modern.IE의 새로운 성능 스캔 도구를 통해 실제 사이트의 속도 향상 및 사용자 경험 개선
오늘, 개발자가 실제 사이트 성능을 개선시키는 일반 패턴을 확인할 수 있게 하고 방문하는 사이트에서 사용자가 하는 동작에 실질적인 영향을 줄 수 있는 modern.IE 코드 스캐너에 대한 개선 사항을 릴리스했습니다. 또한 swish.com이 Internet Explorer 11에서 modern.IE와 F12 도구의 조합을 사용하여 Internet Explorer 등 다양한 최신 브라우저에서 홈페이지 성능을 40% 개선한 방식을 보여주는 새로운 자습서도 게시했습니다. 개발자가 브라우저 호환성 테스트 시간을 단축하는 데 도움이 되는 도구를 modern.IE에 지속적으로 업데이트하고 있습니다.

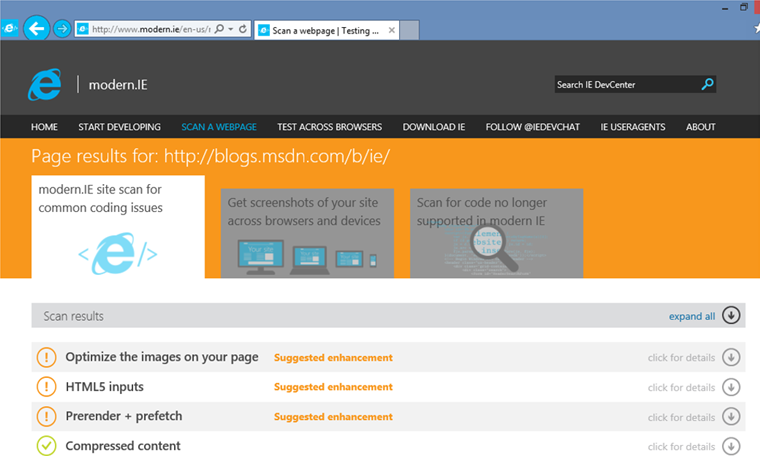
modern.IE의 새로운 성능 테스트 도구로 다양한 최신 브라우저의 페이지 응답성 개선
웹 성능 스캔
스캐너는 일반적인 다섯 가지 성능 패턴을 감지합니다. 제안된 수정이 대부분의 경우 간단하지만 성능을 눈에 띄게 개선시켜 줍니다. 새로운 도구에 대해 요약하면 다음과 같습니다.
이미지 최적화
이 테스트는 웹 페이지의 이미지를 스캔하고 kraken.io 등의 이미지 최적화 서비스를 사용하여 페이지의 로드 속도를 개선할 수 있는 방법을 제안합니다. 현재 웹 사이트 트래픽의 60% 이상은 이미지로 구성되어 있습니다. 사용자는 휴대폰, 대형 화면 TV를 비롯하여 다양한 기기를 통해 웹 페이지를 이용합니다. 고해상도 이미지 또는 저해상도 이미지를 브라우저에 전송하는 시점을 파악하면 사용자 경험을 상당히 개선할 수 있습니다.
압축 콘텐츠
이 테스트는 웹 페이지가 gzip과 같은 압축 기술을 사용하고 있는지 여부를 확인합니다. 이미지 최적화와 마찬가지로 콘텐츠 압축을 사용한 다음 사용자의 필요에 따라 콘텐츠를 추출 및 압축 해제하여 사이트 성능을 개선할 수 있습니다.
콘텐츠 프리렌더링
이 테스트는 사용자가 다음에 볼 가능성이 높은 콘텐츠를 브라우저가 파악할 수 있게 해주는 HTML 마크업을 감지하여 브라우저가 해당 콘텐츠를 미리 가져올 수 있도록 합니다. 이를 통해 사용자가 사이트를 더 깊이 탐색할수록 페이지가 더 빨리 표시되기 때문에 실제 사이트 성능을 대폭 개선할 수 있습니다. 개발자는 전체 웹 페이지의 프리렌더링, 개별 리소스 파일 프리페치 또는 DNS 이름 사전 해결을 요청할 수 있습니다. 모든 경우에 한 줄의 메타데이터만 있으면 성능을 개선할 수 있습니다.
