Tutorial: Getting Started with TFS in VS2010
Earlier this month we announced the new Basic configuration for TFS. This configuration gives you an easy to set up version of TFS that supports source control, work items, and builds. It is a great place to migrate your Visual Source Safe assets and pick up new features in the process. Now that we have released the formal Beta 2 bits for VS2010, I wanted to do a walk through on how to get started using the system.
This post will be most helpful for those of you who have not installed or used TFS before. TFS can support sophisticated environments that include reporting, SharePoint integration, support across multiple domains, distributed databases, etc. I’m not going to cover any of that here. Instead my goal is to help you understand “why TFS” and how you can get started using the system. In a future post I will walk through the process to convert a Visual Source Safe database into TFS in case you are coming from a VSS deployment today.
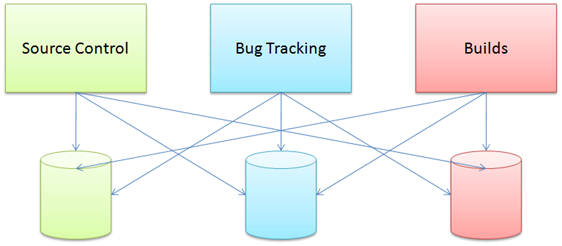
First let’s talk about “why TFS?” The goal of Team Foundation Server is to create a central repository with a set of tools that make it really easy to collaborate between roles. You could try to stitch together multiple disparate systems as follows:
In this case each system has its own storage, own set of identity for assets, own commands and tools. Getting this going is like trying to hook up a set of custom stereo components: you can pull it off but it’s going to be a lot of work and you are missing out on some stuff.
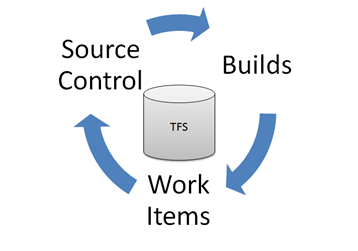
What I’d rather have is a system which can integrate these items together and then enable my default work flow through the system:
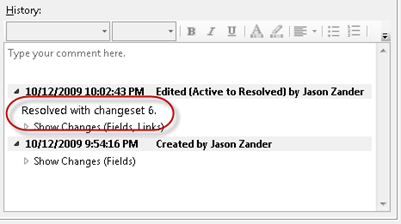
This integration enables some very common scenarios. In a typical day I’m going to edit source code, build the product, test it, file bugs, fix them, lather/rinse/repeat. When the entire work flow is supported with one integrated repository then all items can be related to each other. As an example when I check in bug fixes I’d really like to see those defects resolved with the change set recorded (see sample below).
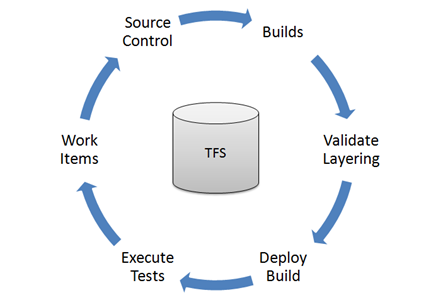
The Basic configuration of TFS allows you to do precisely this which is a big improvement over just having source control. The full version of TFS then adds new features including automated testing, virtual lab deployment, and architectural validation (to name a few). This expands your work flow as follows:
You can decide which of these new components you add when you use the Visual Studio Premium and Ultimate SKUs.
There are many ways to access TFS. As an engineer your most typical access point will be a version of Visual Studio. But if you are a tester you can use the new Test and Lab Manager product (no VS install necessary). If you are a project manager, you can also use the Web interface, Excel, Microsoft Project, or (new for VS2010) MOSS support for dashboards. More on this later.
In the rest of this post I will give you some step by step instructions on how to get going with TFS using the basic configuration for your first project.
Getting Started
Now that you have the conceptual level it’s time to hook things up. You should start by doing the steps listed in Brian Harry’s TFS post here. This will get all the required software on your machine with a default collection, creatively enough called DefaultCollection.
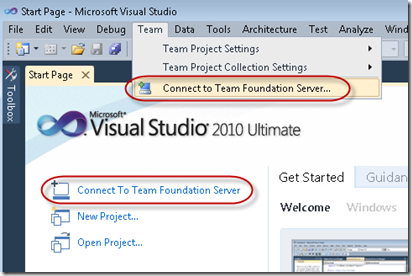
At this point we can connect to the TFS collection from Visual Studio. The easiest way to accomplish this is to use the Team Menu (you can also use the link from the home page):
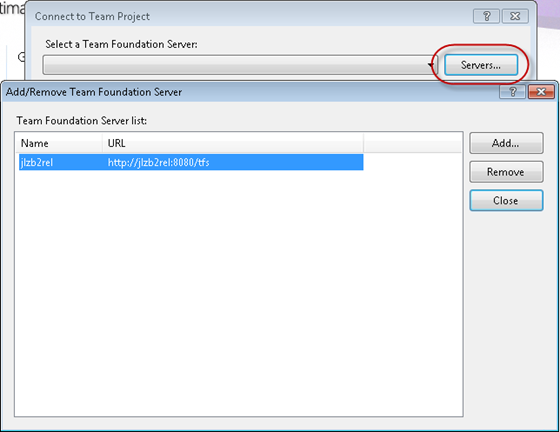
You will be asked to find the Server where TFS lives. In this case my Windows 7 machine is called JLZB2REL. Add the server to the list using the Add button, then click Close:
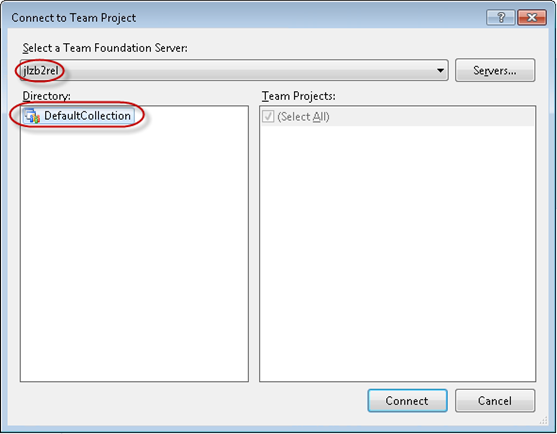
At this point you can select the server from the combo box and then the DefaultCollection, then click Connect:
The Team Explorer tab will now have your server connection and DefaultCollection, but we don’t yet have a TFS Project to store anything in yet:
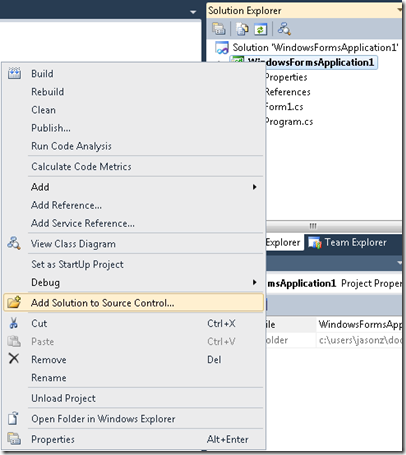
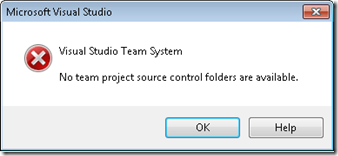
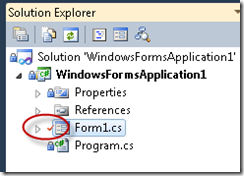
For this tutorial I have created a new Windows Form project to act as our sample solution (File, New Project, Windows Forms). If you try to add this new code project to source control, you will get an error. For example:
After you select the “Add Solution to Source Control” menu item you get the error “No team project source control folders are available.”:
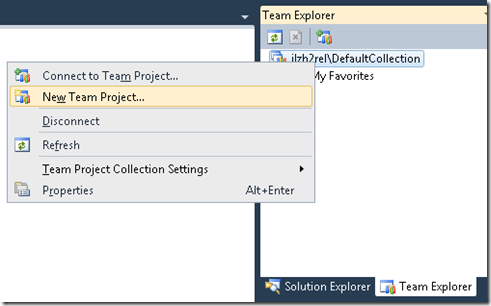
The error isn’t that intuitive (especially given the word project is used for both TFS and inside your VS code solution but are different things). The error means you must create an actual TFS project to contain all of the assets for your work. In the Team Explorer, right click your collection and choose New Team Project:
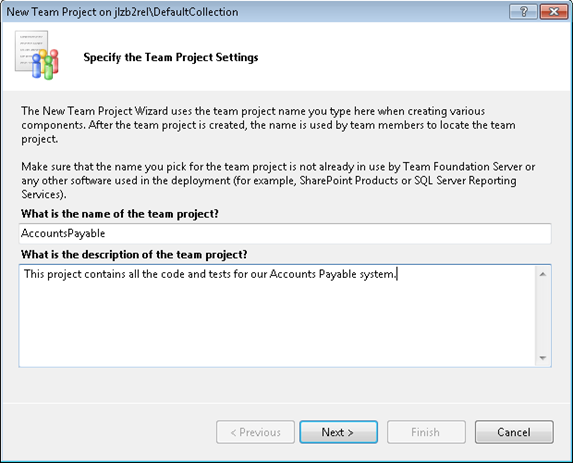
In this case I’m going to create a TFS project for an Accounts Payable system. This project will contain all of the solutions, data, etc required for the overall system. After entering the data, click Next:
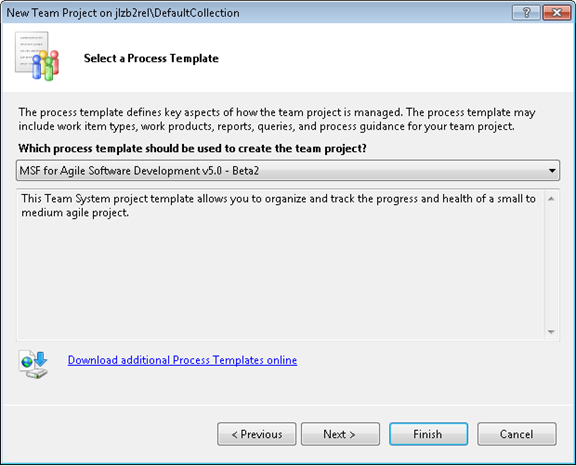
The Agile template is the default but you can also select CMMI. You can find more details on MSDN about the project template types. If you are using any agile methodologies (like TDD) this is a fine choice. After making a choice, just click Finish:
You will get various status updates as the project is being created:
After success, click the Close button:
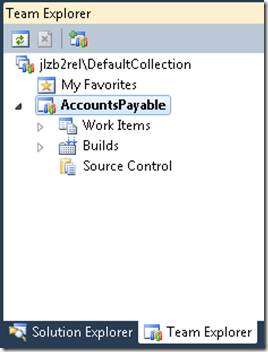
Team Explorer will now have the project ready to hold Work Items, Builds, and Source Control:
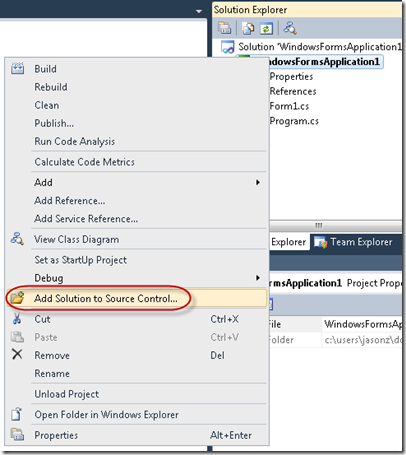
At this point you can update the project collection. Let’s add the new solution to TFS again. Right click the project in the Solution Explorer and select Add Solution to Source Control:
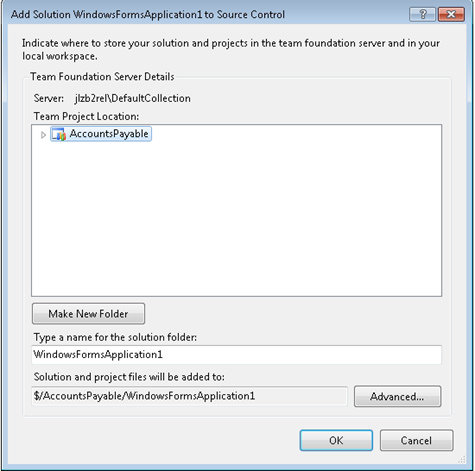
At this point you could create a new folder in TFS for the solution or just take the default. When you are happy, click the OK button:
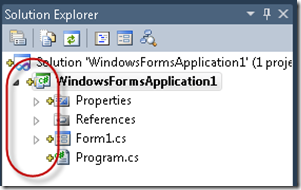
Upon success the Solution Explorer will now show the files are under source control (see the ‘+’ symbol in front of the files):
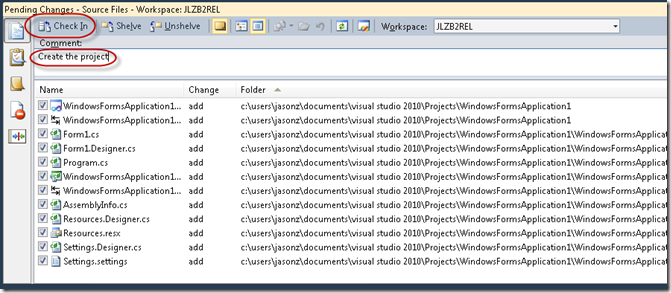
You will also see the list source control actions taken to publish the solution. Add a comment and then click Check-In:
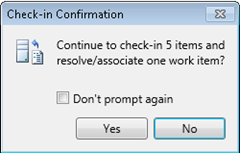
Confirm the check-in by clicking Yes.
At this point your new solution is in TFS and ready for Work Items.
Work Items
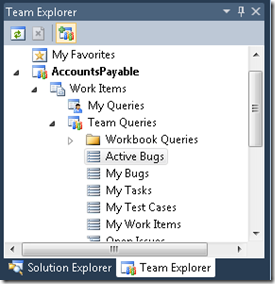
You can create work items directly inside Visual Studio using the Team Explorer, through the web front end, and the Test and Lab Management tool. To look at your work items, open the Team Explorer and expand the Work Items, Team Queries item. You can then double click any query (such as Active Bugs) to see any items available to you:
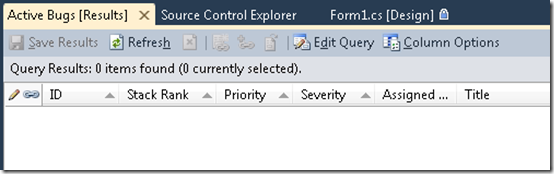
Our TFS project is empty so there are no active bugs in the list:
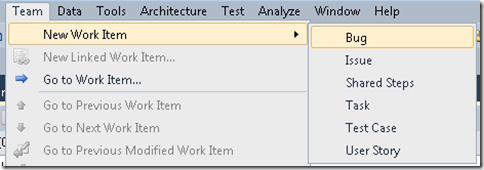
Let’s create a new item just to get us in business. Select the Team, New Work Item menu. Here you can create several types of work items to track features, defects, etc. We’ll select Bug to get going:
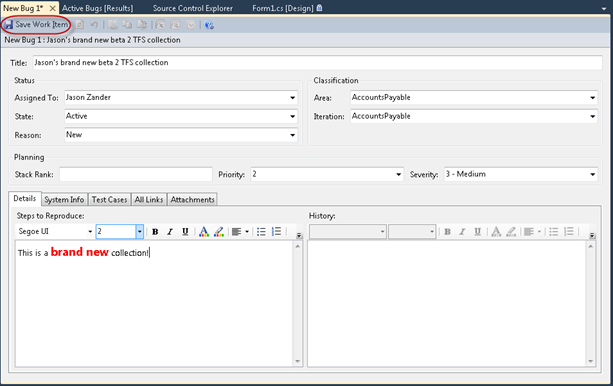
Enter any data you want for the new bug and click Save Work Item to commit it to the database:
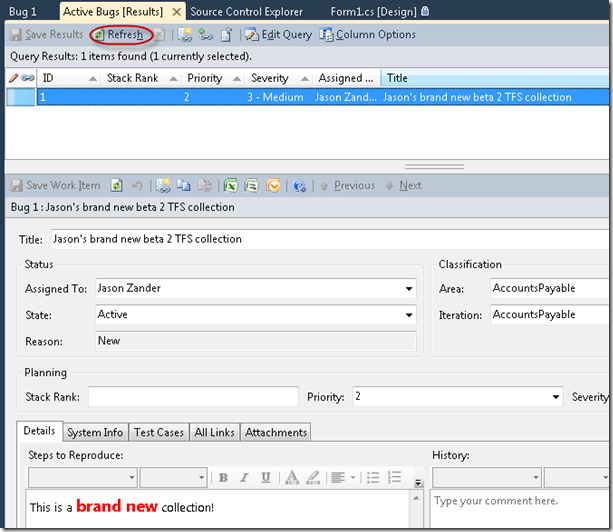
If you now refresh your active bug query list, you will see the new bug:
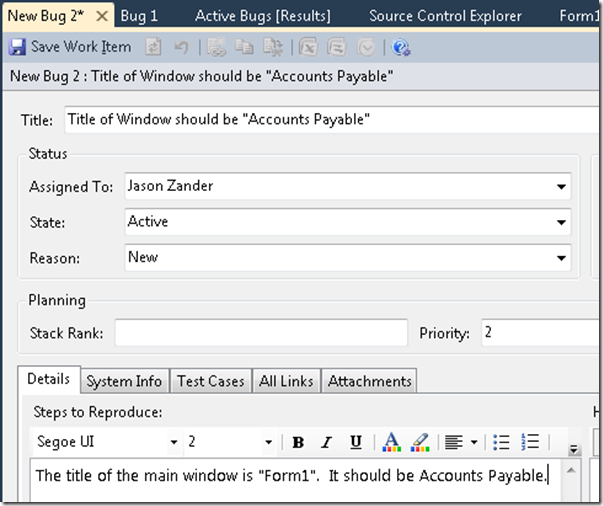
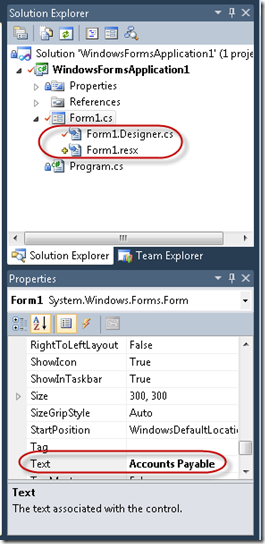
Let’s add a real bug to fix our project. In my example I just created a default Windows Forms application. We’ll want to update the title:
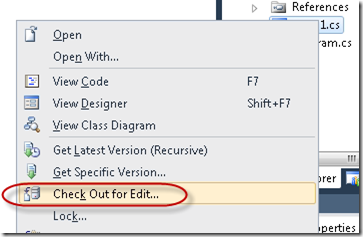
Now we need to fix the bug. Navigate back to the Solution Explorer, select Form1.cs then choose Check Out for Edit:
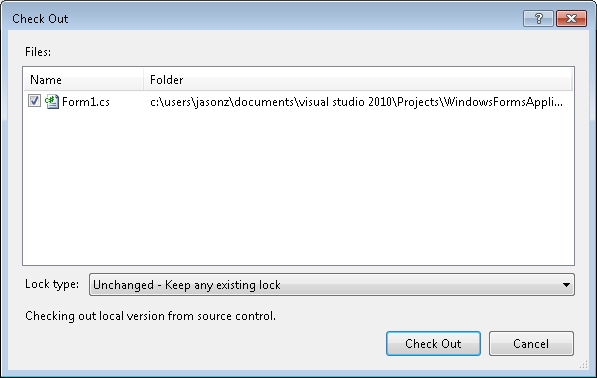
Click the Check Out button to confirm:
The file will now have a check mark next to it so you know it is open for edit:
As you update the Text property of the main window, VS will automatically check out any dependent files for you:
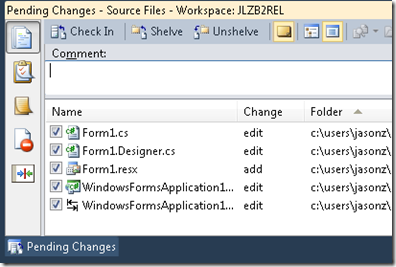
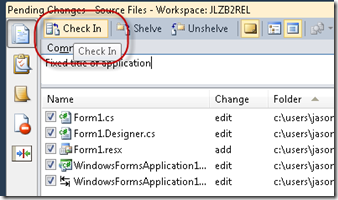
This is a Windows Forms application but it works on all solution/project types. Now that we are happy with the code change, select the Pending Changes tab in the bottom of VS:
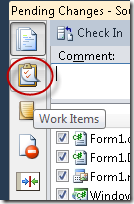
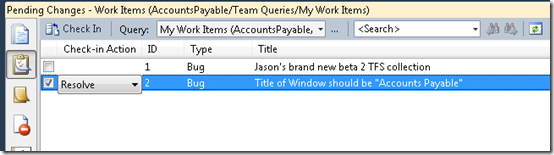
In this case we are fixing a bug, so click the Work Items icon button:
Select bug #2 which tracks our title error. We are going to resolve it with this check-in:
Add any comments you want and click Check-In, then Yes to confirm:
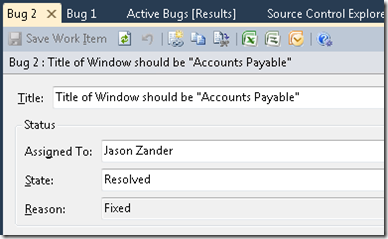
If you refresh bug #2, you will now see the status changed to Resolved and the history is updated:
Notice the change set (the set of source control changes) have been automatically included in the history.
