Anpassade mobila webbapplikationer
Om du bygger mobila webbapplikationer och vill skapa anpassade upplevelser för olika enheter så tror jag att du kommer att gilla det här!
På Codeplex finns nu en publicerad lista med förmågor för massvis med mobila enheter vilket gör att du enkelt i dina webbapplikationer kan anpassa både logik och utseende för olika enheter. Det är en liten med komprimerad .zip fil som i uppackat läge innehåller en mobile.browser fil som är över 4 MB stor och alltså innehåller en hel del egenskaper.
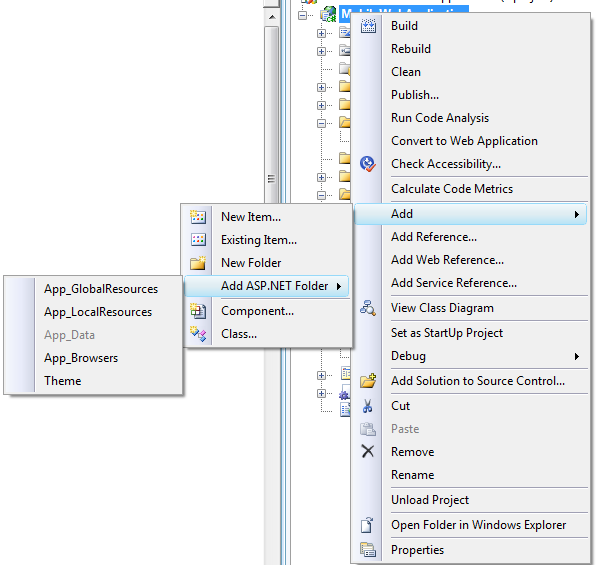
Ett exempel på användning är i ASP.NET MVC 1.0 där du enklast skapar en katalog i roten för projektet som heter App_Browsers (enklast genom att högerklicka på projektet och välja Add ASP.NET Folder), se bilden.
 Skapa sedan en underkatalog som förslagsvis kan heta Devices och kopiera dit den nedladdade mobile.browser filen. Sedan kan du exempelvis i vyer kontrollera och styra rendering med hjälp av
Skapa sedan en underkatalog som förslagsvis kan heta Devices och kopiera dit den nedladdade mobile.browser filen. Sedan kan du exempelvis i vyer kontrollera och styra rendering med hjälp av
Request.Browser.IsMobileDevice
Eller varför inte hantera specifika egenskaper som
Request.Browser[“AcceptsAudioMp3”]
Båda dessa metoder returnerar en boolean och kan alltså användas för att styra utseendet på din webbsida. Det som också är bra med den här lösningen är att du slipper själv ta reda på exakt vilka enheter som använder din lösning utan kan istället fundera på vilka specialfall som kan vara relevanta för att ge den optimala upplevelsen för dina användare.
Du behöver .NET Framework 3.5 SP1 dock för att använda lösningen.