IE10의 접두사를 사용하지 않는(Unprefixed) CSS3 그라데이션
Windows 8 Release Preview의 IE10에서는 CSS 그라데이션에 대한 W3C 권고 후보안을 접두사를 사용하지 않는 형식으로 지원합니다. 또한 벤더 접두사 -ms-에 이어 2011년 2월 17일 발표된 W3C 작업 초안의 기존 CSS 그라데이션 구문도 지원합니다. 이 글에서는 기존 구문과 새 구문의 차이점 및 동작에 대해 설명하고 무엇이 변경되었는지 살펴보겠습니다.
주요 변경 사항
벤더 접두사를 사용하는 CSS3 그라데이션에서 접두사를 사용하지 않는 CSS3 그라데이션으로 변경하여 CSS를 간소화하려면 주요 구문 변경 사항에 대해 알아야 합니다. 여러 그라데이션 생성기에서는 접두사 없는 그라데이션의 마크업을 비롯한 브라우저 간 마크업을 지원하고 있습니다. 대부분의 경우, 접두사 없는 마크업은 그라데이션을 포함하는 CSS 이미지 값 W3C 권고 후보안에 따라 더 이상 유효하지 않습니다. 다음은 개발자가 알아야 하는 변경 사항입니다.
선형 및 반복 선형 그라데이션
| 작업 초안 | 권고 후보안 | |
|---|---|---|
| 방향 키워드 | top, bottom, left 및 right 키워드는 시작점을 통해 그라데이션 선의 방향을 설명합니다. |
전치사 “to”는 top, bottom, left 및 right 키워드 앞에 오며 도착점을 통해 그라데이션 선의 방향을 설명합니다. |
| 예 | -ms-linear-gradient(top, 주황색, 검은색); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
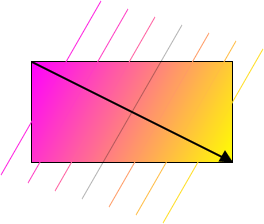
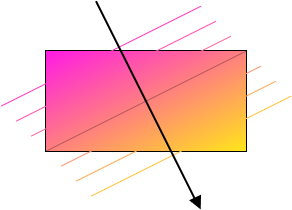
| 모서리 계산 | 모서리 키워드는 해당 모서리에서 반대편 모서리까지 그려진 그라데이션 선을 지정합니다. | 모서리 키워드는 앞에 “to”가 붙으며, 지정된 사분면에서 시작하여 반대편 사분면에서 끝나는 그라데이션 선을 지정합니다. 그라데이션 선의 중앙 지점은 나머지 두 모서리 사이에 그려진 선과 교차합니다. |
| 예 | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
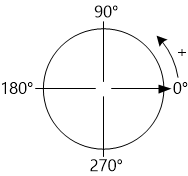
| 각도 방향 | 0deg는 오른쪽을 가리키는 그라데이션 선입니다. 각도는 반시계방향으로 증가합니다. |
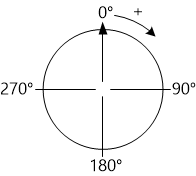
0deg는 위쪽을 가리키는 그라데이션 선입니다. 각도는 시계방향으로 증가합니다. new = abs(old−450) mod 360 공식을 사용하여 기존 각도를 새 각도로 변환할 수 있습니다. |
 |
 |
|
| 예 | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
방사형 그라데이션 및 반복 방사형 그라데이션
| 작업 초안 | 권고 후보안 | |
|---|---|---|
| 위치 | 위치 키워드 또는 길이는 그라데이션 중심의 위치를 설명합니다. | 위치 키워드 또는 길이 앞에 전치사 “at”을 붙여 그라데이션 중심의 위치를 설명합니다. 이제부터 위치는 그라데이션 모양 및 크기(있을 경우) 다음에 지정됩니다. |
| 예 | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| 크기 키워드 | 그라데이션 크기는 farthest-corner, farthest-side, closest-corner, closest-side, contain, cover 중 하나에 의해 정의됩니다. |
