Internet Explorer MVP による IE Test Drive 技術解説 : サイトのピン留め
Internet Explorer ブログ (日本語版) では、これから数回にわたり Internet Explorer Test Drive に掲載されているサンプルについて、Internet Explorer の MVP の方々からご寄稿いただいた技術解説をお送りします。
第5回目は、Internet Explorer 10で利用できるHTML5を中心とした新機能について、その利用方法を理解しやすいサンプルコードを用いて詳説した書籍「IE10で実際に動作可能な機能と利用方法に特化して解説するInternet Explorer10 & HTML5 Webアプリケーション開発ブック」を執筆された村地 彰さんによるIE10の新機能「サイトのピン留め」の解説です。
本記事では IE TestDrive で紹介されている Internet Explorer 10 の機能から、Windows 8 のスタート画面へのピン留めについて解説しています。
- Pinning: Create your own Windows 8 tile - "ピン留め" を使うと、Web サイトをスタート画面に置けます https://www.buildmypinnedsite.com/ja-jp
Windows 8 では、Windows 95 で登場し、それ以降のバージョンの Windows で利用されてきたスタート メニューが廃止され、新しいスタート画面が採用されました。スタート画面では没入型 (immersive) とも呼ばれる、常に全画面で表示されるユーザー インターフェースが提供されます。
スタート画面にはスタート メニューのメニュー項目やアイコンの代わりに、アプリケーションのショートカットがタイルとして配置されます。このショートカットには Windows ストア アプリ、デスクトップ アプリだけでなく、WebサイトやWebアプリケーションへのショートカットも利用できます。WebサイトやWebアプリケーションのタイルを作成することを「ピン留め」と呼びます。
サイトをピン留めする
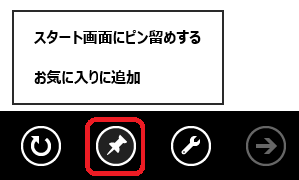
サイトのピン留めにはユーザーの操作が必要です。スタート画面にサイトをピン留めするには、新しいユーザー インターフェースの Internet Explorer でサイトを表示し、アプリ バーを表示します。アプリ バーの中の [サイトをピン留め] ボタンをタップ (クリック) すると、次のようなメニューが表示されます。
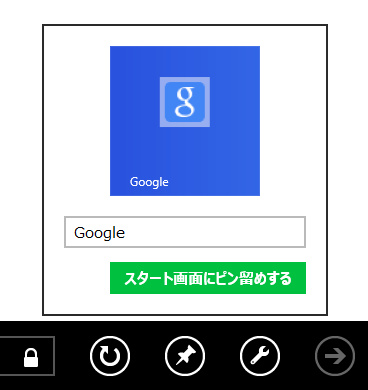
[スタート画面にサイトをピン留めする]をタップ (クリック) すると、タイルのプレビューが表示され、タイルのタイトルが入力できます。タイトルを設定して [スタート画面にピン留めする] をタップ (クリック) すると、スタート画面にタイルが追加されます。
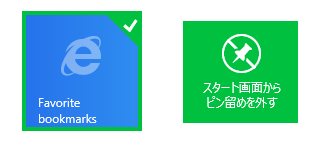
スタート画面にピン留めされたサイトのタイルを削除するには、そのタイルを長押し (右クリック) します。するとタイルにチェックマークが付き、アプリバーに [スタート画面からピン留めを外す] が表示されます。[スタート画面からピン留めを外す] をタップ (クリック) すると、ピン留めが解除されます。
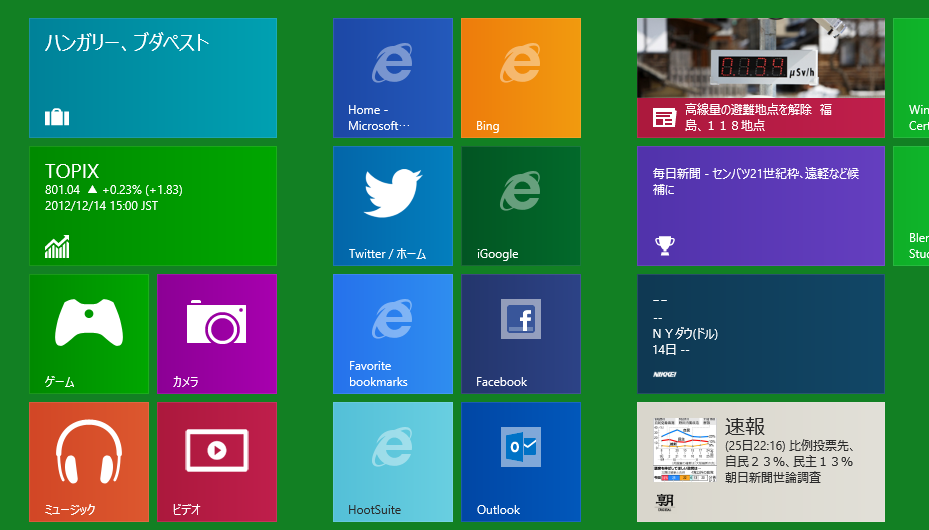
ピン留めされたサイトのタイルは、他のスタート画面のタイルと同じように扱って移動したりグループ分けしたりできます。また [すべてのアプリ] の画面にも表示され、アプリの検索の対象にもなります。
対象のWebサイトをピン留めするときに、Internet Explorer は大きいサイズ (32px×32px) のお気に入りアイコン (Favicon) をタイルのグラフィックに、Favicon内でもっとも面積の多い色をタイルの背景色に設定します。Faviconが無い場合は、既定のInternet Explorerのアイコンが利用されます。
このタイルで利用されるグラフィックと背景色はページのマークアップを利用してカスタマイズできます。カスタマイズのコードとグラフィックは「Pinning: Create your own Windows 8 tile」のページで作成できます。
