Windows 8의 IE 10에서 링크 공유
오늘날 PC를 사용하면서 웹 페이지의 링크를 공유하는 것이 어느새 자연스러운 일상이 되었습니다. Windows 8에서는 더욱 향상된 IE10의 링크 공유 기능을 만나볼 수 있습니다. Windows 8에서 첫 선을 보이는 공유 참(Share Charm)은 PC상에서 앱 간의 콘텐츠를 바로 전달하여 공유하도록 하는 강력한 기능입니다. 지금까지는 흥미로운 기사를 친구와 공유하거나 재미있는 사진을 블로그에 올릴 때마다 주소 창에서 링크를 복사하고 다른 사이트나 앱으로 이동한 후 붙여 넣어야 했습니다. 하지만 앞으로는 Windows 8의 공유 참 기능을 통해 현재 페이지를 그대로 유지한 채 브라우저상에서 바로 웹 페이지를 공유할 수 있게 됩니다.
브라우저에서 사이트를 공유할 목적으로 공유 참을 사용할 경우 IE10은 관련 콘텐츠를 포함하는 2개의 데이터 형식, 즉 URI, 그리고 웹 페이지를 풍부하게 표현해 주는 HTML을 만듭니다. YouTube 동영상을 통해 다음 2가지 예를 설명하겠습니다.
현재 사이트의 URI
https://www.youtube.com/watch?v=4DbgiOCTQts
링크 미리보기가 가능한 HTML

미리보기
이 2가지 데이터 형식은 현재 보고 있는 사이트를 공유할 때 발생하는 '암시적' 공유를 위해 생성됩니다. 웹 페이지가 하이퍼링크나 풍부한 HTML 미리보기 링크로 표현될 수 있기 때문에 IE10은 이 2가지 형식의 데이터를 모두 지원합니다. 물론, 전체 페이지 공유가 아닌 일부 강조할 부분의 콘텐츠만 공유하기를 원한다면 미리보기 링크 대신 선택된 부분의 HTML만 IE10 URI와 공유할 수 있습니다. 이렇게 선택된 부분만 공유하는 것을 “명시적” 공유라고 하는데, 이때 링크는 포함되지 않습니다. 이 글에서는 링크 공유 사례, IE10이 HTML을 통해 Windows 8 소스 공유 계약에 참여하는 방법, 그리고 웹 개발자가 몇 가지 메타 태그로 링크 미리보기를 만드는 방법 등에 대해 설명합니다.
공유 참과 IE10
사용자가 브라우저에서 HTML이 사용된 앱에 어떻게 링크를 공유하는지 동영상을 통해 살펴보도록 하겠습니다.
IE10에서의 공유: 사용 중 링크 미리보기
이 동영상에서 “Stash”는 앱을 저장하는 샘플 링크로, HTML 기반의 Windows 공유 참을 이용합니다. 샘플 앱은 공유를 위한 HTML 데이터 형식을 지원하며 IE는 링크 미리보기를 제공합니다. 링크 미리보기는 모든 공유된 링크에 대한 제목, 이미지, 그리고 설명을 포함한 HTML입니다. 따라서, 사이트 콘텐츠를 더욱 쉽게 인식할 수 있게 됩니다. PC에 Windows 8 Consumer Preview와 Visual Studio 11 Beta를 설치했다면 Starsh를 다운로드하여 구동할 수 있습니다. 아래와 같이 Stash는 Windows 8 소스 공유 계약을 대상 앱으로 통합합니다. 링크가 어떻게 IE 10을 통해 공유되는지 고차원 다이어그램을 통해 살펴보십시오.

