Ускорение доступа к требуемому контенту в Internet Explorer 11
Internet Explorer 11 помогает преодолеть отрицательное влияние задержки в сети, ускоряя повседневный просмотр веб-страниц без повышения потребления ресурсов батареи, центрального процессора, памяти или пропускной способности сети. Именно проблема задержки в сети сдерживает рост производительности веб-приложений несмотря на стремительный рост пропускной способности. Internet Explorer 11 снижает воздействие задержки в сети посредством загрузки и предварительной загрузки страниц и веб-ресурсов в фоновом режиме, параллельной загрузки нескольких ресурсов с помощью протокола SPDY/3 и приоритетной загрузки наиболее важных ресурсов на странице.
Прогнозирование, предварительная отрисовка и предварительная загрузка страниц
Прогнозирование, предварительная отрисовка и предварительная загрузка страниц в Internet Explorer 11 позволяют браузеру оперативно загружать и отрисовывать следующую страницу либо загружать ресурсы для следующей страницы. Для распространенных схем просмотра страницы заранее загружаются и даже конструируются в фоновом режиме на скрытой вкладке, что позволяет мгновенно отображать их при выборе соответствующей ссылки. Эти методики ускоряют выполнение стандартных операций в Интернете, таких как поиск, чтение статей, просмотр фотографий и т. п., создавая у пользователей ощущение работы с локальным контентом.
Возможности прогнозирования, предварительной загрузки и предварительной отрисовки страниц в Internet Explorer 11 ускоряют выполнение стандартных операций в Интернете
Для определения того, что именно следует предварительно загружать и отрисовывать, Internet Explorer 11 использует два источника информации: технологию "прогнозирования страниц" в Internet Explorer и разметку, предоставленную разработчиками сайта.
Предварительная отрисовка веб-страниц с использованием автоматического прогнозирования страниц
С помощью автоматического прогнозирования страниц Internet Explorer может определять, куда именно вы перейдете, и заранее загружать эту страницу, что делает навигацию практически мгновенной. Прогнозы формируются с учетом выявленных схем просмотра контента, привычек пользователя и общих подсказок на веб-страницах, таких как ссылки "далее" и разбивка на страницы. Знания и опыт команды Bing в области Интернета и интеллектуального анализа данных позволяют выполнять такие прогнозы с предельной точностью.
Например, при чтении статьи в современном браузере вы можете просто провести пальцем и перейти к уже отрисованной следующей странице с помощью пролистывания вперед. Это позволяет сделать просмотр веб-страниц быстрым и удобным, как чтение журнала. Вы можете изучить данную возможность в тестовой демонстрации прогнозирования страниц.

В этой тестовой демонстрации прогнозирования страниц показан практически мгновенный переход между страницами в Internet Explorer 11, реализуемый благодаря пролистыванию вперед, прогнозированию страниц и предварительной отрисовке страниц.
Предварительная отрисовка веб-страниц с использованием подсказок разработчиков в разметке
Хотя Internet Explorer может предсказывать, куда именно вы перейдете, и автоматически предварительно загружать соответствующие страницы и контент, веб-разработчики имеют возможность управлять взаимодействием на своих сайтах с помощью простой разметки. Если разработчик сайта уверен, какую именно ссылку вы выберете следующей, он может разместить на странице подсказку, чтобы Internet Explorer мог заранее загрузить и подготовить соответствующую страницу. Для этой цели предназначен тег <link rel=”prerender”>, который проходит процедуру стандартизации в рабочей группе по стандарту Web Performance консорциума W3C. Это может обеспечить значительный рост производительности и улучшить взаимодействие с пользователями на веб-сайтах.
<linkrel="prerender"href="http://example.com/nextpage.html"/>
Мы использовали предварительную отрисовку для улучшения процедуры поиска в Bing, что позволило быстрее выполнять задачи, связанные с поиском. Вы можете самостоятельно оценить эту возможность в Bing с помощью данного примера поиска. Bing содержит подсказку по загрузке лучшего результата поиска в фоновом режиме, когда велика вероятность, что вы выберете именно топ-результат.
