解决 Windows Sidebar Gadget 的紫色边缘问题
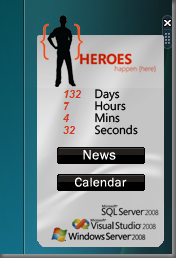
引:上次研究 Gadget 应该是一年前的事情了,昨天帮忙做一个关于微软在 2008 年新产品 Launch 的 Gadget ,也算是重温一下。不过,在做的过程中又遇到了紫色边缘的问题,下面把解决的方法总结分享一下。如果你在 Gadget 中应用 table/ div/ Li 来做切图的时候,碰到透明的 PNG 图片时,在页面里的预览是完全没有问题的,但如果在 Sidebar Gadget 中预览会看到明显的紫色边缘,如下:
按照传统的网页开发思路,无论你是使用背景,添加图片还是用 CSS 布局都没法避免,通过查找 SidebarGadget 的 SDK 可以看到,可以通过使用 <g:background / >定制表格以及层里面的背景。
代码实现如下:
1. 首先在表格的 <td> 中插入<g:background> 并指定唯一 id
<td colspan="3" width="127" height="73"><g:background id="bgh1"></g:background></td>
2. 然后可以在页面 <body> 在 load 的时候增加一个事件:
<body onload="initGadget()">
3. 定义事件内容
function initGadget(){
bgh1.src='images/h1.png';
}
最终效果如下: