Herramientas para desarrolladores en Internet Explorer 9.
Todo comienza con F12.
Una de las características que mas he amado de Internet Explorer 9 (repito… AMO de Internet Explorer 9) son las herramientas para desarrolladores y para esto déjame contarte una historia.
Publiqué un post en javamexico.org sobre como crear aplicaciones en Java que puedan conectarse con .NET usando Entity Framework y una de sus grandes ventajas es la capacidad de regresar la información en de una base de datos serializada en formato Atom o en JSON, sin embargo una de las personas que reviso el blog encontro un problema con los encabezados HTTP y en como eran interpretados por el Restlet que es el motor que se encargaba de hacer la conexión entre los sistemas, para revisar este tipo de problemas, lo que tienes que hacer es instalar un programa como Fiddler que te permiten analizar las todo lo que esta pasando entre las aplicaciones, viendo el HTTP puro, los encabezados y las respuesta s.
s.
Cuando estas haciendo aplicaciones como con Ajax que hagan la función de autocompletar como en el caso de MSDN, donde lo que hacen es enviar vía las peticiones usando javascript a Servicios Web que se conectan a la base de datos, en estos casos, programas como Fiddler son de gran ayuda.
Una de las nuevas características de Internet Explorer 9 es la capacidad de poder analizar los paquetes de red que estan siendo enviados a tu navegador, esto te permiteentre otras cosas: identificar ligas rotas, problemas con archivos faltantes, pero sobre todo analizar las solicitudes que hace el browser y las respuestas que recibe.
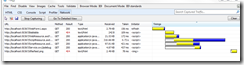
 Cuando aprietas F12 te aparecen las herramientas para desarrolladores, si entras a la parte de Network vas a poder ver los tiempos que tardan en cargarse cada uno de los componentes incluso puedes ver los objetos que no se están cargando correctamente, ahora, en este ejemplo hice una petición a un servicio web usando AJAX, (el código fuente lo pueden ver aquí).
Cuando aprietas F12 te aparecen las herramientas para desarrolladores, si entras a la parte de Network vas a poder ver los tiempos que tardan en cargarse cada uno de los componentes incluso puedes ver los objetos que no se están cargando correctamente, ahora, en este ejemplo hice una petición a un servicio web usando AJAX, (el código fuente lo pueden ver aquí).
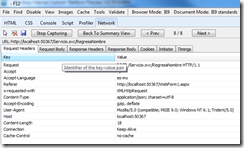
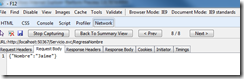
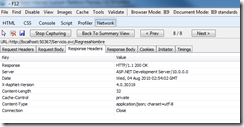
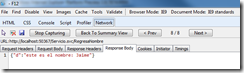
Hay otra característica que también me gusto mucho que es el análisis de los encabezados solicitudes y respuestas, por ejemplo en este caso el botón manda llamar un servicio, este servicio acepta peticiones a través de posts usando REST, entonces si quisiéramos ver como está respondiendo el servicio o que es lo que estamos enviando podemos hacerlo dando doble click en la petición al web service, puedes ver los encabezados de la solicitud, las solicitudes del cuerpo, los encabezados de la respuesta, el cuerpo de la respuesta, las cookies, y un análisis de los tiempos y diferencias entre la solicitud y la respuesta con esto, podrías comenzar a depurar tus solicitudes web.
Descarga Internet Explorer 9 y descubre todo lo que puedes hacer con este nuevo navegador.
Saludos.