At this point you could continue to create and fix bugs as required to ship your solution.
Other Ways to Explore TFS
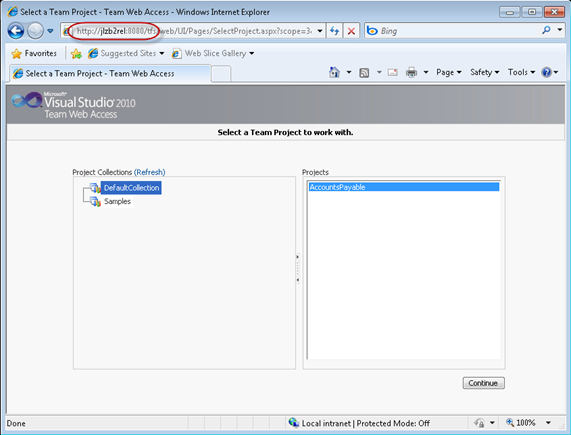
I mentioned that you don’t have to use VS itself to access the TFS repository. We’ve done a lot of deep integration with other clients like the Web and Office. As an example, I can simply pull up my web browser and go right to my server by using the server name (where 8080 is the default port): https://jlzb2rel:8080/tfs/
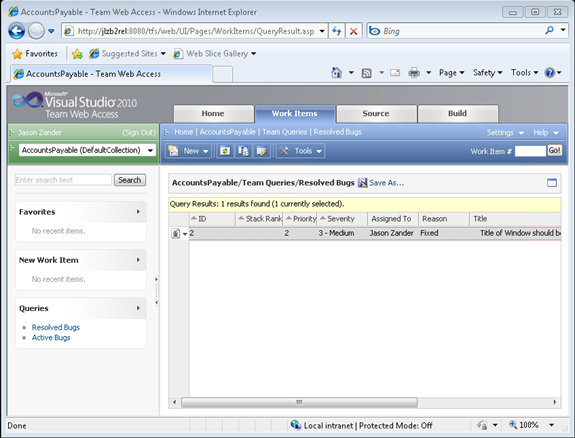
At this point I can explore my collections and projects. If you select the new AccountsPayable project we just created then the Continue button, you get more details. In this case by navigating to the Work Items tab I can find the bugs in the system including our newly resolved bug:
This is a really easy way to explore your project from any machine with no setup required. There is similar support for using Excel, Microsoft Project, etc. This kind of access makes it easy for all people working on your project (engineers and project managers) to work together.
At this point you have a very useful set of assets you can use to get your job done. For those of you using VSS today, you might be very happy with just this level of support. You can put down this tutorial now and come back later if you want to try some advanced features, for example the testing scenario I showed using beta 1 in this tutorial.
Build Support
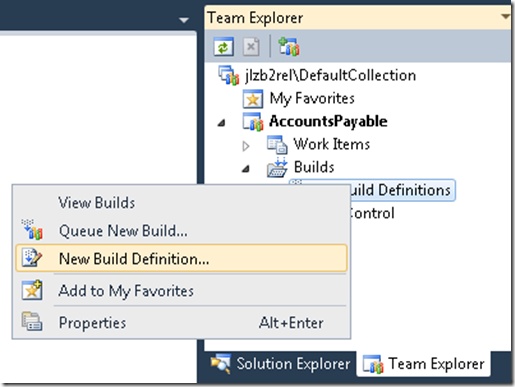
The next typical part of your work flow will be to automate your builds for the product. Assuming you followed Brian’s installation instructions, you now have local build support on your machine with TFS Basic. The first step is to navigate to the Team Explorer, right click on Build Definitions, and select New Build Definition:
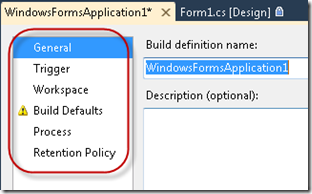
This will give us a set of definitions to fill out, just like a code project property page:
The Trigger page allows us to decide when builds are kicked off. You have many options to pick from:
- By default this is manual which is the option we will use. We will have to kick of our own builds with this option.
- Continuous Integration is very helpful when you want to have a new build after every check-in. This allows you to validate new changes right away rather than waiting later when many check-ins get mixed together.
- Rolling builds give you a way to batch changes together which is very handy when builds are starting to take a while and you can’t afford to do every one.