Pinning: Create your own Windows 8 tile
このサイトは Windows 8 のピン留めサイト機能をプロモーションするためにマイクロソフトが提供しているもので、ページの URL は次の通りです。
コードを生成する手順を以下に示します。ページ内の日本語にちょっと変な所がありますが、そこは気にしないで進めましょう。
- 「① Windows 8 で Web サイトを見る」をクリックし、[サイトの URL] にタイルを作成したいページの URL を入力します
- [ぜひ、見せください]をクリックすると、右側の「ライブ プレビュー」にピン留めされた際に生成されるタイルのプレビューが表示さす。作業している環境が Windows 8 でなくとも結果をプレビューできるので便利です。
- 「② 独自のピン留めサイトを実装」をクリックします
- [イメージのアップロード]をクリックしてタイルのグラフィックに使用する画像をアップロードします。

- [タイトル] にタイルに表示するタイトルを入力し、[背景色] でタイルの背景色を指定します。
- 「③ コードを取得!」をクリックすると、Web ページに追加するコードが表示されます。また[イメージのダウンロード] をクリックすると、「4.」でアップロードした画像を144ピクセル×144ピクセルの正方形のPNGに変換したデータがダウンロードできます。
取得したデータを Web ページの head セクションに追加して画像をアップロードすれば、ピン留めされた際のタイルがカスタマイズされます。
カスタマイズ コードの詳細
「Pinning: Create your own Windows 8 tile」のページを利用すると簡単にカスタマイズ コードが作成できますが、自分でコードを作成してより詳細なカスタマイズを行うこともできます。次はカスタマイズのためのコードについて解説します。
お気に入りアイコン
お気に入りアイコン(Favicon)は以下のような通常のマークアップで設定できます。
<link href="yoursite.ico" rel="shortcut icon" />
サイトのアイコンを作成する方法はたくさんありますが、X-Icon Editor (https://www.xiconeditor.com/) を利用すればツールなどをインストールしなくとも、既存の画像を使ったアイコン作成がすぐに開始できます。
カスタム画像と背景色
タイルにカスタム画像と背景色を指定するには、以下のような meta タグを Web ページの head セクションに追加します。
<meta name="application-name" content="Your Application Name" />
<meta name="msapplication-TileImage" content="your_tile_image.png"/>
<meta name="msapplication-TileColor" content="#d83434"/>
それぞれの meta タグでは以下の指定を行います。
application-name
content 属性で Webアプリケーションの名前を指定します。名前は任意の文字列です。この名前がタイルに表示されます。この指定が無い場合は、title タグで指定されているページ タイトルが利用されます。
msapplication-TileImage
content 属性でタイルの画像を指定します。タイル画像は 144 ピクセル× 144 ピクセルの正方形の PNG にする必要があります。タイルの色と同じ背景色を設定するのではなく、透明な背景を使うとより良好な結果が得られます。この画像はユーザーがピン留め操作を行った場合にだけダウンロードされ、サイトがピン留めされるとお気に入りアイコン (Favicon) と同様にキャッシュされます。
msapplication-TileColor
content 属性でタイルの背景色を指定します。拝啓色は、CSS の #rrggbb 表記や CSS 色名を使うか、または CSS rgb() 関数を使って16進数の RGB 色として指定できます。
タイルのバッジ通知
