PowerPoint Tidbit
I’m in presentation-building mode once again, stealing researching materials for the upcoming Northeast Roadhshow, and I’ve been reusing a cool feature in PowerPoint that (apparently) isn’t all that well known.
You know those slides you’ve seen with typically non-white backgrounds that someone’s pulled an image into, but the image is floating in a white rectangle because that’s the original background? Something like this…

Kind of jarring, huh? I suppose you could always opt for a white background, but how boring is that?! Or you might be thinking, well, I’ll pull the image into a drawing tool, convert to GIF or PNG, set the transparent color, save a new copy, re-import into PowerPoint and be on my way. Yeah, that works, but after the 29th time doing it you start thinking there’s got to be a better way. And there is…
In PowerPoint 2007 (you can do this in 2003 too, but I’m so used to the fluent Ribbon UI in 2007, I’ve lost all recollection of how! If you’re on 2003 and want to fill in the blanks, please feel free to post the steps in a comment to this post):
- Select the image
- Go to the Picture Tools > Format tab on the Ribbon
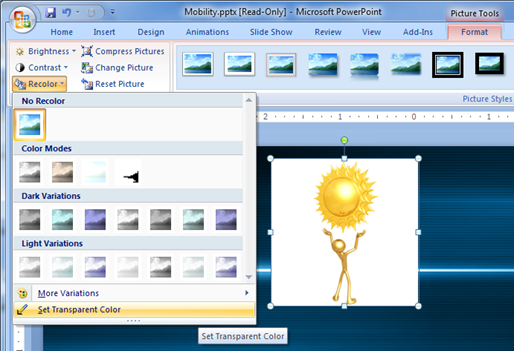
- On the left, select the Recolor drop down
- Select the Set Transparent Color option
- Use the crayon-ish looking cursor (hotspot in the bottom left corner) to select the color on the image you want to be transparent.
So, you’ll go from this…
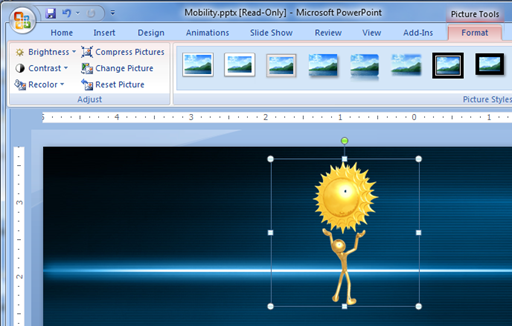
to this…

Keep in mind, every pixel of that color will become transparent, so be sure to check that you didn’t introduce any holes! As you can see above, I actually did toward the top, center of the sun, where the glare gradient ventured into pure white (R=255, G=255, B=255).
The way I fix that is to make a copy of the original image and crop it small enough so I can just ‘patch’ over the hole. [The ‘crop’ option is on the far right of the same Picture Tools > Format tab, by the way]. Then I group the transparent-ed image and whatever patches (by selecting each piece and pressing Ctrl+G), and I’m good to go – resize, move around, whatever.
If the original picture’s background color is too prevalent within parts of the image that I want to retain, I’ll generally opt for using something like SnagIt to change the background color to something not already on the palette (something hideous, like lime green or fuschia, usually works). Then I’ll use the same steps above and pick my ‘new’ background color as the transparent one.
How good the result looks also depends on how well-defined a clipping path the object has. The more ‘anti-aliased’ it is, the more jagged it will look on something other than the original background.