- Gated Check-ins allow you to ensure all check-ins build before they are committed to TFS. This makes sure you never expose a build break to other members of your team.
- Scheduled builds are useful for getting a daily build out for the entire team to try out.
You can create and use many different build definitions which allow you to employ different build types for different purposes.
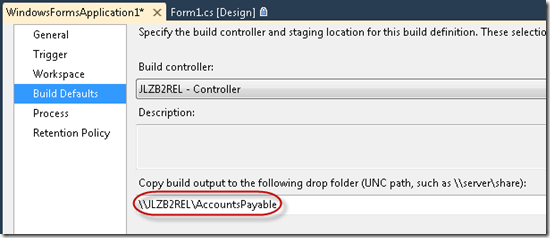
You can explore all the tabs at your leisure (each is fully documented with the product). But we need to resolve the yellow warning sign on Build Defaults by giving the build a place to store our new build, in this case a public UNC I created on my machine:
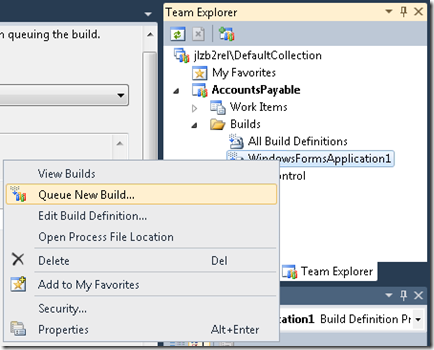
Now you can save the build definition to TFS. If we go back to the Team Explorer we can queue a build of the project:
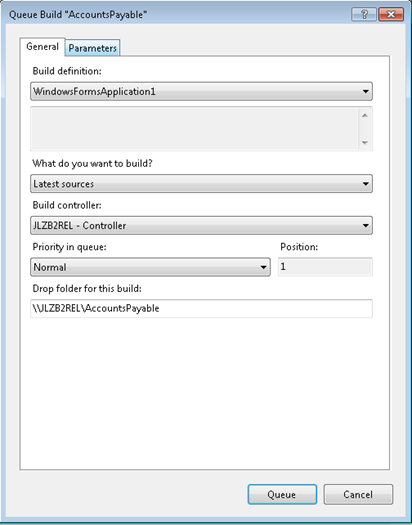
We’ll get a confirmation dialog where we can just select the Queue button:
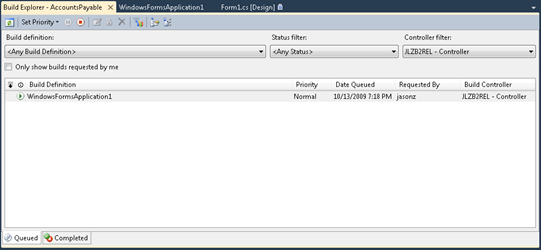
This will then queue off a build on my machine as shown by the status page:
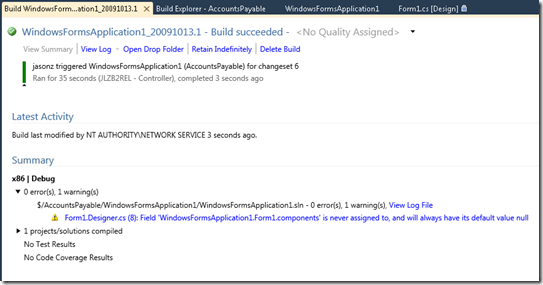
If you double click the queued build you will get the detailed status of the build:
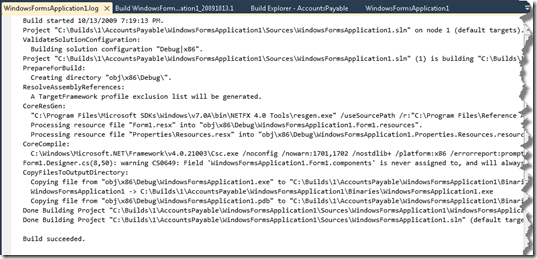
From here you can see warnings and errors, view the log file, navigate to the drop, etc. As an example if you select the “View Log File” link you can see the executed build script (subset):
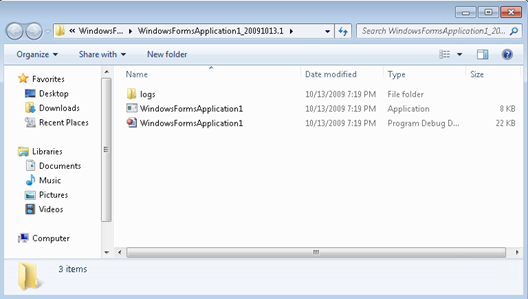
If you select the Open Drop Folder link you will be taken to our drop location:
Now anyone can pick up the build and do their daily testing, release to a customer, etc.
