IE 11의 읽기용 보기 기능 소개

IE11에서는 주소 표시줄의 단추를 클릭하거나 탭하면 웹 페이지 기사를 읽기용 보기로 바꿀 수 있습니다.
읽기용 보기는 읽고 싶은 웹 페이지의 주요 콘텐츠에 집중할 수 있도록 도움을 주는 Windows 8.1의 Internet Explorer 11의 새로운 기능입니다. 읽기용 보기는 읽을 내용과 관련된(또는 아무런 관련이 없는) 콘텐츠에 시선을 빼앗기지 않고 읽고 싶은 기사나 블로그 게시물만 읽을 수 있는 방법입니다. 읽고 싶은 기사를 찾아 읽기용 보기로 전환하면 편안하게 읽을 수 있습니다. 다 읽은 후에는 읽기용 보기를 종료하고 사이트를 계속 검색할 수 있습니다.

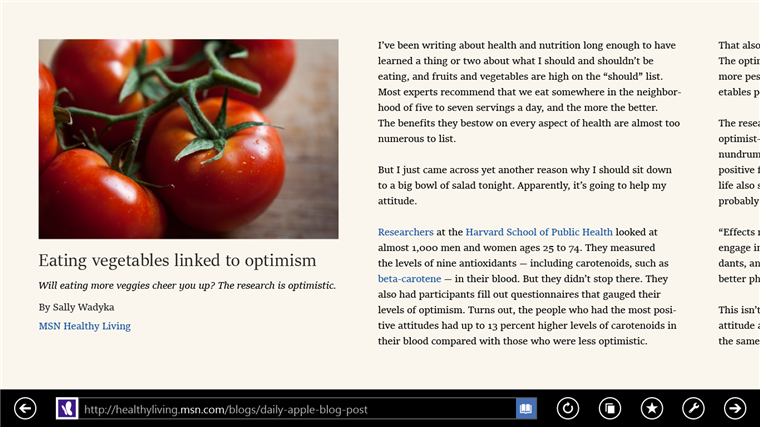
읽기용 보기로 표시된 웹 기사
읽기용 보기는 '몰입형' IE의 기본 기능이므로 추가 설치가 필요하지 않습니다. IE가 지원하는 모든 언어로 상당한 양의 텍스트가 포함된 페이지에도 사용할 수 있습니다.
IE 11의 읽기용 보기 기능 사용 방법
읽기용 보기의 사용법은 간단합니다. 주소 표시줄의 읽기용 보기 단추를 클릭하면 됩니다. 키보드 사용이 더 익숙하다면 CTRL+SHIFT+R을 사용하여 페이지를 읽기용 보기로 바꿀 수 있습니다.
기사 형식의 콘텐츠가 포함된 페이지에는 주소 표시줄에 읽기용 보기 단추가 표시됩니다. 이 단추가 보이지 않는다면 해당 페이지가 읽기용 보기에서는 잘 보이지 않는 페이지라는 뜻입니다.
읽기용 보기를 종료하려면 주소 표시줄의 단추를 다시 한 번 탭 또는 클릭하거나 Esc 키를 누릅니다. 이전 페이지로 돌아가려면 뒤로 단추를 탭 또는 클릭하고 터치 지원 장치를 사용하는 경우에는 뒤로 살짝 밉니다.
더욱 쾌적한 읽기를 위한 비결
IE 11의 읽기용 보기 기능을 설계한 목적은 눈에 띄게 읽기 편해진 페이지 보기와 원래 페이지보다 읽을 때의 느낌이 실제로 훨씬 좋은 보기 기능을 만들어, 브라우저에 마치 오아시스처럼 해당 기사에 딱 맞는 공간을 조성하는 일이었습니다. 그와 동시에 콘텐츠의 무결성과 함께 해당 콘텐츠의 URL, 작성자, 기타 관련 문맥 정보를 그대로 보존할 수 있도록 했습니다. 이전에도 이 기능을 기본적으로 제공한 브라우저들이 있었지만, 인쇄 매체를 출판하는 회사들이 수백 년 간 사용하면서 수준을 높여온 판독성 모범 사례를 온라인 자료 읽기에 적용하여 다른 브라우저에서보다 훨씬 더 나은 읽기 환경을 제공할 수 있는 기회를 찾았습니다.
