Internet Explorer 8 e compatibilità
Internet Explorer 8 verrà rilasciato con un nuovo motore di rendering, che sarà il modo in cui, di defaut, visualizzerà i siti.
Lo scopo del team di sviluppo di IE 8 è avere un browser che sia il più possibile compatibile agli standard di oggi CSS 2.1 e quelli che si stanno affermando, HTML 5, ARIA. Questo in futuro semplificherà la vita di chi sviluppa siti web e che oggi deve avere a che fare con diverse versioni di browser.
Poichè ci sono oggi molti siti pensati e ottimizzati per versioni precedenti di Internet Explorer è opportuno verificare la compatibilità del proprio sito con IE 8. Se La visualizzazione del sito non risulta corretta potete sfruttare una nuova funzionalità di IE che vi consente di istruire IE 8 ad usare non il motore standard di rendering, ma la modalità usata da IE 7 o dalle versioni precedenti di IE. Questo consente così di avere il tempo per aggiornare il sito web, o pianificare future release del sito web e mantenere la compatibilità nell’immediato.
Se sviluppate siti web ci sono tre risorse che vi consiglio di guardare:
- Come funzionano le modalità di rendering di IE per quanto riguarda la compatibilità
- Come usare la Document Compatibility
- Usare la Developer Toolbar per testare la compatibiltà
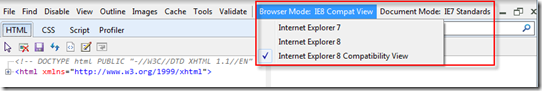
In figura vedete i parametri della Developer Toolbar che potete usare per il test live di un sito. A questo link trovate la descrizione dei due parametri Browser Mode (= influenza User Agent, Version Vector e Document Mode) e Document Mode (influenza solo il Document Mode).
Questo vi consente di testare il sito in modo completo, considerando anche il JavaScript che spesso usa validare la versione del browser per prendere delle decisioni sul codice da eseguire.
…a ah dimenticavo, la developer toolbar è già inclusa in IE 8, premete F12 …
-Pietro