Federerade sökningar i Windows 7
I och med Windows 7 så kan du som webbutvecklare (eller utvecklare av andra lösningar) få din webblösning att sträcka sig in i Windows 7 på flera sätt. Ett av de kanske naturligaste är att skapa en egen sök-komponent till Windows 7 som hakar sig in i den vanliga sökmotorn och alltså gör att du kan söka på din sajt från skrivbordet, utan webbläsaren.
Det görs i tre steg:
- Skapa en webbtjänst för sökning som returnerar RSS
- Skapa en beskrivning av din sök-komponent enligt Open Search 1.1
- Rulla ut denna beskrivning till dina användare
I det här inlägget utvecklare jag inte någon webbtjänst som returnerar RSS, utan tänkte primärt fokusera på steg 2, hur vi kan skapa beskrivningen av vår sök-komponent.
När jag började titta på detta så var min ambition att försöka söka från Windows på de bloggar som bor/lever på blogs.msdn.com och där finns redan en sökfunktion enligt 1 implementerad på https://blogs.msdn.com/search/searchrss.aspx. Den tar emot en del parametrar, som exempelvis sökord och vilken sida av resultatet som jag vill se. Jag skapade helt enkelt en xml-fil med följande struktur:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="https://a9.com/-/spec/opensearch/1.1/"> <ShortName>MSDN blogs</ShortName> <Description>Search on the MSDN blogs.</Description> <Tags>msdn blog</Tags> <Url type="application/rss+xml" template="https://blogs.msdn.com/search/searchrss.aspx?q= {searchTerms}&p={startPage}"/>
</OpenSearchDescription>
 Den filen sparade jag som MSDNBlogs.osdx och i Windows 7 kan jag helt enkelt dubbelklicka på filen för att den ska installeras och registreras som en av mina favoriter att söka på.
Den filen sparade jag som MSDNBlogs.osdx och i Windows 7 kan jag helt enkelt dubbelklicka på filen för att den ska installeras och registreras som en av mina favoriter att söka på.
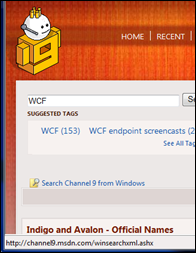
 På Channel9 så kan du som redan köra Windows 7 använda dig av en enkel länk på sök-sidan för att installera denna funktionalitet (som naturligtvis söker på Channel9).
På Channel9 så kan du som redan köra Windows 7 använda dig av en enkel länk på sök-sidan för att installera denna funktionalitet (som naturligtvis söker på Channel9).
Det är alltså en “ASP.NET-handler” som hanterar installationen, snygg lösning tycker jag!
Det här går sedan att vidareutveckla med både skräddarsydda ikoner och “preview-handlers”. Allt finns beskrivet i ett riktigt bra whitepaper som du kan hitta här!