레거시 문서 모드에서의 시각적 확대/축소
이전 블로그 글에서 설명한 것처럼 Internet Explorer 9에서는 HTML5 콘텐츠에 대한 하드웨어 가속 렌더링의 일부로 서브 픽셀 글꼴 위치 기능을 도입했습니다. 이는 확대/축소에 독립적인 텍스트 메트릭을 구현한다는 의미에서 미래를 제시하는 중요한 이정표가 되었습니다. 즉, Windows 8 터치 장치 기반의 IE10에 이 기능이 적용됨으로써 손가락을 모아 확대/축소하는 제스처가 브라우징 경험의 일부가 된다는 측면에서 그 의미가 큽니다.
약 1년 반 전에 이 블로그를 통해 설명했듯이 IE9의 레거시 호환성 모드는 완전 픽셀 텍스트 메트릭을 사용합니다. 이러한 호환성 중심의 정책은 IE5 Quirks, IE7 표준 및 IE8 표준 모드를 지원하는 IE10에서도 계속 유지되고 이들 모두는 완전 픽셀 텍스트 메트릭으로 실행됩니다. 한편, IE10 문서 모드 표준, Quirks 및 IE9 표준은 모두 서브 픽셀 텍스트 메트릭으로 실행됩니다.
그 결과, 페이지를 손가락을 모아 확대/축소하거나 두 번 탭하여 확대/축소할 때, 또는 자동 확대/축소를 통해 페이지가 Windows 8의 동시 보기 및 전체 보기로 표시될 때 5, 7 및 8 레거시 문서 모드로 실행되는 사이트에서 텍스트의 배율이 매끄럽게 조정되지 않습니다.
확대/축소의 예: 레거시 대 표준 모드
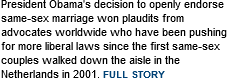
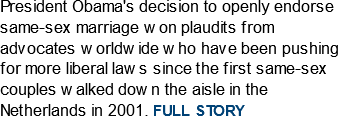
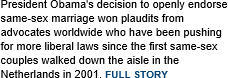
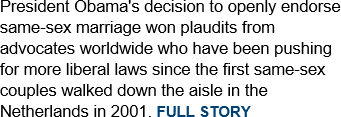
아래 비교표는 유명 뉴스 사이트의 텍스트를 8 및 10 문서 모드에서 100%와 150%의 배율로 볼 때 어떤 차이가 있는지를 보여 줍니다. 오른쪽 상단과 같이 8 모드에서 150% 배율로 표시할 경우 일부 문자의 간격이 매끄럽지 않게 표현됩니다.
| 기본 크기(100%) | 시각적으로 확대한 크기(150%) | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
지금 표준으로 전환하세요
이러한 동작을 수정하는 최상의 방법은 IE9 또는 IE10 표준 모드 기반의 페이지로 전환하는 것입니다. IE10 Compat Inspector는 IE9 또는 IE10 모드로 마이그레이션하는 데 유용한 도구입니다. 이 도구는 잠재적인 문제를 설명하는 메시지를 확인하고 이를 해결하기 위한 지침을 단계별로 제공합니다. 모든 브라우저 탐지 방식을 기능 탐지 방식으로 대체하고 공급업체별 CSS 접두사를 -ms- 또는 접두사 없는 버전으로 업데이트할 경우 일반적으로 타사 브라우저에서 사용되는 HTML, CSS 및 JavaScript 마크업 및 코드가 IE10에서도 제대로 작동합니다. Modernizr는 이 문제를 해결하는 데 유용한 JavaScript 라이브러리입니다.
레거시 모드에서 서브 픽셀 메트릭을 지정하는 방법
지금 당장 표준 기반 마크업으로 전환하는 것이 불가능할 경우 HTTP 헤더 또는 <meta> 태그를 사용하여 레거시 문서 모드에서 서브 픽셀 텍스트 메트릭을 설정하는 것도 고려해 볼 수 있습니다. Microsoft에서 테스트한 결과에 따르면 이렇게 했을 때 대부분의 사이트에서 자연스러운 텍스트 메트릭을 구현하는 것으로 나타났습니다.
HTTP 헤더의 형식은 다음과 같습니다.
X-UA-TextLayoutMetrics: Natural
<meta> 태그의 구문은 다음과 같습니다.
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
이러한 HTTP 헤더 및 <meta> 태그에 대한 지원은 Windows 8 기반의 IE10 최종 버전에 새롭게 추가된 것입니다.
또한 현재 레거시 문서 모드에서 실행 중인 570여 개의 유명 사이트에서 자연스러운 메트릭을 구현할 수 있도록 IE10 호환성 보기 목록에 <NaturalTextMetrics> 부분을 추가함으로써 터치 장치 사용자들에게 보다 향상된 새로운 차원의 Windows 8 경험을 제공할 수 있게 되었습니다. 만일 여러분의 사이트가 이 목록에 포함되어 있지만 여기서 제외되기를 원한다면 iepo@microsoft.com으로 이메일을 보내 주시기 바랍니다. 이메일을 보내실 때는 이름, 회사, 직함, 연락처, 그리고 이 목록에서 제외할 도메인 주소를 함께 알려주세요.
IE10에 대한 준비를 서두르세요
이제 레거시 문서 모드 사이트를 IE9의 기본 표준 모드로 전환하고 앞으로 선보일 IE10 시대를 준비하시기 바랍니다. Windows 8 기반의 IE10을 사용하여 사이트를 방문하는 분들이 여러분께 고마움을 느끼게 될 것입니다.
- 웹 그래픽 프로그램 관리자, Ted Johnson