ピン留めされたサイトのタイルには、Web サイトからの簡単な更新情報メッセージを表示できます。これをバッジ通知と呼んでいます。バッジ通知ではあらかじめ Windows で用意されているグリフ (絵記号) または数字が表示できます。
例えば Web メール アプリケーションなら新着メールがあることを通知したり、未読メッセージ数を通知したりできます。他にも SNS であれば他のユーザーからの投稿の通知、ショップのサイトであれば新入荷のお知らせなど、いろいろなサイトでタイルのバッジ通知が応用できます。タイルのバッジ通知はサイトを開かなくとも自動的に更新され、スタート画面で常に表示されるので、ユーザーにサイトからの情報に気づいてもらいやすいでしょう。
バッジ通知は基本的に、次のような仕組みで機能します。
- ピン留めする Web ページに、通知を取得する URL と通知の更新頻度を指定するマークアップを記述します
- Web サイトは、指定した URL から更新情報を含む XML ファイルを提供します
- ピン留めされたサイトの情報をもとに、Windows が自動的に通知のポーリングと表示の更新を行います
Web ページに記述するマークアップは、以下の2つの meta タグです。Internet Explorer はサイトをピン留めする際に、ページのマークアップに"application-name" meta タグと "msapplication-badge" meta タグが含まれているかチェックします。
<meta name="application-name" content="Your Application Name" />
<meta name="msapplication-badge"
value="frequency=360;polling-uri=https://yoursite.com/PinnedSitesXML/polling.xml" />
それぞれの meta タグでは以下の指定を行います。
application-name
content 属性でアプリケーション名 (Web アプリケーションの名前となる任意の文字列) を指定します。このタグはWeb サイトが通知やジャンプ リストといったピン留めサイトの機能をサポートしていることを Internet Explorer に知らせる役割も持っています。
msapplication-badge
frequency と polling-uri という2つのパラメーターを含む value 属性を指定します。value 属性の内容は以下の通りです。
frequency
更新間隔を示すオプションで、間隔を分単位で指定します。値は以下のいずれかにする必要があります。
-
- 30 (Windows による URI のポーリング間隔: 30 分)
- 60 (1 時間)
- 360 (6 時間)
- 720 (12 時間)
- 1440 (1 日。既定値です)
frequency が省略されているか、上記以外の値が指定されている場合は、1 日1 回 (1440分) の既定値が利用されます。
polling-uri
バッジで表示するデータを含む XML ファイルを取得するための URI です。プロトコル スキーマを含む絶対パスで指定します。このパラメーターは省略できません。サポートされているプロトコルは HTTP と HTTPS です。
Web サイトは polling-uri に指定された URI でタイルのバッジ通知に表示するデータを含む XML ファイルを提供する必要があります。MIME タイプも適切に設定してください。この XML ファイルの書式は以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<badge value="3"/>
badgeタグのvalue属性に指定できる値と、それを指定した場合のバッヂの表示は以下の通りです。
Windows は frequency で指定された頻度で polling-uri に指定された URI にポーリングを行い、取得した XML を解析して上記の表のようにバッジを更新します。
バッジのプッシュ更新
バッジ通知の付いたタイルからWebサイトが起動されている場合、そのページは SiteMode という独自のセッションで実行されます。これは Internet Explorer 9 でタスクバーにピン留めしたサイトを起動した場合の動作と同じです。
