Silverlight 2 手把手(之四) 创建 Silverlight 2 控件
Silverlight 2 拥有更多的控件支持。你也可以自己定义控件,引用到你的项目中。
在 Silverlight 现有的控件中并没有正圆的这样一个控件,下面就如何实现一个正圆的控件步骤做一下简单描述,具体信息你可以参考后面的参考代码获得:
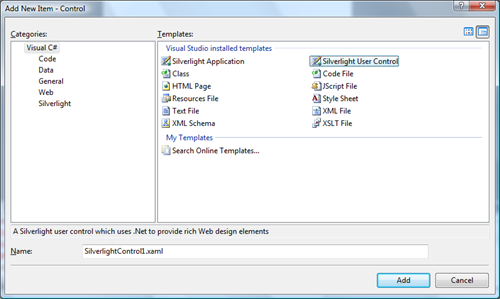
1. 首先在项目中添加新的 Item:

2. 在 x:Class="Control.Circle" 中置入现有椭圆控件:
1: <Grid x:Name="LayoutRoot" Background="White">
2: <Ellipse x:Name="myEll"></Ellipse>
3: </Grid>
3. 定义正圆半径和填充颜色值:
1: public Double Radius
2: {
3: get
4: {
5: return myEll.Height /2 ;
6: }
7: set
8: {
9: myEll.Height = value * 2;
10: myEll.Width = value * 2;
11: }
12: }
13: public SolidColorBrush Fill
14: {
15: get
16: {
17: return (SolidColorBrush)myEll.Fill;
18: }
19: set
20: {
21: myEll.Fill = (SolidColorBrush)value;
22: }
23: }
4. 使用clr-namespace 定义控件命名空间:
1: xmlns:lm="clr-namespace:Control"
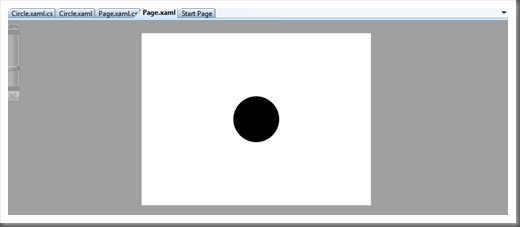
5. 使用控件
1: <UserControl x:Class="Control.Page"
2: xmlns="https://schemas.microsoft.com/client/2007"
3: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:lm="clr-namespace:Control"
5: Width="400" Height="300">
6: <Grid x:Name="LayoutRoot" Background="White">
7: <lm:Circle Radius="40" Fill="black"></lm:Circle>
8: </Grid>
9: </UserControl>

本文代码下载:
注:本文主要参考了 Laurence Moroney 先生在 MIX08 期间的图书《First Look, Silverlight 2》
在今年晚些时候 Laurence 的图书也会有中文版上市,我会在博客中给大家更多信息。