글꼴 선택, 행 길이, 여백, 단락 표시자, 행 간격, 커닝, 대비, 이미지 배치 등 페이지의 가독성을 향상시킬 수 있는 요소가 많습니다. IE 11의 읽기용 보기에 포함된 몇 가지 개선 기능은 다음과 같습니다.
온라인 읽기에 맞게 디자인된 새 글꼴
IE 11 읽기용 보기는 Windows 8.1의 새 글꼴인 Sitka를 사용합니다. 이 글꼴은 Mathew Carter가 Microsoft의 의뢰를 받아 이전에 온라인 읽기뿐만 아니라 인쇄에도 적합한 클리어 타입 텍스트 렌더링 방법을 개발한 Advanced Reading Technologies 팀과 협력하여 개발한 것입니다.
Sitka의 장점 중 하나는 여러 가지 가중치를 사용한 광학적 크기 조정에서 비롯됩니다. 연구에 따르면 문자 간격, 스트로크 크기, x 높이를 달리 하면 다양한 텍스트 크기의 가독성에 긍정적인 영향을 줄 수 있는 것으로 나타났습니다. 광학적 요소에는 각 크기와 활용 사례에 특히 최적화된 스타일이 포함됩니다. 이것은 웹에서 일반적으로 볼 수 있는 활자체처럼 획일적인 방식이 아닙니다. 따라서 같은 요소를 사용하더라도 텍스트의 가독성과 표시 크기의 스타일을 크게 향상시킬 수 있습니다. 예를 들어 읽기용 보기는 기사 제목에 스트로크 두께가 두껍고 x 높이 값이 크고 문자 간격이 넓은 Sitka Small 글꼴이나 스트로크 두께가 가늘고 문자 간격이 좁은 Sitka Banner 글꼴을 사용합니다.

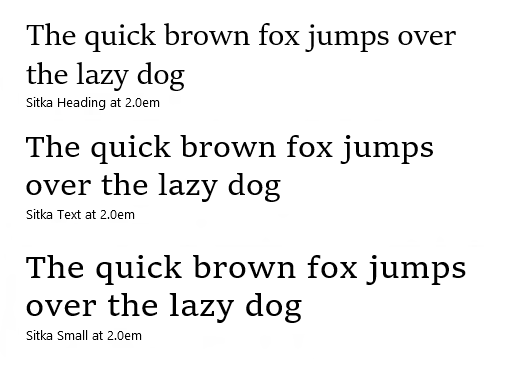
이 그림에는 2.0em 크기 기준의 Sitka 광학 가중치 세 가지가 나와 있습니다. 여기에서는 Sitka Heading과 같이 문자 간격이 좁아지고 너비가 가늘어지면 이 크기의 텍스트를 읽는 것이 얼마나 편리해지는지 확인할 수 있습니다.

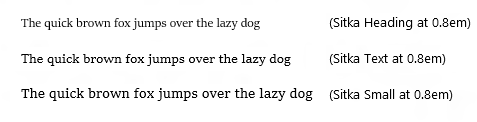
이 그림에는 같은 세 가지 Sitka 광학 가중치를 0.8em 크기 기준으로 볼 수 있습니다. Sitka Small의 경우 x 높이 값이 크고 문자 간격이 넓기 때문에 이 크기의 텍스트를 읽을 때 훨씬 더 좋다는 것을 쉽게 확인할 수 있습니다.
Sitka는 또한 과학적인 판독성 연구를 디자인 프로세스에 직접 통합하여 디자인한 최초의 활자체군입니다. 대부분의 글꼴은 판독성 연구를 거치지 않습니다. 그러한 연구를 거치는 글꼴이더라도 글꼴이 거의 완성된 후에 연구가 이루어집니다. 하지만 Sitka는 디자인 프로세스 전체에 걸쳐 반복적으로 테스트를 거쳤습니다.
또한 읽기용 보기는 평균 크기보다 큰 글꼴을 사용합니다. 왜냐하면 연구를 통해 크기가 클수록 읽기 속도가 높아짐을 확인했기 때문입니다(크기가 매우 큰 경우에는 읽기 속도가 더 이상 향상되지 않음).