Предварительная загрузка отдельных ресурсов с использованием подсказок разработчиков в разметке
Internet Explorer 11 также позволяет предварительно загружать отдельные ресурсы вместо предварительной отрисовки всей страницы. В отличие от предварительной отрисовки предварительная загрузка практически не использует ресурсы памяти или центрального процессора. Например, предварительная загрузка очень удобна для получения таблиц стилей и файлов скриптов, используемых для нескольких страниц сайта. В этом случае, если вы с равной вероятностью можете выбрать несколько разных ссылок на сайте, используется кэш браузера, содержащий основные блочные ресурсы для загрузки страниц — не имеет значения, какую именно ссылку вы выберете. Для этой цели веб-разработчики могут использовать тег <link rel=”prefetch”>:
<linkrel="prefetch"href="http://example.com/style.css"/>
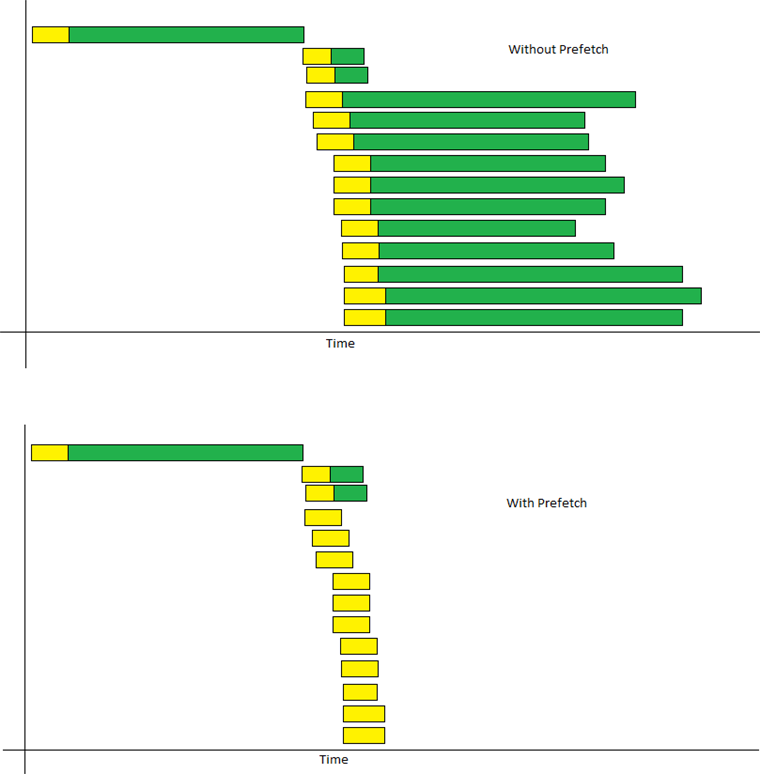
Вот упрощенная временная шкала сетевой отрисовки для простого сценария с предварительной загрузкой и без нее. Обратите внимание, что при предварительной загрузке части ресурсов время загрузки даже простой страницы сокращается примерно на 66 %. Зеленые блоки показывают время, затраченное на загрузку ресурсов по сети. При использовании предварительной загрузки зеленых блоков значительно меньше, так как соответствующие ресурсы получаются из локального кэша.

Пример того, как предварительная загрузка объемных ресурсов ускоряет загрузку страницы на 66 %
Прогнозирование, предварительная отрисовка и предварительная загрузка страниц расширяют концепцию, представленную нами в Internet Explorer 10 и позволяющую ускорить разрешение DNS для заданного имени узла и сократить время загрузки страницы на 500 мс. Вот пример.
<linkrel="dns-prefetch"href="http://example.com/"/>
На сайте MSDN представлена подробная документация по предварительной отрисовке и загрузке.
