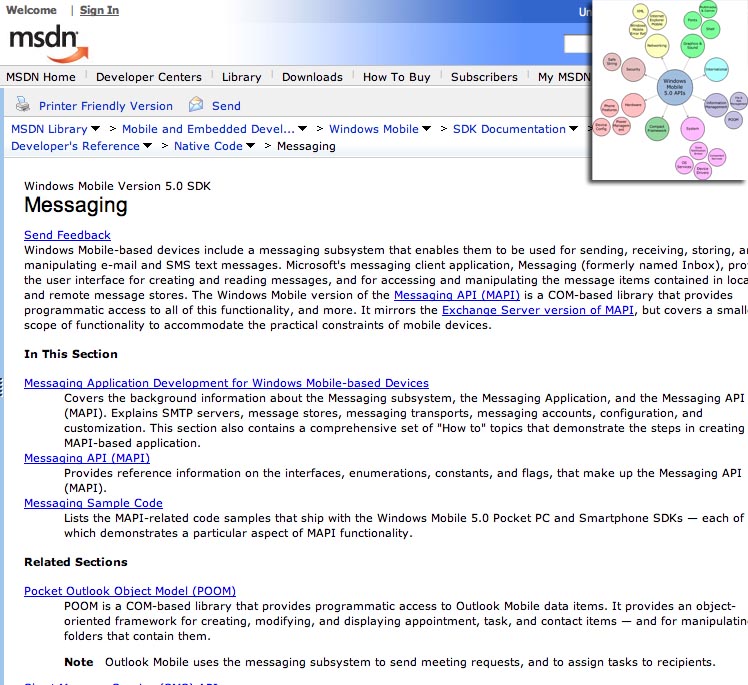
This lead me to consider the following: what if, at the top of every API documentation topic, you saw a little map that told you were you where, and provided a jump back to the diagram above so you could start drilling down a little more quickly. It might, in fact, look something like this:

What do you think?
One thing I know for certain - we currently make very poor use of the help delivery system. Using Ajax/JScript type tricks, we could make some considerably more flashy/interactive documentation tools. But that's a story for another day.
Do please give me some feedback on my coloured blob help index system (CBHIS? Naw, that's awful. Blob Index Map (BIM) - Hmm. Not bad).