Метель с помощью HTML5: полное аппаратное ускорение в действии
С Internet Explorer 9 вся веб-платформа станет полностью аппаратно ускорена. Пользователи получат преимущество от аппаратного ускорения на всех сайтах, которые они посещают, а разработчики получат преимущество по всем технологиям, которые они используют (HTML4, HTML5, SVG, CSS, JavaScript, Audio, Video и др.)
Мы рады, что другие производители браузеров решили последовать нашему примеру и применить аппаратное ускорение в своих браузерах. Мы вместе развиваем веб, чтобы предоставить пользователям больше преимуществ и сделать возможным получение новых впечатлений от интернет-серфинга. Производители использовали различные архитектурные подходы к аппаратному ускорению, как в том, какие технологии веб-платформы ускорять, так и в том, на сколько их ускорять с помощью аппаратуры (GPU, ядер процессора, размещения в памяти и т. д.)
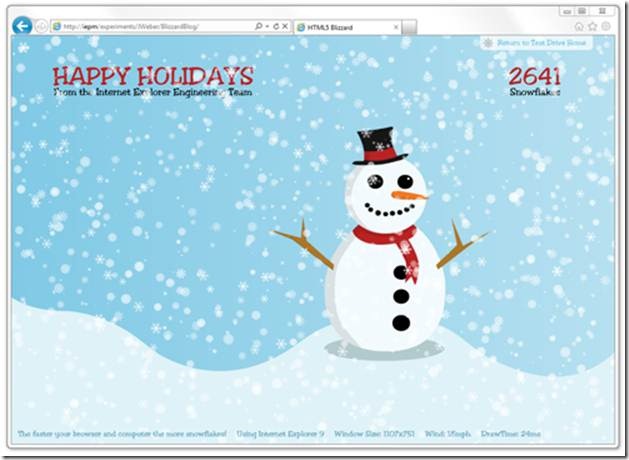
В этом сообщении рассматривается демонстрация «HTML5 Blizzard» (Метель HTML5), которую мы подготовили, чтобы поздравить каждого с новогодними праздниками. Эта демонстрация использует общие веб-технологии вместе, чтобы показать, как много снежинок браузер может анимировать в реальном масштабе времени (60 кадров в секунду, fps). Когда количество скорость кадров превышает 60 fps – снежинки добавляются, а если она падает ниже 60 fps – убираются до тех пор, пока браузер не придет к равновесию при 60 fps. Чем больше снежинок браузер сможет анимировать, тем выше рейтинг.
Браузер, ускоряющий только некоторые технологии, используемые в демонстрации «HTML5 Blizzard» получит меньше очков, чем тот, кто эффективно использует ресурсы ПК для аппаратного ускорения всего комплекса.
Шаг за шагом: как работает «HTML5 Blizzard»
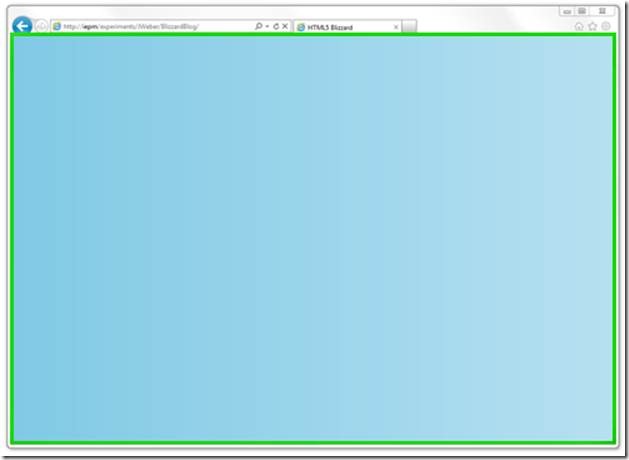
Фоновое небо
Голубой фон демонстрации использует API холста, чтобы программно создать кисть с линейным градиентом и нарисовать этот градиент на фоновом холсте. Этот процесс аппаратно ускорен в IE9 и создает фоновое небо для сцены.
Поздравление с праздником ( DIV со шрифтом WOFF )
Над фоном расположены два фиксированных блока HTML DIV, содержащих текст поздравления с праздниками. В этих DIV’ах использованы стандартные свойства CSS и они прорисованы с помощью шрифтов WOFF. Вывод всего текста в IE9, включая оформленный WOFF-шрифтами пользователя, является аппаратно-ускоренным.