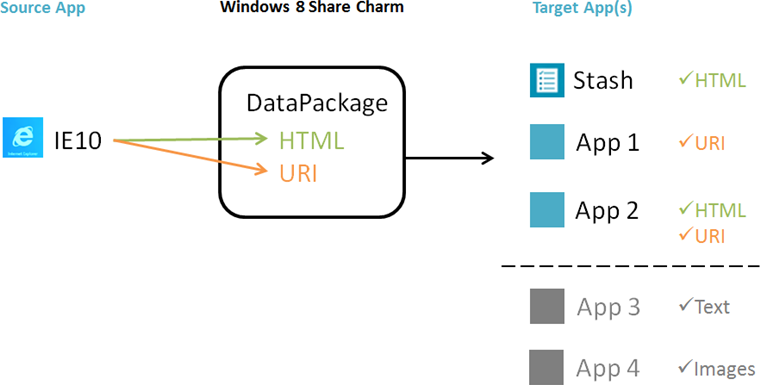
다이어그램: 공유 참의 데이터 패키지를 사용하여 IE10에서 대상 앱으로 링크 공유
Windows 8 공유 참은 모든 앱 전반에 걸쳐 통합된 공유 경험을 제공하고자 소스와 대상 앱 간의 조합을 처리합니다. 따라서, 소스와 대상 앱은 서로를 인지하여 상호 조정하는 절차를 거치지 않아도 됩니다.
처음부터 끝까지 강력한 웹 공유
웹은 HTML로 만들어지기 때문에 IE10과 소스 공유 계약의 통합에 있어 HTML이 가장 중요한 데이터 형식 중 하나입니다. IE10은 사용자에게 좀 더 나은 웹 페이지 공유 환경을 제공하고 웹 개발자가 Windows 8 공유에 연결될 수 있도록 링크 미리보기를 제공합니다. 약간의 추가적인 메타 데이터 마크업을 통해 웹 사이트는 링크 미리보기에 담긴 정보에 대한 정의를 제공할 수도 있습니다. 소스 공유 계약의 또 다른 측면은 HTML 데이터 형식을 지원하는 대상 앱을 이용하여 웹 페이지를 분석하지 않고도 웹 문서의 하이퍼링크를 전부 표시할 수 있다는 것입니다. 페이지를 이용하는 모든 시간 동안에 풍부하고 세련되면서도 자연스럽게 공유되는 새로운 경험을 할 수 있게 됩니다.

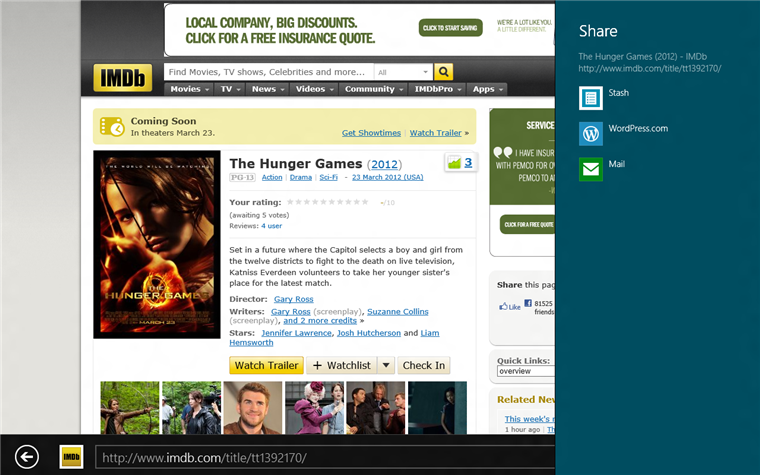
공유 창에서 이용 가능한 대상 앱 스크린 샷

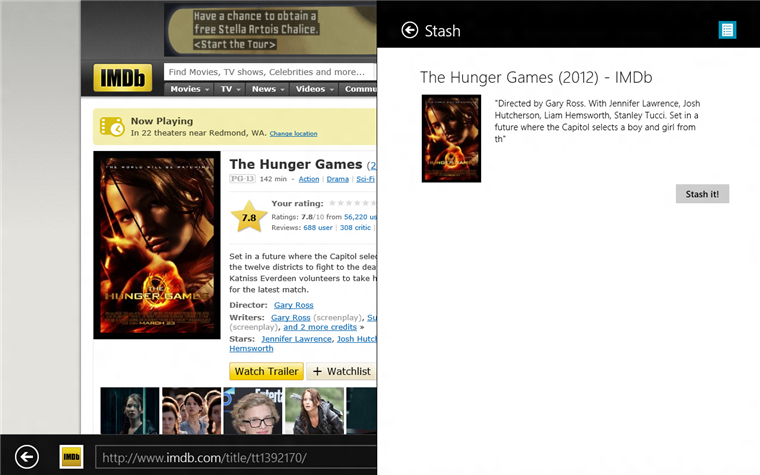
Stash 공유 창의 스크린샷
웹 사이트를 공유할 경우 IE10은 링크 미리보기를 생성하기 위해 해당 사이트를 분석합니다. 위의 예에서 보듯이 작은 콘텐츠 조각으로 IMDb에서 영화 페이지를 표현합니다. HTML을 공유하는 목적은 URI와 더불어 사용자가 공유하고자 하는 것을 최대한 풍부하게 표현하는 것입니다. 따라서 IE10은 모든 암시 공유에 대해 링크 미리보기를 생성합니다. HTML의 장점은 URI보다 더 많은 정보를 포함할 수 있고 HTML의 콘텐츠가 하이퍼링크보다 좀 더 의미있게 표현된다는 점입니다. Leslie Knope는 '복잡하고 아무 의미가 없는 것'을 공유하고 싶은 사람은 아무도 없다고 말한 바 있습니다.