Быстрая работа без повышения потребления ресурсов батареи, центрального процессора или пропускной способности
Internet Explorer 11 обеспечивает повышение производительности без сокращения времени работы от батареи, получения непредвиденных счетов за передачу данных от поставщика услуг Интернета или нарушения работы страниц переднего плана. Чтобы контролировать использование ресурсов, Internet Explorer ограничивает число ресурсов, загружаемых в фоновом режиме, и управляет расписанием и приоритетом фоновых загрузок.
Internet Explorer 11 загружает только те ресурсы, которые с высокой вероятностью повлияют на скорость навигации. Например, Internet Explorer 11 выполняет предварительную отрисовку страниц и контента только при высокой степени уверенности в том, что вы собираетесь их просмотреть. Internet Explorer также не дает сайтам слишком активно использовать ресурсы вашего устройства, ограничивая число операций предварительной отрисовки и предварительной загрузки на каждой веб-странице.
Кроме того, Internet Explorer 11 управляет расписанием и приоритетом предварительных загрузок. В отличие от других браузеров Internet Explorer не осуществляет предварительную загрузку страниц и контента при работе в сети с лимитным тарифным планом, где оплачивается объем переданных данных, или при превышении лимита трафика. Internet Explorer 11 является единственным браузером, который запускает операции предварительной отрисовки и предварительной загрузки после загрузки активной страницы, чтобы фоновые процессы не влияли на скорость работы активной вкладки. Только в Internet Explorer запросы предварительной отрисовки и предварительной загрузки с фоновых страниц откладываются до вызова соответствующей страницы на передний план. Это позволяет минимизировать использование памяти и направить ресурсы системы на выполнение активной задачи и переход к следующей странице. Наконец, таким запросам назначается более низкий приоритет, чтобы они не конкурировали за пропускную способность с активными задачами.
Мы могли наблюдать преимущество реализованного в Internet Explorer подхода на странице результатов поиска Bing. Как уже упоминалось ранее, Bing добавляет подсказку по предварительной отрисовке для первого результата поиска. В другом браузере мы наблюдали ухудшение времени загрузки страницы на 4,36 % на странице результатов поиска, так как операция загрузки фоновой страницы конкурировала за сетевые и вычислительные ресурсы со страницей переднего плана. Перед запуском запросов предварительной отрисовки Internet Explorer дожидается загрузки страницы переднего плана, что позволяет устранить влияние фоновых операций на время загрузки активной страницы.
В качестве дополнительной иллюстрации реализованного в Internet Explorer 11 подхода к управлению ресурсами давайте рассмотрим пример сценария, в котором сравнивается Internet Explorer и передовой современный браузер, в котором также применяется предварительная отрисовка. В данном сценарии я ищу костюм для Хэллоуина в службе Bing. Выполняется предварительная отрисовка лучшего результата поиска. Я открываю два лучших результата поиска на фоновых вкладках, чтобы сравнить предложения магазинов. Страница второго результата содержит подсказку по предварительной отрисовке. Я перехожу на вкладку первого результата и нахожу нужный костюм. При этом я так и не открываю вкладку второго результата. Ниже показано, что Internet Explorer 11 эффективнее использует ресурсы сети и памяти:
| Internet Explorer 11 | Другой браузер | |
| Общее число отправленных запросов | 260 | 373 |
| Общее число ответов DNS | 30 | 57 |
| Число отправленных байт | 209,151 | 232,605 |
| Число полученных байт | 2,879,642 | 3,918,390 |
| Объем использованной памяти | 102,4 МБ | 152,7 МБ |
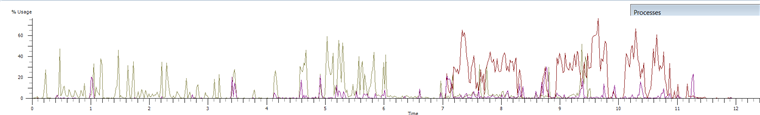
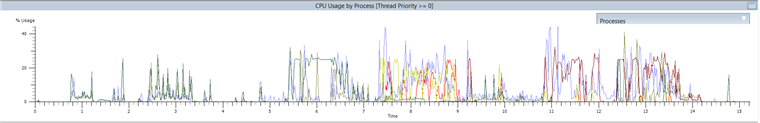
На приведенных ниже графиках загрузки центрального процессора видно, что Internet Explorer 11 потребляет меньше ресурсов ЦП.


Графики загрузки центрального процессора для сценария предварительной отрисовки в Internet Explorer 11 (вверху) и для другого браузера (внизу) показывают, что Internet Explorer 11 меньше загружает центральный процессор
С увеличением времени просмотра веб-страниц такие различия в потреблении ресурсов становятся все значительнее. На переносных устройствах, имеющих ограниченные ресурсы, подход Internet Explorer 11 может привести к значительному увеличению времени работы от батареи и производительности системы. В сетях с лимитным тарифным планом это означает прямую экономию ваших денег!
Прогнозирование, предварительная отрисовка и предварительная загрузка страниц в действии
Если вы хотите подробнее ознакомиться с работой предварительной отрисовки и прогнозирования страниц, обратите внимание на следующие подсказки:
-
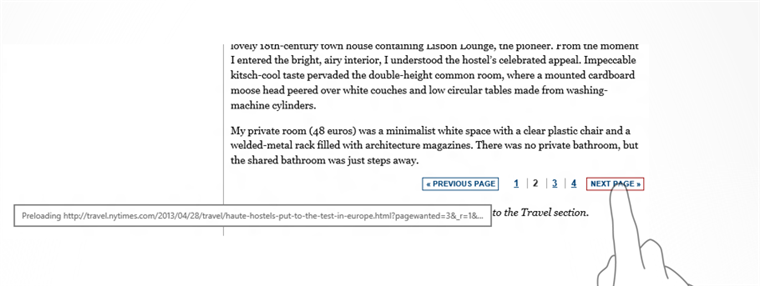
Когда вы касаетесь и удерживаете загружаемую в фоновом режиме ссылку (или наводите на нее указатель мыши), отображается подсказка, указывающая на фоновую загрузку страницы:

Подсказка по предварительной отрисовке при наведении пальца или указателя мыши на ссылку в Internet Explorer 11
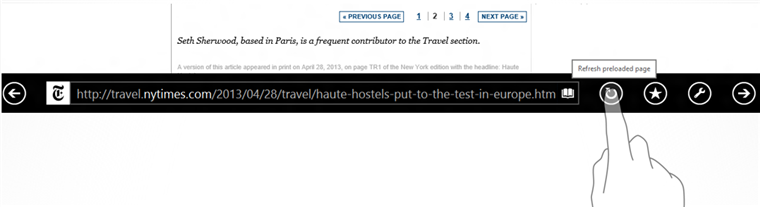
Когда вы касаетесь и удерживаете кнопку обновления на предварительно отрисованной странице (или наводите на нее указатель мыши), отображается подсказка, указывающая на предварительную отрисовку этой страницы:

Подсказка по предварительной отрисовке при наведении пальца или указателя мыши на ссылку в Internet Explorer 11
Вы также можете ознакомиться с трафиком предварительных операций в отладчике HTTP, таком как Fiddler.
Управление прогнозированием, предварительной отрисовкой и предварительной загрузкой страниц
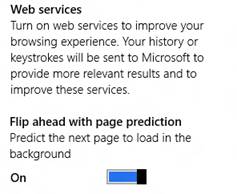
Вы можете включить и отключить прогнозирование страниц на новой вкладке "Конфиденциальность" в разделе параметров.