At this point you really have everything you need to make full use of the Basic configuration of TFS.
In the future I will do a tutorial on how to hook up the Virtual Lab system (part of Visual Studio Ultimate) which allows you to deploy complex applications to a Hyper-V environment and do automated testing.
Creating a New TFS Collection
[Note this section is totally optional] You can store all of your work in one TFS Collection if you like. If you are a Visual SourceSafe user today, this is just fine and you can skip this whole section. But if you want to create a new top level collection, it is pretty easy. The first step is to start then Team Foundation Administration Console:
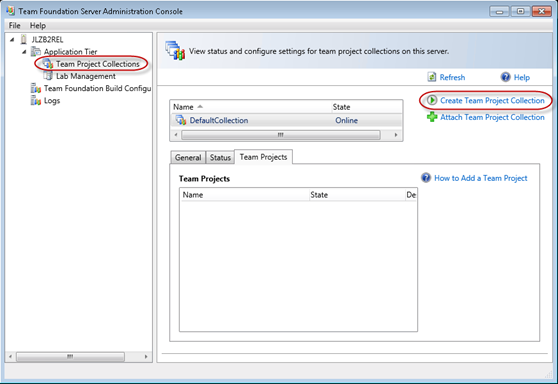
After the console starts, select the Team Project Collections item and click the “Create Team Project Collection” link:
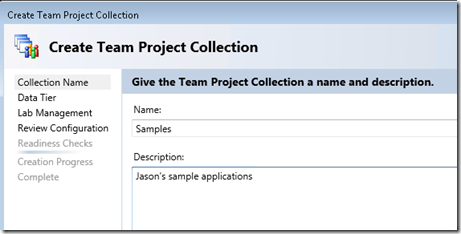
Fill in a name for the project collection and any description you want, then click Next:
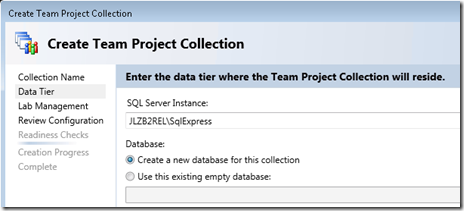
Accept the defaults for the data tier, then click Next:
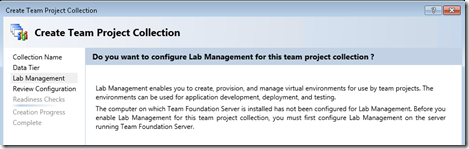
The Basic configuration for TFS does not support Lab Management, so just click Next on this step:
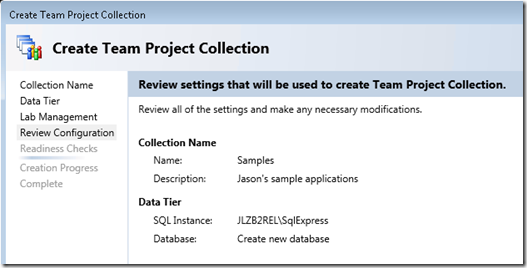
At this point all the required data is configured and you can click the Verify button:
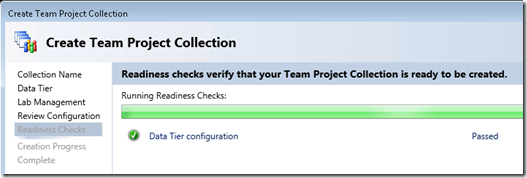
The verification step will ensure the collection can be created:
Once it passes, click the Create button:
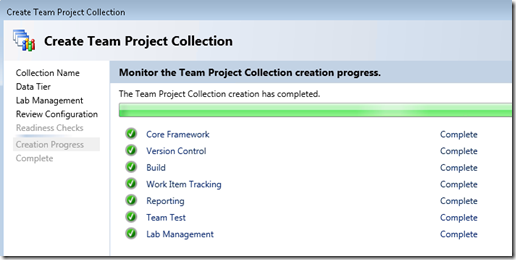
This will provision all the required pieces of the TFS store per our configurations. Click Next and you are done:
You will now see the new project collection with the default version: