Nip & Tuck for GUIs (2) : Windows Forms and a self-contained WPF user control
I figure the most logical follow-on from my last post is to show how simple it is to start using WPF within an existing Windows Forms application. I set myself the goal for this post of doing this with zero code behind whatsover to avoid clouding the issue. I had no choice but to incorporate Flickr into it, no self-respecting sample being flickr-less these days.
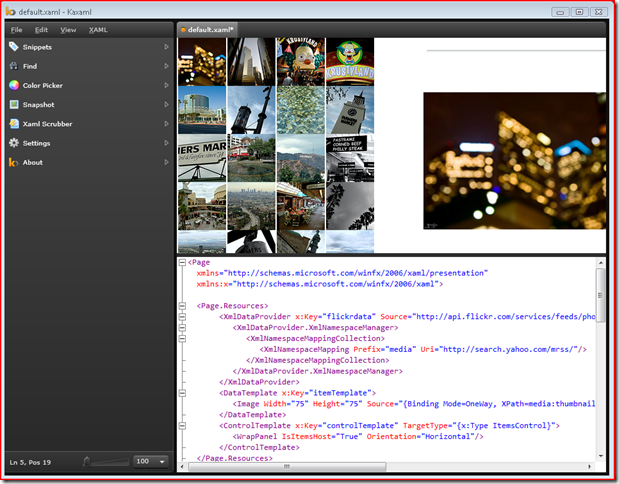
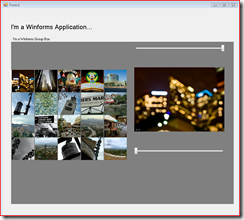
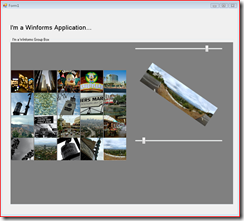
With that in mind, for my user control I tweaked a sample that ships with the really handy Kaxaml (below) tool, just adding a larger preview image on the right along with 2 sliders, one to rotate the previewed image and one to enlarge/shrink it. No code-behind needed in any of this, just data templates and data binding. Incredibly easy.
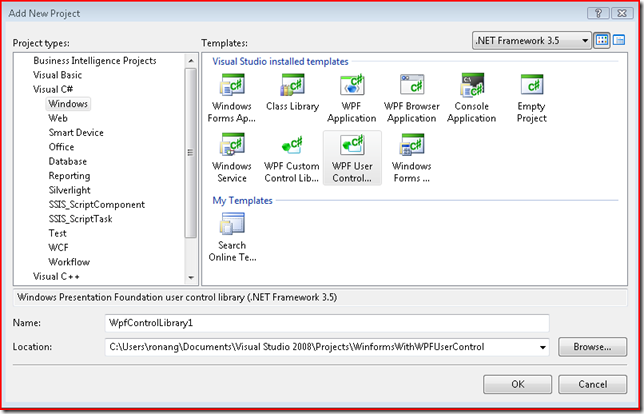
Next up I just added a WPF user control project to my VS solution:
Dropped an element host onto my existing Windows Form app's main form:
and set its contents to an instance of my user control.
And that's it!
10 minutes! (I did some email as well).
Cross posted from Ronan's blog