장치 방향 및 동작 탐색
오늘 Microsoft는 W3C DeviceOrientation 이벤트 규격 초안을 바탕으로 구현한 프로토타입을 발표했습니다. 이 프로토타입은 HTML5Labs.com에서 다운로드할 수 있습니다. DeviceOrientation 이벤트 규격 초안은 장치의 실제 방향 및 동작에 대한 정보를 제공하는 새로운 DOM 이벤트를 정의하며, 이러한 API를 통해 웹 개발자는 최신 장치의 센서를 활용하는 고급 웹 사용자 경험을 손쉽게 제공할 수 있습니다.
개발자를 위한 이 규격의 이점
개발자는 장치 방향 API를 사용하여 게임의 새로운 입력 메커니즘, 앱의 새로운 제스처(예: '흔들어서 화면 지우기' 또는 '기울여서 확대/축소') 또는 증강 현실 경험을 탐구하고 구현할 수 있습니다. 이 프로토타입의 설치 파일에는 이 API를 이해하는 데 도움이 되는 샘플 게임이 포함되어 있습니다.
이 글에 설명된 개념을 동작으로 보여 주는 비디오
작동 방식
장치 방향 API는 두 가지 유형의 센서 데이터인 방향과 동작을 제공합니다.
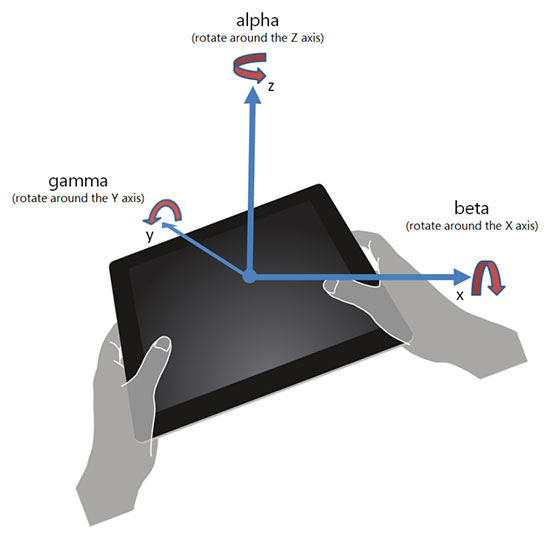
장치의 실제 방향이 변경되면(예: 사용자가 장치를 기울이거나 회전한 경우) deviceorientation 이벤트가 창에서 실행되고 알파, 베타 및 감마 회전 각도(도 단위)를 제공합니다.

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
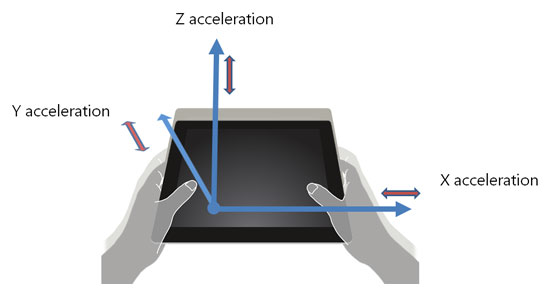
장치가 이동하거나 회전(보다 정확하게는 가속)한 경우에는 devicemotion 이벤트가 창에서 실행되고 X, Y, Z축의 가속도(장치의 중력 가속도가 있는 경우와 없는 경우 모두 포함, 단위: m/s2) 및 알파, 베타, 감마 회전 각도(단위: 도/초)의 변화량을 제공합니다.

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
프로토타입 시험 사용
이 프로토타입은 HTML5Labs에서 다운로드할 수 있습니다. 이를 사용하려면 Windows 8에서 지원하는 가속도계 센서가 장착된 장치에서 Internet Explorer 10을 실행해야 하며, 데스크톱용 Internet Explorer의 확장 기능으로 작동하므로 개발자가 한 눈에 API를 파악할 수 있습니다. 이 프로토타입을 사용하여 고유의 페이지를 구축하려면 설치한 다음 DeviceOrientation.js script 파일(프로토타입을 설치한 후 데스크톱에 복사됨)에 대한 참조를 포함하기만 하면 됩니다.
<script type="text/javascript" src="DeviceOrientation.js"></script>
여러분의 의견을 보내주세요
이 글에 댓글을 달거나 메시지를 보내는 등의 방법으로 W3C 장치 방향 이벤트 규격을 바탕으로 구현한 이 프로토타입에 대한 의견을 보내주시기 바랍니다.
- Microsoft Open Technologies Inc 프로그램 관리자, Abu Obeida Bakhach
-Internet Explorer 담당 프로그램 관리자, Jacob Rossi