SiteMode で実行されている Web ページは、起動元のタイルのバッジをプッシュ更新できます。Web ページからバッジをプッシュ更新するには、以下の Javascript 関数を利用します。
window.external.msSiteModeClearBadge()
タイル上のバッジ通知を消去します。例えばページを開くように促すバッジ通知を表示していた場合、通知を見たユーザーがタイルをタップしてページを開いた際、Web ページは msSiteModeClearBadge() を使ってタイル上のバッジ通知を消去できます。つまりユーザーがページを開いたら、この関数を使って今までの通知をお役御免にできるのです。
window.external.msSiteModeRefreshBadge()
polling-uri に指定された URI へのポーリングを使ってサイトのバッジを更新するよう Windows に要求します。例えば Web メールのアプリケーションで、ピン留めしたタイルを見て 5 件の未読メッセージがあることを確認したユーザーが、タイルをクリックして Web メール アプリケーションを開いたとします。その後ユーザーは 2 件の未読メールを読み、残りの 3 件は未読のままページを閉じたとします。Web ページが何もしなければ、そのタイルのバッジ通知の未読数は次の frequency で指定されたタイミングまで更新されません。その場合、未読メールを読んだタイミングまたはページを閉じるタイミングで msSiteModeRefreshBadge() を呼び出してタイルのバッジ通知を更新すれば、既読/未読の数を常にバッジ通知に適切に反映させることができます。
この機能は Web サイトがバッジ通知の付いたタイルをタップ (クリック) して SiteMode で開かれた場合にのみ機能します。ピン留めしているページと同じページであっても、それ以外の方法 (お気に入りから、他のページにあるリンクから、など) で開かれた場合には、プッシュ更新は行えません。
カスタマイズについてのより詳細な情報は、この記事の最後の「参考情報」で示した MSDN サイトの記事を参照してください。
タスクバーへのピン留め
Internet Explorer 9 からデスクトップのタスクバーに Web サイトや Web アプリケーションへのショートカットをアイコンとして常時表示させることもできるようになっていますが、この機能は Windows 8 のデスクトップ版 Internet Explorer 10 でも利用できます。この操作も「ピン留め」と呼んでいます。
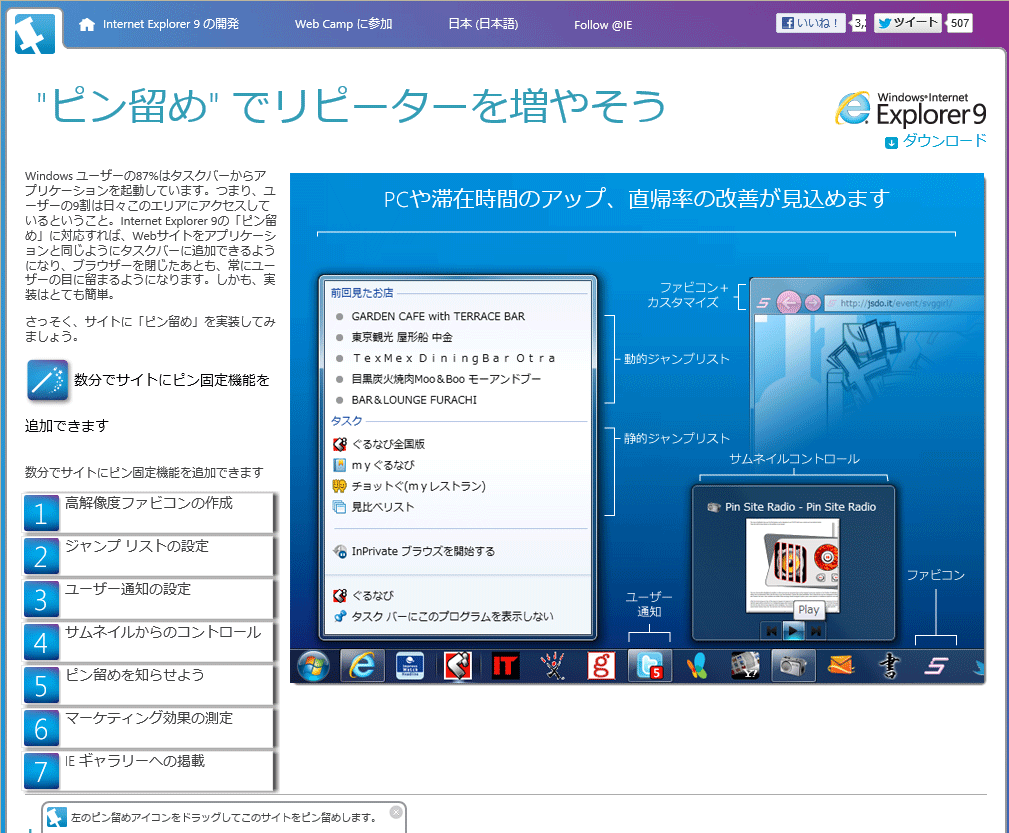
タスクバーへのピン留めに必要なコードも、マイクロソフトが提供している Web ページで自動的に生成することができます。「Pinning: Create your own Windows 8 tile」のサイトで [Windows 7 ウィザード] をクリックすると、「IE9 で Web サイトにピン留めとジャンプ リストを追加する方法 - Build My Pinned Site」のページが開きます。このページの URL は次の通りです。
- 日本語サイト : https://www.buildmypinnedsite.com/windows7/ja-jp
- 英語サイト : https://www.buildmypinnedsite.com/windows7/en
こちらのページもスタート画面へのピン留めと同様に、ステップ1からステップ4までのウィザードに従って作業すると、ピン留めサイトをカスタマイズするコードが簡単に生成できます。
タスク バーへのピン留めのカスタマイズについてのより詳細な情報は、この記事の最後の「参考情報」で示した MSDN サイトの記事を参照してください。
参考情報
- ピン留めされたサイトの開発者向けドキュメント (https://msdn.microsoft.com/ja-jp/library/ie/gg491731.aspx)
- Windows 8 のピン留めサイト (https://blogs.msdn.com/b/ie_ja/archive/2012/04/12/pinned-sites-in-windows-8.aspx)