Параметр прогнозирования страниц на вкладке "Конфиденциальность" в Internet Explorer 11
Можно отключить все операции предварительной отрисовки и предварительной загрузки, сняв флажок дополнительного параметра:

Дополнительный параметр в Internet Explorer 11 для управления предварительной отрисовкой и предварительной загрузкой
Ускорение загрузки страниц с помощью SPDY/3 и подготовка к HTTP/2.0
Internet Explorer 11 поддерживает SPDY/3 — экспериментальный протокол, позволяющий сократить время загрузки страниц посредством объединения нескольких запросов в одно сетевое подключение. Кроме ускорения загрузки страниц, поддержка SPDY в Internet Explorer 11 позволяет веб-разработчикам начать настройку веб-сайтов в рамках подготовки к выходу стандарта HTTP/2.0, находящегося в разработке.
Большинство современных веб-сайтов включают в себя множество отдельных ресурсов. Обычно для ускорения загрузки страниц браузеры открывают несколько параллельных подключений. Однако во избежание перегрузки сети браузеры ограничивают число одновременных загрузок, поэтому при открытии подключений браузеру приходится ожидать завершения подключения и он блокируется во время его подготовки. В результате браузер тратит значительное время на ожидание передачи запросов и ответов, что особенно ярко выражено в мобильных сетях с более высокими значениями задержки. Загрузка и отображение страницы со множеством ресурсов может занимать значительно больше времени.
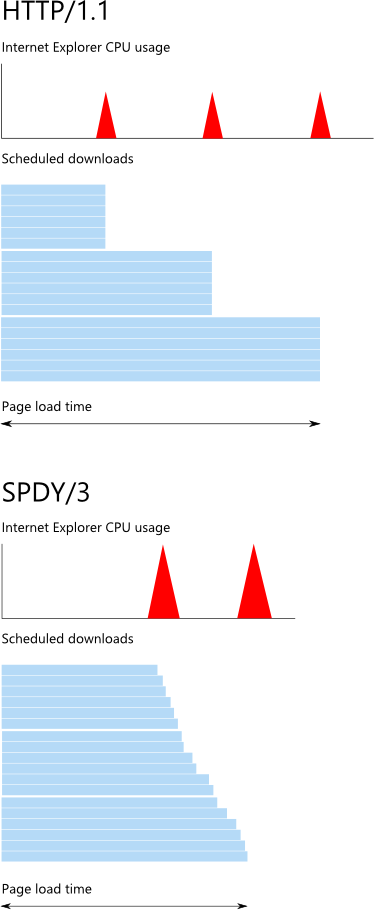
Internet Explorer 11 поддерживает протокол SPDY/3, чтобы обойти это ограничение и улучшить время загрузки страниц и скорость реагирования современных веб-сайтов. SPDY/3 реализует мультиплексирование запросов и ответов в рамках одного соединения. SPDY/3 улучшает время загрузки страниц благодаря снятию ограничения на число ожидающих запросов и использованию "подготовленного" подключения для каждой из параллельных загрузок. Вот диаграмма, показывающая улучшение времени загрузки для страницы с большим количеством ресурсов, препятствующим обработке страницы:

Для этого образца страницы протокол SPDY/3 улучшает время загрузки страницы благодаря ускорению получения нескольких ресурсов и более эффективному использованию центрального процессора по сравнению с HTTP/1.1
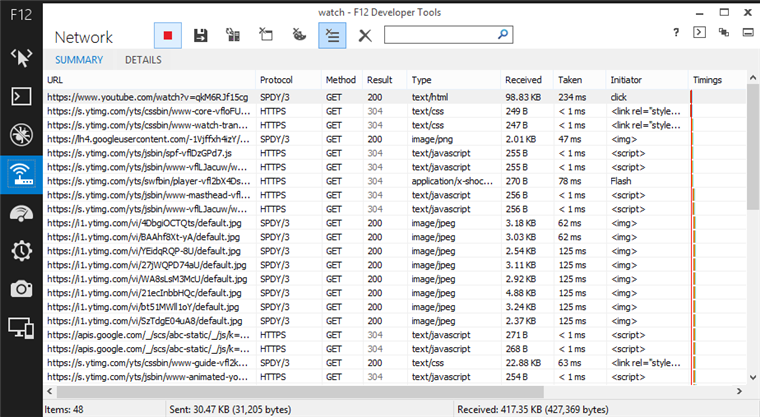
Internet Explorer 11 автоматически согласовывает использование SPDY/3 с сайтами, поддерживающими этот протокол. Пользователям предпринимать какие-либо действия при этом не требуется. Несколько популярных веб-сайтов (включая Facebook и Twitter) уже провели развертывание SPDY/3. Если вы хотите узнать, использует ли Internet Explorer протокол SPDY/3 при подключении к сайтам или загрузке ресурсов, то можете воспользоваться вкладкой сети в новых средствах разработчика F12.