그라데이션 크기는 farthest-corner, farthest-side, closest-corner, closest-side 중 하나에 의해 정의됩니다. contain 및 cover는 더 이상 유효하지 않으며 각각 closest-side 및 farthest-corner에 상응됩니다. |
| 예 | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| 크기 및 모양 구문 | 길이로 지정하는 방사형 그라데이션은 가로 및 세로 방향 반지름을 모두 지정해야 합니다. | 원의 반지름 길이 하나만으로 방사형 그라데이션을 지정할 수 있습니다. |
| 예 | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
배경
CSS3 그라데이션은 CSS 이미지 값 및 대체 콘텐츠 모듈 수준 3 W3C 권고 후보안 내에서 정의됩니다. 그라데이션은 2009년에 처음으로 이 규격에 추가되었습니다. 비록 WebKit에 도입된 그라데이션을 기반으로 하지만 구문은 이보다 개선되었습니다. 그 당시, WebKit에는 -webkit-gradient()가 구현되어 있어서 CSS 작업 그룹에서는 이 기능을 반복 작업하여 구문을 변경했습니다. 또한 방사형 그라데이션 및 선형 그라데이션은 별도의 속성 값 linear-gradient() 및 radial-gradient()에 의해 지정됩니다. 몇 년간의 동향을 간단하게 살펴보면 Chrome, Firefox, IE10 Platform Preview 1 및 Opera 등 모든 주요 브라우저들은 2011년 2월 17일의 W3C 작업 초안에 설명된 CSS 그라데이션 버전을 지원하기 시작했습니다.
작업 초안을 면밀하게 검토하는 과정에서 여러 가지 변경안이 제안되었고 수많은 토론을 거친 끝에 이러한 변경안을 반영하도록 규격이 바뀌었습니다. 위의 표에 나열된 주요 변경 사항은 명확성과 일관성에 대한 기존 규격의 문제점을 개선한 것입니다. 예를 들어, 기존 각도계 시스템에서는 양수 각도가 반시계방향으로 증가했습니다. 그러나 CSS 변환 및 SVG 변환에서는 이와 반대로 양수 각도가 시계방향으로 증가합니다. 이렇게 규격이 변경됨에 따라 이제는 CSS 그라데이션을 설명하는 각도가 모든 CSS 각도에서 동일하게 시계 방향으로 증가합니다.
이러한 규격이 작업 초안 단계에 진입하기는 했지만 그라데이션 구문을 변경하는 과정에서 호환성 문제가 대두되었습니다. 아직 모든 상황에서 호환되는 것은 아니지만 대부분의 기존 콘텐츠는 원활하게 작동할 것으로 예상됩니다. 또한 기본값이 그대로 유지되므로 렌더링은 변경되지 않을 것입니다. 그라데이션-선 방향의 경우 “to” 전치사(필수)가 명확성을 높이고 유효한 문법을 변경합니다. 기존 구문을 사용하는 접두사 없는 그라데이션이 포함된 기존 콘텐츠는 더 이상 유효하지 않게 되므로 벤더 접두사를 사용하는 버전으로 변경됩니다.
접두사를 사용하지 않는 그라데이션 업데이트
CSS3 그라데이션이 안정적이므로 그라데이션 마크업을 올바른 권고 후보안의 접두사 없는 그라데이션 구문으로 업데이트할 것을 권장합니다. 개발자용 Internet Explorer 10 가이드에 접두사 없는 구문의 전체 업데이트 문서가 포함되어 있습니다. IE10은 접두사를 사용하지 않는 버전을 지원하므로 -ms- 접두사를 사용하는 그라데이션의 인스턴스를 제거할 수도 있습니다. 모서리 키워드 또는 각도를 사용하여 그라데이션 방향을 만드는 개발자라면 그라데이션이 여전히 원하는 대로 렌더링하고 있는지 확인하는 것이 좋습니다.
아직은 벤더 접두사를 사용하는 그라데이션이 IE10 및 기타 브라우저에서 작동하지만, 접두사를 사용하지 않는 그라데이션을 올바른 방법으로 지원함으로써 미래의 콘텐츠 환경에 대비할 것을 권장합니다.
- Internet Explorer 프로그램 관리자, Jennifer Yu