NBC의 Parks and Recreation, 시즌 4, 에피소드 16
어찌보면 당연하겠지만 정상적인 사용자라면 복잡하고 의미 없는 것을 보려고 굳이 로그인하지 않겠죠?
하지만 대상 앱에 따라 풍부한 콘텐츠가 최상의 데이터가 아닐 수도 있습니다. URI가 좀 더 유용한 경우도 있습니다. 한 예로, 풍부한 HTML 콘텐츠는 블로그 앱에 매우 유용하게 사용될 수 있으나 SMS 앱의 경우에는 URI가 최상의 선택이 되기도 합니다. Metro 스타일 앱 개발자들은 Windows 8 공유 지침에 따라 주로 URI 데이터 형식을 선택하는데, 그 이유는 앱을 받을 때 가장 유리한 환경이 제공되기 때문입니다.
IE10 공유를 정의하기 위해 마크업을 사용하는 사이트
IE10은 웹상에서의 공유를 목적으로 제작된 기존의 마크업을 사용하기 때문에 Windows 8에서 HTML 링크 미리보기를 공유할 때 대부분의 사이트는 훨씬 더 멋진 모습으로 보이게 됩니다. 우리는 페이지에 메타 데이터를 적용하기 위한 가장 간단한 방법으로 Open Graph 프로토콜을 지원합니다. 페이스북이나 Windows 8의 IE10에서 웹 사이트를 공유하고자 하는 사용자들은 OpenGraph를 사용하여 다른 사용자에게 보여지는 공유 페이지 화면을 제어할 수 있습니다.
마크업을 기반으로 한 IE 테스트 드라이브 데모를 참조하시기 바랍니다.
<head>
<meta name="description" content="Brick Breaker TestDrive Demo Game, Performance and Touch benchmark" />
<title>Brick Breaker</title>
<meta property="og:image" content="Views/Homepage/Icons/BrickBreaker.png" />
</head>
IE는 페이지의 링크 미리보기를 생성하기 위해 사이트의 마크업에서 다음의 태그를 찾습니다.
| 속성 | HTML 태그 | 문자 제한 |
|---|---|---|
| 제목 1 | <meta name="title" content="Insert Site Title Here” /> | 160 |
| 제목 2 | <title>여기에 사이트 제목 입력</title> | 160 |
| 설명 | <meta name="description" content="Insert Site Description Here” /> | 253 |
| 이미지 1 | <meta property="og:image" content="insert_image_link_here" /> | 2,048(이미지 URI 제한) |
| 이미지 2 | <link rel="image_src" href="insert_image_link_here" /> | 2,048(이미지 URI 제한) |
| 이미지 3 | <meta name="image" content="insert_image_link_here" /> | 2,048(이미지 URI 제한) |
| 이미지 4 | <meta name="thumbnail" content="insert_image_link_here" /> | 2,048(이미지 URI 제한) |
다음은 각 특성을 분석하는 순서입니다. 가령, 이미지 1과 이미지 2 태그가 같이 주어지면 우리는 이미지 1 태그를 사용합니다. 또한 어떤 유형이라도 상관없이 하나 이상의 태그가 주어진다면 마크업 목록에서 제일 처음의 태그를 사용합니다.
글자 수 제한의 문제로 페이지에 설명될 분량이 최대 길이보다 긴 경우 IE는 미리보기 하단에 “..”를 삽입합니다.
Windows 8에서의 공유 시 해당 페이지가 훨씬 더 잘 표현될 수 있도록 사이트 마크업의 각 사이트별 특성 중 적어도 하나를 포함시킵니다. 마크업 작동법에 대한 자세한 정보는 IE Test Drive 사이트의 데모 영상을 참조하십시오.
강력한 웹 브라우저의 장점을 활용하는 앱
개발자의 앱이 공유 대상 앱 계약을 지원한다면 공유된 데이터 형식으로 HTML을 지원하는 것이 타당한지를 검토해야 합니다. IE10이 모든 버거운 작업을 도맡아 하기 때문에 HTML 기반의 앱은 IE10으로 공유된 링크 미리보기로부터 혜택을 보게 됩니다. IE10은 해당 사이트를 분석하고, 짧지만 유익한 정보를 제공하는 링크 미리보기를 만들고, HTML 표시 및 호스트가 필요한 모든 앱을 준비합니다. 미리보기에 하이퍼링크가 들어 있어 URI와 같은 기능이 제공되며 보기에도 훨씬 좋습니다. 따라서 웹을 분석하는 데 필요한 리소스가 없어 작고 풍부한 미리보기로 페이지를 압축할 수 없는 앱의 경우에는 HTML처럼 문맥 링크도 표시됩니다.
IE10과 다수의 앱들이 HTML을 공유하고 있기 때문에 이를 승인한 대상 앱은 공유된 데이터 소스를 무시해야 합니다. 앞서 언급했듯이 IE10은 암시적 및 명시적 공유 시나리오를 위해 HTML을 공유합니다. 따라서 HTML이 링크 미리보기가 되기도 하며, 사용자 선택이 되기도 합니다. 어느 경우든지 HTML 콘텐츠는 사용자가 공유하고자 하는 것을 가장 잘 보여줄 것입니다. IE10에서 생성된 링크 미리보기 HTML 조각이 공유 참의 데이터 패키지에 적용될 경우 다음과 같이 나타납니다.
<html>
<body>
<!--StartFragment-->
<style>
/* IE10\uc1\u8217?s metro-style CSS attributes */
</style>
<a class="snippet-URL" href="http://site_link_goes_here">Website Title goes here</a>
<table>
<tr>
<td class="snippet-image">
<img src="image_link_goes_here" />
</td>
<td class="snippet-text">Website description goes here </td>
</tr>
</table>
<!--EndFragment-->
</body>
</html>
IE10에서 HTML을 사용하는 앱을 예로 들어보겠습니다. 위 동영상에서 소개하는 “Stash” 샘플 앱을 다운로드하여 Metro 스타일의 앱이 어떻게 HTML을 공유 대상으로 사용하는지 확인해 보시기 바랍니다. 이 앱은 Metro 스타일에서 어떻게 공유 대상으로 HTML 데이터를 사용할 수 있는지를 보여 줍니다.
위 코드는 Stash가 공유 참에서 보낸 HTML을 어떻게 사용하는지 보여 주는 앱의 일부입니다.
function activatedHandler(eventArgs) {
// In this sample we only do something if it was activated with the Share contract
if (eventArgs.detail.kind
=== Windows.ApplicationModel.Activation.ActivationKind.shareTarget) {
// We receive the ShareOperation object as part of the eventArgs
var shareOperation = eventArgs.detail.shareOperation;
if (shareOperation.data.contains(
Windows.ApplicationModel.DataTransfer.StandardDataFormats.html)) {
shareOperation.data.getHtmlFormatAsync().then(
function (htmlFormat) {
// Extract the HTML fragment from the HTML format
var htmlFragment = Windows.ApplicationModel.DataTransfer
.HtmlFormatHelper.getStaticFragment(htmlFormat);
// Display the HTML in the Share pane.
id("htmlArea").innerHTML = htmlFragment;
});
}
}
}
위 코드는 사용자가 HTML을 공유 대상으로 설정한 경우 Starsh가 HTML을 수락하도록 합니다. Windows 8 기반의 공유 대상 앱에 대한 자세한 정보는 공유한 콘텐츠를 받기 위한 MSDN 빠른 시작 페이지를 참조하십시오.
앞으로 더욱 편리하고 즐겁게 공유할 수 있는 세상이 우리 눈 앞에 펼쳐집니다. 기대하셔도 좋습니다!
- Internet Explorer 프로그램 관리자, Alex Feldman