보기 편한 레이아웃
일부 웹 기사는 페이지에 다른 콘텐츠가 너무 많아 읽으려면 상당한 노력이 필요합니다. 반면, IE 11의 읽기용 보기를 사용하면 그 효과는 편안함 그 자체입니다. 페이지가 정말 읽기 편하게 표시됩니다. 그 목적을 위해, 차별화가 가능한 몇 가지 레이아웃 측면에 주의를 기울였고 특히 열 너비, 행 높이, 텍스트 크기의 적절한 균형을 얻고자 노력했습니다.
예를 들어 사용자는 읽기용 보기에서 글꼴 크기를 변경할 수 있기 때문에 글꼴이 커지면 행 간격도 조정할 수 있는 기능이 중요했습니다. 그 외에 열 사이, 이미지 주위, 단락 사이의 여백도 고려했습니다. 깔끔하고 불필요한 부분이 제거된 느낌의 페이지를 만드는 것이 목표였고 이와 같이 여백을 사용함으로써 눈과 두뇌가 신속하게 기사의 다양한 요소를 식별하고 구별하는 데 도움을 주고 텍스트 끝까지 이어지는 경로의 방향을 잡는 데 필요한 신호를 제공할 수 있었습니다.
다음 페이지 링크 제거
웹에는 여러 개의 분리된 페이지 콘텐츠가 포함된 기사가 많습니다. 그렇기 때문에 기사가 여러 페이지로 되어 있는 경우 기사를 계속 읽기 위해서는 "다음 페이지" 링크를 여러 번 클릭해야 하고 연속 페이지가 로드될 때까지 기다려야 하기 때문에 그 사이에는 읽을 수가 없습니다.
IE 11의 읽기용 보기는 기사의 모든 페이지에 포함된 기본 콘텐츠를 어느 장치에서나 편리하게 볼 수 있고 연속 스크롤이 가능한 하나의 페이지로 결합합니다. 그래서 '다음 페이지' 링크를 클릭할 필요가 없습니다. 그 대신 손가락이나 마우스를 사용하여 읽으면서 스크롤하면 됩니다. 화면에 표시되는 텍스트의 위치를 원하는 대로 조정할 수 있습니다.
태블릿이나 넓은 모니터와 같은 와이드스크린 장치를 사용하는 경우 읽기용 보기를 이용하면 기사를 여러 개의 열로 구성된 수평 스크롤 페이지에 표시할 수 있습니다.
태블릿에서 세로 모드로 읽거나 IE를 다른 앱 창과 나란히 표시하는 경우 읽기용 보기로 보는 기사는 하나의 열로 구성된 수직 스크롤 페이지로 표시됩니다. 일반적으로 IE 창 너비가 텍스트를 두 열로 표시할 만큼 넓지 않다면 읽기용 보기에서는 하나의 열로 구성된 수직 스크롤 레이아웃을 사용합니다.
읽기용 보기의 작동 원리
웹 사이트를 읽기용 보기로 표시할 수 있는 것으로 판단되면 읽기용 보기는 여러 가지 추론을 사용해 다음 페이지에서 관련된 콘텐츠를 추출하여 메모리에서 새 페이지를 만듭니다. 웹은 넓고 동적인 공간이고, 엔지니어링의 관점에서 보면 알고리즘의 목적은 최대한 많은 수의 읽기용 보기 지원 사이트에 대해 가장 연관성이 높은 콘텐츠를 검색하는 것입니다. 이러한 추론은 HTML 태그, 노드 깊이, 이미지 크기, 단어 수를 바탕으로 페이지에서 어떤 콘텐츠가 '주된' 콘텐츠인지 결정합니다.
읽기용 보기 추출 알고리즘에 사용되는 주요 규칙에 대한 더 자세한 내용을 볼 수 있도록 대화형 읽기용 보기 테스트 드라이브 데모를 준비했습니다. 여기서 알려 드리는 유용한 정보들이 콘텐츠 관리자 및 개발자들이 읽기용 보기에서 보기 편한 사이트를 만드는 데 도움이 되기를 바랍니다.
편리한 읽기
IE11에서 읽기용 보기를 소개하게 되어 기쁩니다. 지금 바로 사용해 보시고 많은 의견을 주시기 바랍니다.
- Internet Explorer 프로그램 관리자, Jane Liles와 Bonnie Yu
- Internet Explorer 상호 작용 디자이너, Marty Hall