페이지 넘기기 검색
이 테스트는 웹 페이지에서 브라우저가 일련의 웹 페이지를 예측할 수 있게 하는 '이전' 및 '다음' 링크 관계를 실행했는지 감지합니다(사용자가 여러 페이지로 된 뉴스 기사 또는 상거래 사이트에서 제품 검색 결과를 브라우징할 때 등). 페이지 넘기기 대상을 사용할 경우, 사용자가 살짝 밀기 제스처를 완료하기 전에도 브라우저에서 페이지가 로드되기 시작합니다. 이전 어느 때보다도 많은 사용자가 터치 기능이 설정된 기기로 브라우징을 하고 있기 때문에, 웹 페이지에 대해 더욱 응답성이 좋고 빠르게 느껴지게 되었습니다.
HTML5 입력
이 테스트는 HTML5 입력 유형을 감지하는데, 이것은 사용자가 입력하고 있는 것을 검증하는 고성능의 표준 방식입니다. HTML5 입력이 웹 표준이 되기 전에는 개발자가 내장된 브라우저 입력 유효성 검사보다 속도가 느릴 수 있는 JavaScript에서 사용자 지정 유효성 검사 기능을 구축할 수 밖에 없었습니다.
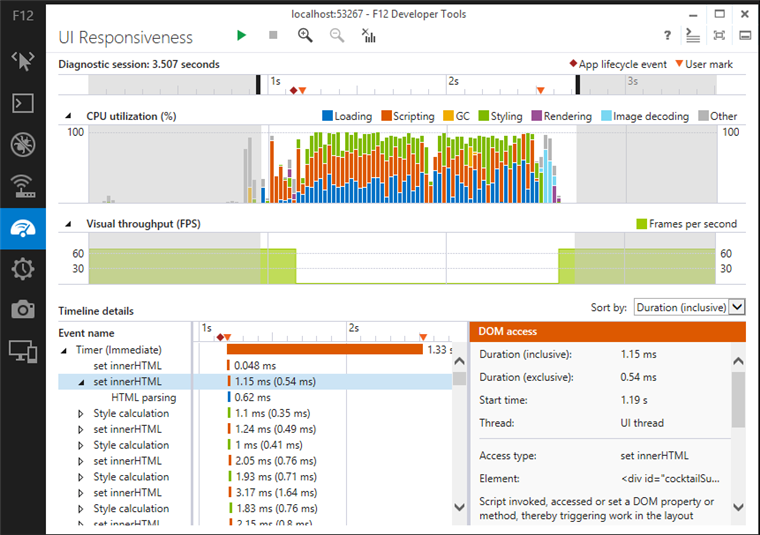
IE11과 웹에서 사용하는 강력한 성능 도구
modern.IE 스캔 도구는 개발자가 웹 페이지 성능을 개선하고 IE11의 새로운 F12 개발자 도구를 보완하는 다수의 일반적인 방법들을 감지합니다. 여기에는 개발자가 성능 문제를 진단 및 수정하는 데 도움이 되는 UI 응답성 및 메모리 프로파일링 도구가 포함됩니다. 개발자는 webpagetest.org, PageSpeed Insights 등의 성능 도구를 결합하여 사용하는 경우가 많습니다. 그 이유는 각 도구가 다양한 성능 측면, 즉 서버 응답성, 네트워크 연결성, 모바일 브라우징 등을 평가하기 때문입니다.

웹 사이트의 성능 진단 및 수정에 대해 modern.IE를 보완해 주는 IE11의 F12 개발자 도구의 UI 응답성과 메모리 프로파일링 기능
직접 도구를 사용해 보고 상품 받기
'11% for 11 Challenge'를 통해 개발자가 직접 modern.IE와 IE11의 F12 도구를 사용하여 더 빠른 웹을 구축해 보기를 권합니다(힌트: 무료 피자 증정). Exploring IE 블로그 여기에서 자세한 내용을 확인할 수 있습니다.
평소와 마찬가지로, modern.IE와 F12 도구의 개선 방안에 대한 의견을 보내 주시기 바랍니다. 개발자가 테스트에 소비하는 시간을 줄이고 혁신적인 웹 경험 구축에 더 많은 시간을 할애하는 데 도움이 될 것입니다. 전자 메일 이나 Twitter(@IEDevChat)를 통해 의견을 보내주실 수 있으며 Connect를 통해 버그를 정리하여 보관할 수 있습니다.
Internet Explorer 그룹 프로그램 관리자,
Sandeep Singhal