다양한 창 크기에 맞게 사이트 조정
Windows 8 Release Preview의 IE10은 W3C 작업 초안에서 제안하는 CSS 장치 적용에 규정된 너비 및 높이 속성을 지원합니다. 이는 웹 개발자에게 여러 창 크기에서 자동 콘텐츠 크기 조정을 제어할 수 있는 간단한 도구를 제공합니다. 특히, 동시 보기 및 세로 방향의 Windows 8 Metro 스타일 브라우저에 맞게 웹 사이트를 쉽게 조정할 수 있도록 해 줍니다.
자동 크기 조정 및 이 기능을 사용하는 경우
대부분의 웹 사이트는 너비가 1024픽셀인 창에 우선적으로 최적화되어 있습니다. 이렇게 설정하면 브라우저가 최대화된 경우 다양한 디스플레이에서 뛰어난 사용자 경험을 보장할 수 있습니다. 그러나 다른 창 크기에 최적화되지 않은 경우 태블릿 및 세로 화면 방향과 같은 새로운 폼 팩터에서 사이트가 제대로 작동하지 않을 수 있습니다. 특히, 좁은 너비로 볼 때 페이지가 잘리거나 레이아웃이 왜곡되는 경우가 많습니다.


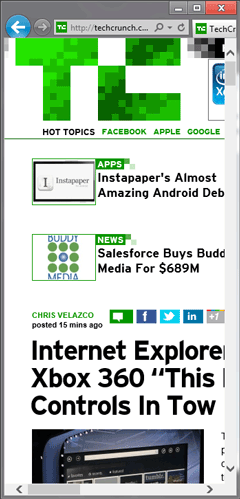
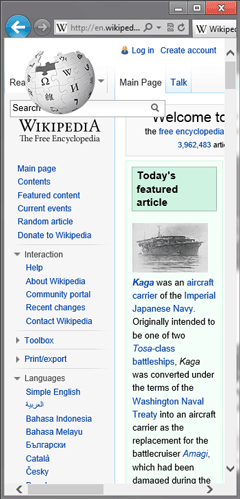
매우 좁은 창에 표시된 TechCrunch 및 Wikipedia
이렇게 좁은 레이아웃이 특히 Windows 8에서 중요한 이유는 Metro 스타일 브라우저의 동시 보기 모드에서 정확히 이런 상태로 보이기 때문입니다. 이 상황은 폼 팩터의 크기가 작은 슬레이트 장치의 세로 모드에서도 발생합니다.
Metro 스타일 브라우저에서는 레이아웃 너비가 최소 1024픽셀이 되도록 동시 보기 및 세로 모드에서 크기가 기본적으로 자동 조정됩니다. 모바일 장치는 모바일에 최적화되지 않은 사이트를 좁은 폼 팩터에 표시할 때 유사한 접근 방법을 적용합니다. 대부분의 사이트는 1024픽셀에서 정상적으로 작동하도록 설계되었기 때문에 기본적으로 콘텐츠가 잘리지 않고 사이트가 올바르게 배치됩니다.


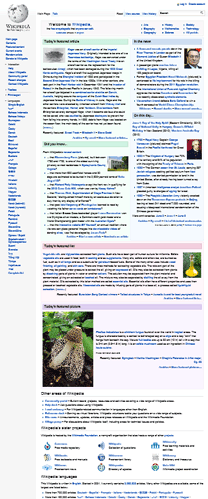
Windows 8 Metro 스타일 브라우저에서 동시 보기에 표시된 TechCrunch 및 Wikipedia
이 접근 방법은 적절한 기본 환경을 보장하지만, 사용자가 사이트를 보고 상호 작용하려면 확대해야 합니다.
좁은 창에서의 원활한 작동
좁은 레이아웃의 경우에는 웹 개발자가 사용자 지정하여 만드는 것이 가장 좋습니다. 사이트를 좁은 영역에 맞추는 것 외에 이미지 크기를 변경하고, 콘텐츠 순서를 바꾸고, 사이트 탐색을 위한 대체 도구를 제공하고, 그 밖에 콘텐츠에 대한 기본 변경 작업을 수행해야 할 수도 있습니다.
좁은 창에 대비해 사이트에서 이러한 수정 작업을 이미 완료한 경우 장치 조정을 사용하여 기본 크기를 무시할 수 있습니다.
적응 레이아웃의 몇 가지 유용한 예는 미디어 쿼리를 확인하십시오. Metal Toad Media에도 시중에 나와 있는 일반적인 장치 및 화면 크기에 맞게 레이아웃 너비를 지원하는 방법을 소개하는 유용한 문서가 있습니다.
@-ms-viewport 사용
동시 보기에 대한 간단한 지원. 사이트에서 이미 320픽셀 너비 레이아웃을 지원하는 경우 해당 버전을 동시 보기로 손쉽게 표시할 수 있습니다. 장치 조정을 CSS 미디어 쿼리와 결합하면 자동 크기 조정 기능을 선택적으로 무시할 수 있습니다. 이 CSS는 기본 자동 크기 조정을 무시하고, 대신 너비가 320픽셀 이하인 모든 창에 대해 320픽셀 레이아웃 너비를 일관적으로 적용합니다.
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
창 너비가 320픽셀보다 작은 경우 콘텐츠 크기가 해당 너비에 맞게 조정됩니다. 예를 들어 300픽셀 너비의 창에는 콘텐츠가 93.75%의 배율로 표시됩니다. 이보다 넓은 너비에는 IE10의 일반적인 크기 조정이 적용됩니다(예: Metro 스타일 브라우저가 세로 모드에 있는 경우).
장치 조정은 이를 지원하지 않는 브라우저에서 점진적으로 성능이 저하됩니다. 물론 이러한 브라우저는 여전히 좁은 레이아웃을 지원할 수 있지만, 창 크기에 맞게 콘텐츠를 자동으로 조정하는 것을 불가능합니다.
세로 지원. 사이트에서 768픽셀 너비의 레이아웃도 지원하는 경우 두 번째 뷰포트 규칙을 사용하여 세로 모드 지원을 쉽게 추가할 수 있습니다.
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
@media screen and (min-width: 768px) and (max-width: 959px) {
@-ms-viewport { width: 768px; }
}
1024픽셀 이상(가로) 외에, 768픽셀(대부분의 슬레이트에서 세로) 및 320픽셀(동시 보기의 Metro 스타일 브라우저)의 레이아웃 너비에서도 사이트를 테스트하는 것이 좋습니다. 현재 적용되는 뷰포트 규칙의 예는 IE 테스트 사이트에서 동시 보기로 지정하세요! 데모를 참조하십시오.
- Internet Explorer 프로그램 관리자, Matt Rakow