Средства разработчика F12 в Internet Explorer 11 показывают, какие ресурсы загружаются с использованием SPDY/3
Хотя SPDY/3 и является экспериментальным протоколом, он создает основу для разработки нового стандарта HTTP/2.0. Корпорация Майкрософт уже активно участвует в стандартизации HTTP/2.0. В рамках работы над IETF корпорация Майкрософт опубликовала набор требований пользователей, перечисленных в нашем предложении по обеспечению быстродействия и мобильности HTTP, включая важность простой миграции имеющихся веб-активов на стандарт HTTP/2.0, сохранения норм использования пропускной способности и управления энергопотреблением при работе от батареи. Внедрение протокола SPDY/3 в Internet Explorer 11 полностью вписывается в эту концепцию.
Назначение приоритетов ресурсам для эффективной загрузки страниц
Internet Explorer 11 назначает более высокий приоритет тем запросам на загрузку ресурсов, которые наиболее важны для загрузки страницы, что ускоряет просмотр веб-страниц. Ресурсы с самым высоким приоритетом загружаются в первую очередь и с использованием самых высокоскоростных подключений TCP. Например, Internet Explorer 11 назначает более высокий приоритет запросам, которые обеспечивают разделение задач загрузки страницы на блоки.
Вот несколько примеров запросов, которым назначается повышенный/пониженный приоритет:
- Повышенный приоритет назначается ресурсам деления на блоки, таким как CSS и Javascript, и основному коду HTML.
- Повышенный приоритет назначается вызовам, выполняемым потоком пользовательского интерфейса, и синхронным XHR-запросам.
- Пониженный приоритет назначается контенту на фоновых вкладках (к нему относятся и предварительно отрисованные страницы).
- Пониженный приоритет назначается контенту iFrame.
Разработчики могут корректировать механизм назначения приоритетов загрузки ресурсов в Internet Explorer 11. Для некоторых веб-страниц встроенной схемы приоритетов может оказаться недостаточно. Например, разработчикам может потребоваться указать, что расположенным в нижней части страницы изображениям следует назначать более низкий приоритет по сравнению с более важными ресурсами в верхней части.
Разработчики могут понизить приоритет ресурса, добавив тег lazyload:
<imgsrc="image.jpg" lazyload />
Internet Explorer является первым браузером, поддерживающим эту возможность для разработчиков, и мы сотрудничаем с рабочей группой консорциума W3C по стандарту Web Performance для стандартизации такого подхода.
Заключение
Internet Explorer 11 снижает влияние задержки в сети благодаря предварительной загрузке страниц и контента, более эффективному использованию сети с помощью протокола SPDY/3 и назначению приоритетов ресурсам, что способствует ускорению просмотра веб-страниц. В этой работе мы брали за основу средства оптимизации быстродействия сети и улучшения работы кэша, впервые реализованные в Internet Explorer 9 и Internet Explorer 10.
Рекомендуем вам опробовать Internet Explorer 11 и с нетерпением ждем ваших отзывов на сайте Connect.
Удачного и быстрого просмотра веб-страниц!
Ритика Кападия (Ritika Kapadia) и Богдан Бринза (Bogdan Brinza)
Руководители программы
Internet Explorer