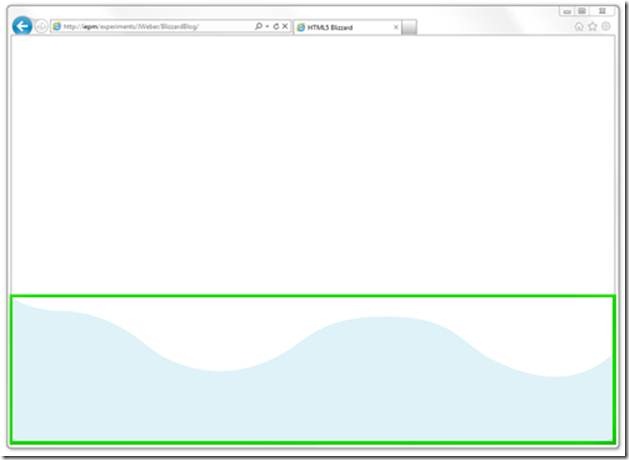
Сугробы ( SVG -изображение)
По низу окна располагается векторное SVG-изображение, представляющее сугробы. С помощью SVG мы можем динамически масштабировать изображение по ширине окна и сохранять гладкие кривые. В IE9 вся SVG -графика естественно представляется с помощью GPU и является аппаратно-ускоренной.
Снеговик ( изображенияхолстаHTML5)
Зимняя сцена не будет завершенной без танцующего снеговика, расположенного в центре экрана. Он реализован с помощью второго холста, на котором мы создаем изображения с различными поворотами и масштабами с помощью техники анимации JavaScript, что дает эффект танцующего снеговика. Вращения, масштабирование и прорисовка изображений – это массированные параллельные вычисления на GPU и весь процесс целиком проходит в нем.
Счетчик снежинок ( HTML5 текст на холсте)
Как и для каждой демонстрации производительности, нам требуется выводить на экран количество падающих снежинок. Мы достигаем этого с помощью создания текста на холсте, что позволяет наносить надписи прямо на его поверхность. Вы уже улавливаете идею – рисование и компоновка текста также аппаратно-ускорены в IE9.
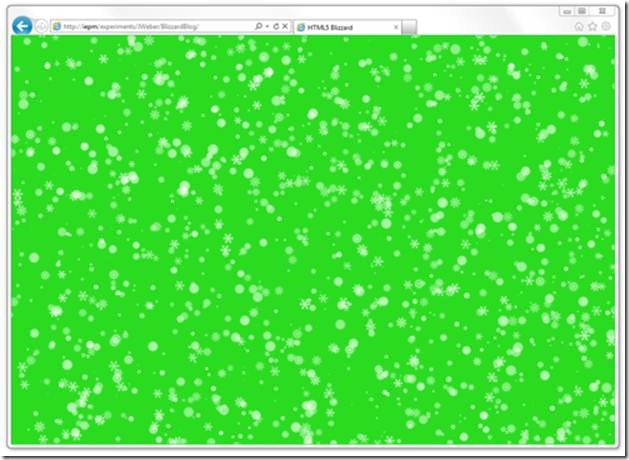
Падающие снежинки (Полосы изображений на холсте HTML5)
Самой интересной частью демонстрации является холст метели, на который программно добавляются и удаляются снежинки, пока частота кадров не достигнет равновесного значения в 60 fps. Снежинки рисуются из одного индексированного массива изображений; всё индексирование и вырезание полоски изображений происходит в GPU.
Кнопка возврата ( DIV с прозрачностью CSS3)
Как и на других веб-страницах у нас есть кнопка, позволяющая пользователю вернуться на главную страницу сайта. Она расположена на самом верху по z-координате и использует свойство прозрачности CSS3, чтобы влиться в фоновую сцену. В IE9 применение этих свойств CSS3 целиком происходит через GPU.
Информационная панель (Шрифты WOFF в тексте на холсте HTML5)
По низу сцены вы найдете общую информацию, касающуюся производительности, включая текущий размер окна и время прорисовки одного кадра анимации. Эта информация выводится на прозрачном холсте с помощью создания текста на холсте и шрифтов WOFF. Это хороший пример того, как преимущества производительности объединяются в IE9, когда индивидуальные аппаратно-ускоренные свойства (Canvas, Canvas Text и шрифты WOFF) используются вместе.
Фоновая музыка ( HTML5 Audio )
В браузерах, поддерживающих проигрывание MP3 аудиофайлов с помощью HTML5 аудио-тэга, праздничная музыка будет играть фоном, пока демонстрация работает. В IE9 мы воспользовались преимуществом аппаратного аудио для выполнения аудио-декодирования и проигрывания прямо на «железе» когда это возможно.
Соединяявсевместе
Здесь отдельные возможности веб-платформы соединяются вместе, чтобы создать забавную и полностью аппаратно-ускоренную зимнюю сцену. Всё что вы видите на демонстрации представлено естественными графическими примитивами прямо в GPU.
Полное аппаратное ускорение
Цель Internet Explorer 9 – обеспечить надежное основание по всему браузеру для того, чтобы дать уверенность разработчикам, в том, что они имеют действительно быструю платформу. Демонстрация «HTML5 Blizzard» – прекрасный пример того, как веб-разработчики будут совместно использовать различные технологии плодотворным и естественным способом. Частично ускоренные части веб-платформы, такие как наложение изображений или холсты, улучшат производительность, но это не даст того результата, как полностью ускоренная цельная веб-платформа.
А сколько у вас снежинок?
Джейсон Вебер (Jason Weber)
Ведущий руководитель программы производительности Internet Explorer